Diketahui, pada tanggal 28 mei 2020 lalu, Google mengumumkan bahwa mereka akan menerapkan faktor rangking baru untuk perangkingan halaman website di SERP di tahun 2021 ini. Elemen utama yang diperhitungkan tersebut adalah Page Experience.
Dalam penilaian Page Experience ini, Google juga menjelaskan bahwa mereka akan menggunakan sejumlah metrik yang disebut dengan Core Web Vitals.
Penambahan faktor ranking ini menuntut website untuk tidak hanya menyajikan konten berkualitas di dalamnya, namun juga memastikan bahwa website dapat memberikan user experience terbaik untuk setiap pengunjungnya.
“Namun apa sebenarnya Core Web Vital ini dan bagaimana cara mengoptimasi faktor rangking ini agar peringkat website dapat lebih optimal di SERP?.”
Untuk menjawab sejumlah pertanyaan tersebut. Pada artikel kali ini, saya telah menyusun sebuah ulasan mengenai apa itu Core Web vitals ini dan bagaimana cara untuk mengoptimasinya untuk anda. Langsung saja, berikut ulasan selengkapnya untuk anda.
Apa itu Web Vitals
Sebelum membahas mengenai apa itu core web vital, saya akan menjelaskan kepada anda mengenai web vital terlebih dahulu, dikarenakan hal ini sangat berkaitan dengan web core vital itu sendiri.
Melansir penjelasan langsung dari Google, Web Vitals adalah sekumpulan metrik yang mengukur sejumlah aspek penting yang dapat memberikan dan meningkatkan user experience dari sebuah website.
Dalam bahasa yang lebih sederhana, istilah ini merujuk pada metrik yang berhubungan dengan pengalaman pengguna (user experience).
Core Web Vitals Adalah….?
Core web vitals adalah salah satu metrik dari web vital yang dianggap paling memberikan pengaruh pada page experience saat mengunjungi suatu halaman.
Melansir dari halaman resmi Google, Web.Dev, Core Web Vital ini juga didefinisikan sebagai faktor yang mempermudah webmaster atau pengelola sebuah website untuk mengetahui seberapa mudah dan responsif halaman website ketika dikunjungi.
Mengapa Core Web Vitals Penting?
Jika bicara mengenai alasan utama mengapa core web vital ini menjadi sangat penting untuk sebuah website, tentu saja jawabannya adalah karena core web vital ini dapat mempengaruhi rangking website di SERP Google.
Google sendiri sempat melakukan studi untuk memahami hubungan antara Core Web Vital ini dengan kepuasaan pengguna internet.
Dari proses analisa terhadap jutaan halaman website, Google menemukan bahwa website yang memenuhi nilai standar minimum Core Web Vital memiliki kemungkinan penurunan jumlah pengunjung yang meninggalkan halaman mencapai angka 24%.
Berdasarkan hasil studi tersebut, Google menjadikan Core Web Vital sebagai salah satu metrik yang dievaluasi untuk menentukan rangking suatu halaman website di SERP nya.
Google sendiri secara gamblang menjelaskan bahwa, akan menjadikan halaman website yang menyajikan informasi terbaik dan juga memaksimalkan aspek page experience sebagai prioritas.
“We will prioritize pages with the best information overall, even if some aspects of page experience are subpar”.
Semakin baik nilai Core Web Vital website anda, maka hal tersebut menunjukkan semakin baik pula user experience yang didapatkan oleh pengunjung website anda.
Sehingga kemungkinan website anda untuk tampil di halaman pertama SERP google pun semakin tinggi. Dan ini mulai berlaku 2021, mengikuti update algoritma terbaru.
Metrik Utama Core Web Vitals
Pada dasarnya, poin paling dasar mengenai core web vital ini adalah terkait dengan kecepatan website untuk merespon interaksi pengguna. Semakin cepat sebuah website dalam memberikan respon, maka semakin tinggi nilai Core Web Vital yang didapatkan oleh website tersebut.
Dalam hal ini, Google sendiri memiliki 3 penilaian untuk menilai Core Web Vital sebuah website yakni meliputi:
- Good (Baik)
- Needs Improvement (Membutuhkan perbaikan)
- Fail (Gagal)
Jika nilai Core Web Vital website anda mendapatkan penilaian Needs Improvement atau Fail, maka terdapat 3 matriks utama dari Core Web Vital yang harus anda tinjau dan perbaiki. Adapun ketiga metrik utama tersebut adalah sebagai berikut:
Largest Contentful Paint (LCP)
Largest Contentful Paint atau yang dikenal dengan singkatan LCP adalah interval waktu antara saat dimulainya loading sebuah halaman hingga gambar dan teks dapat ter-render dengan sempurna.
Jika dijelaskan dengan lebih sederhana, LCP ini adalah waktu tunggu ketika anda mengklik sebuah url hingga semua konten di halaman url tersebut ditampilkan di layar.
First Input Delay (FID)
Tidak hanya tentang seberapa cepat halaman website dapat dimuat, Core Web Vital juga menyangkut tentang seberapa cepat pengguna atau pengunjung halaman website anda berinteraksi dengan sejumlah elemen yang ada di halaman tersebut. Dalam Core Web Vital, metrik ini disebut dengan First Input Delay (FID).
Untuk pengukuran metrik FID ini, terdapat sejumlah interaksi yang dipertimbangkan. Beberapa diantaranya adalah:
- Memilih pilihan yang tersedia di menu.
- Mengklik link yang ada di navigasi halaman.
- Memasukkan informasi halaman email.
Nilai FID ini terbilang sebagai metrik yang harus diperhatikan jika website anda adalah termasuk website yang menargetkan conversion atau aksi berupa pengisian data tertentu dari pengunjung halaman website anda.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift atau CLS adalah metrik Core Web Vital yang berhubungan dengan penilaian seberapa stabil sebuah halaman website. Di kalangan praktisi SEO, CLS ini juga dikenal dengan istilah visual stability.
Dalam hal ini,jika elemen-elemen yang ada di website anda tidak stabil alias berpindah sendiri saat halaman tersebut dimuat, maka hal ini adalah indikasi bahwa nilai CLS dari website anda terbilang buruk atau butuh perbaikan.
Ketidakstabilan suatu halaman website dapat menjadi salah satu faktor yang menurunkan user experience halaman situs website anda. Semakin tinggi nilai CLS dari website anda, maka semakin buruk page experience website anda.
Bagaimana Cara Mengukur Nilai Core Web Vitals?
Sebelumnya, pada bagian di atas, saya telah menjelaskan tentang 3 metrik utama dari Core Web Vital ini yakni LCP, FID dan juga CLS. Pertanyaan selanjutnya,
“Bagaimana cara untuk mengukur ketiga metrik utama Core Web Vital ini?”.
Untuk melakukan pengukuran nilai Core Web Vital ini, terdapat 3 jenis tools online yang dapat anda gunakan. Adapun ketiga tools online tersebut meliputi:
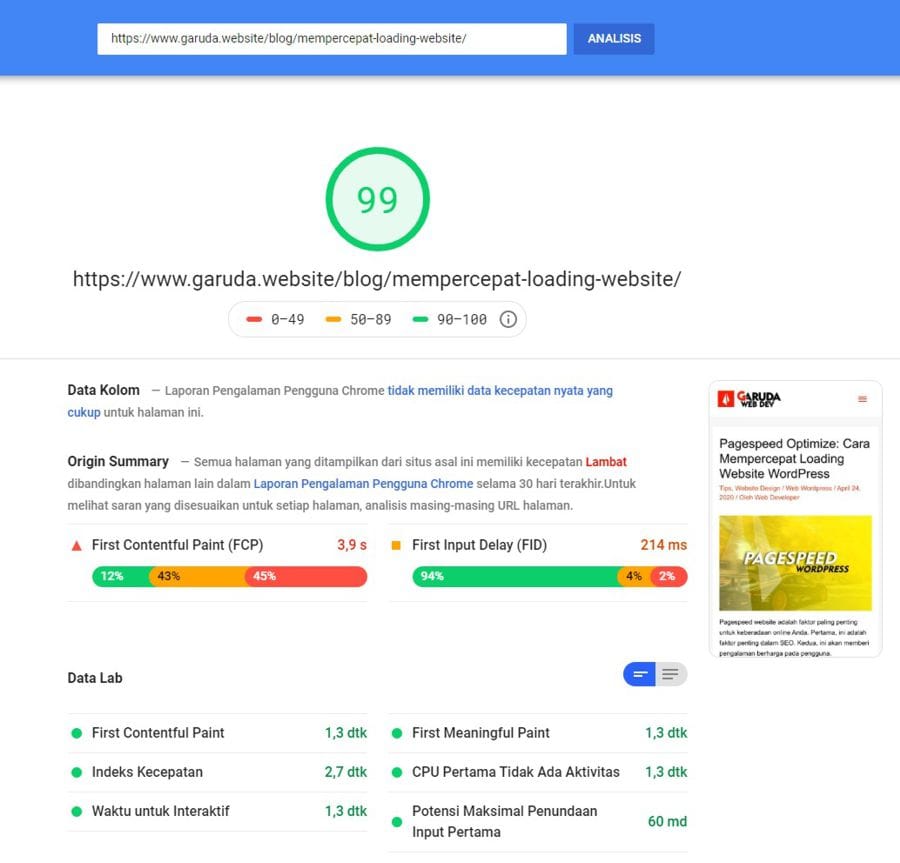
Google PageSpeed Insight
Salah satu tools online yang dapat anda andalkan untuk melakukan pengukuran nilai core Web Vital adalah Google Pagespeed Insight. Tools ini dapat dikatakan sebagai salah satu yang paling mudah digunakan untuk mengetahui nilai metrik core web vital dan isu yang terkait dengan metrik tersebut.
Yang perlu anda lakukan hanyalah mengunjungi halaman website Google Pagespeed Insight ini dan kemudian memasukkan url website anda dan klik analyze.

Selanjutnya tools online ini akan langsung menyajikan informasi yang terkait dengan isu terkait dengan Core Web Vital website anda.
Baca: Cara Mempercepat Loading Website WordPress
Google Search Console
Selain Google pagespeed insight, Google search console pun dapat anda gunakan untuk mengukur nilai core web vital website anda. Tools yang di support oleh Google ini menyajikan informasi halaman di website anda yang memiliki nilai Core Web Vital buruk atau butuh perbaikan beserta dengan isu yang harus diperbaiki.
Selain itu, Google Search Console ini juga menyajikan beberapa jenis laporan yang dapat anda tinjau, beberapa diantaranya adalah laporan core web vital untuk mobile dan juga desktop. Sehingga anda membandingkan performa halaman website anda pada dua device yang berbeda.
Baca:
Chrome User Experience Report
Tools online yang terakhir yang dapat anda gunakan untuk mengukur core web vital adalah Chrome User Experience Report.
Chrome User Experience Report ini sendiri merupakan laporan hasil pengukuran aktivitas pengguna chrome sesuai dengan metrik utama core web vital. Data yang disajikan pada report ini dikumpulkan dari sejumlah pengguna chrome yang telah memenuhi sejumlah syarat tertentu.
Data Chrome User Experience Report ini sendiri juga dapat diakses melalui tool Google Pagespeed Insight.
Cara Optimasi Core Web Vitals
Untuk mengoptimasi Core Web vitals, terdapat sejumlah tips yang dapat anda terapkan. Adapun beberapa tips yang saya maksud tersebut adalah sebagai berikut:
- Memilih hosting dengan kualitas baik(disarankan untuk anda menggunakan VPS atau hosting dengan kualitas di atasnya).
- Jika anda menggunakan wordpress, maka sebaiknya anda memilih tema website yang fast load.
- Mengoptimasi code yang anda gunakan di website.
- Mengurangi jumlah request di website.
- Menggunakan Web Cache di website.
- Mengoptimasi viewport halaman website dengan mengurangi aset atau konten yang muncul di awal.
Cara Memperbaiki Nilai Core Web Vitals
Langkah detail yang diperlukan untuk memperbaiki nilai core web vitals sangat tergantung dengan platform website yang anda gunakan.
Sebagai contoh, situs website yang menggunakan web builder Shopify akan memiliki cara perbaikan nilai Core Web Vital dengan website yang menggunakan wordpress.
Namun jika bicara mengenai langkah perbaikan secara garis besar, proses yang dibutuhkan terbilang sama. Adapun beberapa langkah perbaikan nilai core web vital ini adalah sebagai berikut:
Melakukan Pengecekan Core Web Vital di Google Search Console
Langkah pertama yang harus anda lakukan adalah melakukan pengecekan Core web vital website anda di Google search console. Pada dashboard, Google Search Console, anda dapat memilih opsi “Core Web Vitals”.
Selanjutnya Google Search Console akan menyajikan report Core Web Vital website anda, meliputi sejumlah informasi berikut:
- Poor URLs (Url halaman yang memiliki nilai Core Web Vital berstatus fail/buruk)
- URLs Need Improvement (Url halaman yang membutuhkan perbaikan)
- Good URLs (Url halaman yang memiliki nilai Core Web Vital berstatus baik)
Melakukan Aksi Untuk Menangani Poor URL
Setelah mendapatkan informasi detail mengenai halaman website yang mendapatkan penilaian buruk dari Google dari sisi Core Web Vital. Selanjutnya, anda perlu melakukan aksi untuk menyelesaikan isu terkait dengan halaman yang disebut Poor URLs dan Urls Need Improvement.
Penanganan dalam hal ini sangat berbeda-beda, tergantung pada isu yang dimiliki. Sebagai contoh:
Misalnya, jika isu yang dimiliki halaman Poor URLs di website anda adalah terkait dengan nilai Cumulative Layout Shift (CLS), maka anda harus berfokus pada perbaikan stabilitas halaman ketika halaman tersebut dimuat.
Merombak atau Mengoptimasi Kode Website
Banyak kasus dimana sebuah website memiliki isu Core Web Vital yang terkait dengan LCP. Untuk website yang memiliki sedikit halaman, untuk memperbaiki masalah isu LCP ini mungkin tidaklah terlalu sulit, dimana anda hanya perlu mengganti tema website yang lebih ringan dan juga mengkompress seluruh gambar di setiap halaman website anda.
Namun untuk website besar yang memiliki sangat banyak halaman website, solusi tersebut mungkin akan sangat sulit untuk diterapkan.
Jika website anda termasuk ke dalam kategori website besar ini, solusi yang saya sarankan adalah merekrut sebuah agensi web developer berbasis SEO untuk merombak atau mengoptimasi kode website anda.
Situs SEO Expert “Backlinko” sempat memiliki masalah seperti yang saya gambarkan di atas dan kemudian mereka memutuskan untuk merombak kode website mereka dan beralih ke Framework React “Next.js”.
Dengan melakukan perombakan kode tersebut, backlinko memperbaiki nilai Core Web Vital salah satu halamannya yang semula hanya bernila 17% menjadi 47%.
Solusi ini mungkin bukanlah solusi yang mudah dan murah, namun terbilang sangat efektif untuk memperbaiki nilai Core Web Vital website anda.
Rangkuman Pembahasan
Dari pembahasan cukup panjang yang saya urai di atas, terdapat beberapa poin penting yang sebaiknya anda catat terkait dengan core web vital. Adapun beberapa diantaranya adalah sebagai berikut:
Manfaat Mengoptimasi Core Web Vital
- Meningkatkan potensi rangking halaman website di SERP.
- Meningkatkan user experience website.
- Mempercepat loading page website.
Metrik Utama Core Web Vital
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Cara mengoptimasi Core Web Vital
- Menggunakan hosting dengan kualitas baik.
- Menggunakan tema yang fast load.
- Mengoptimasi code yang digunakan.
- Mengurangi jumlah request.
- Menggunakan Web Cache.
- Mengoptimasi viewport dengan cara mengurangi konten yang muncul pada bagian awal.
Cara Memperbaiki Nilai Core Web Vitals
- Melakukan pengecekan poor URL melalui Google Search Console
- Menyelesaikan isu Poor URL yang ditemukan
- Merombak atau mengoptimasi kode website
Tools Yang Dibutuhkan
- Google Page Speed Insight
- Chrome User Experience Report
- Google search console
- Tema website yang fast load
- VPS
- Next.js
Kesimpulan
Sehubungan dengan Google yang menjadikan Page Experience menjadi salah satu ranking factor dalam menentukan peringkat halaman website. Maka anda sebaiknya meninjau kembali nilai Core Web Vital dari setiap halaman website anda.
Jika beberapa halaman website anda memiliki nilai Core Web Vital anda terbilang buruk atau butuh perbaikan, maka disarankan untuk anda agar segera menyelesaikan isu yang terkait dengan halaman-halaman tersebut.
Demikian sedikit pembahasan yang telah saya susun untuk anda mengenai salah satu rangking factor terbaru, Core Web Vitals. Semoga pembahasan ini akan dapat membantu meningkatkan ranking website anda di SERP Google.
Jangan lupa untuk subscribe blog saya untuk mendapatkan informasi paling update lainnya seputar dunia optimasi SEO. Terima kasih.