Dalam dunia digital saat ini, kecepatan dan responsivitas sebuah situs web atau aplikasi sangat penting untuk memastikan pengalaman pengguna yang optimal.
Salah satu indikator yang sering diukur untuk menilai responsivitas halaman adalah First Input Delay (FID).
Artikel ini akan membahas apa itu First Input Delay FID, mengapa hal ini penting untuk performa situs web, serta cara-cara untuk mengoptimalkannya.
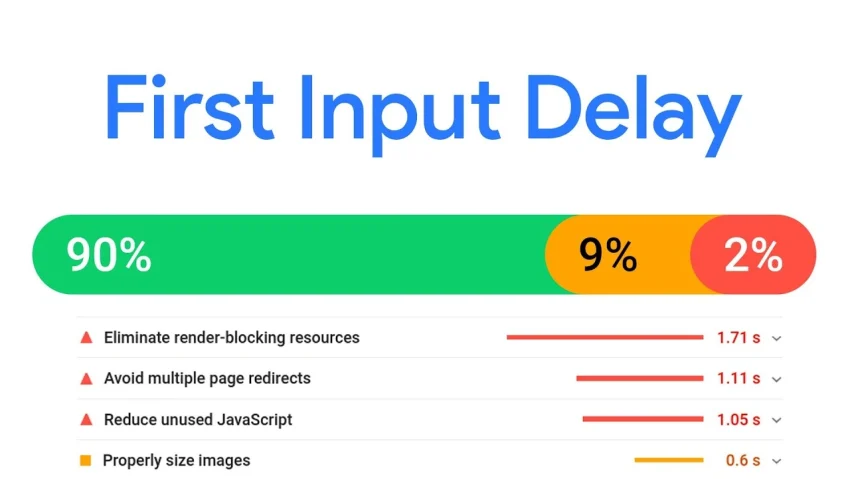
First Input Delay Adalah…
Apa Itu First Input Delay (FID)

First Input Delay adalah metrik yang mengukur waktu yang dibutuhkan oleh browser untuk merespons interaksi pertama pengguna dengan halaman web setelah mereka memberikan input, seperti mengklik tombol, tautan, atau elemen interaktif lainnya.
FID mengukur waktu yang terlewat antara ketika pengguna melakukan tindakan pertama (misalnya klik) dan ketika browser mulai menanggapi aksi tersebut.
FID biasanya diukur dalam milidetik (ms), dan semakin cepat waktu respon, semakin baik pengalaman pengguna yang diberikan.
Metrik ini sangat penting untuk situs web dan aplikasi yang bergantung pada interaksi pengguna segera setelah halaman dimuat.
FID mengindikasikan apakah pengguna dapat segera berinteraksi dengan elemen-elemen di halaman web tanpa penundaan.
Proses FID:
- Pengguna memberikan input pertama (misalnya klik tombol).
- Browser memproses dan mulai merespons perintah.
- FID mengukur waktu yang dibutuhkan browser untuk merespons input tersebut.
Mengapa FID Penting?
FID sangat penting karena mengukur seberapa cepat sebuah situs web atau aplikasi dapat merespons input pertama pengguna.
Metrik ini berkaitan langsung dengan pengalaman pengguna dan dapat memengaruhi kepuasan serta tingkat retensi pengguna.
Jika situs web membutuhkan waktu lama untuk merespons input pengguna, hal ini dapat menyebabkan frustrasi, yang pada akhirnya dapat meningkatkan bounce rate (pengguna meninggalkan situs setelah hanya melihat satu halaman).
Manfaat FID yang Baik:
- Pengalaman Pengguna yang Lebih Baik: Semakin cepat waktu respons terhadap input pertama, semakin baik pengalaman pengguna secara keseluruhan.
- Mengurangi Bounce Rate: Pengguna yang harus menunggu lama untuk berinteraksi dengan elemen pada halaman web akan lebih cenderung meninggalkan situs tersebut.
- Pengaruh pada Peringkat SEO: FID adalah bagian dari Core Web Vitals, yang merupakan faktor penting dalam penilaian Google terhadap kualitas situs.
Google memberikan peringkat lebih tinggi pada situs yang memiliki FID rendah, karena mereka menawarkan pengalaman pengguna yang lebih responsif. - Meningkatkan Konversi: Jika situs merespons lebih cepat, pengguna lebih cenderung menyelesaikan tindakan yang diinginkan, seperti mengisi formulir, mendaftar, atau melakukan pembelian, sehingga meningkatkan tingkat konversi.
Contoh FID yang Buruk dan Baik:
- FID Buruk: Pengguna mengklik tombol pada halaman web, namun halaman membutuhkan waktu 2-3 detik untuk merespons.
- FID Baik: Pengguna mengklik tombol dan halaman merespons dalam waktu kurang dari 100 milidetik.
Pengalaman ini cepat dan responsif, membuat pengguna merasa puas dan lebih cenderung untuk berinteraksi lebih lanjut.
Dengan demikian, FID yang rendah sangat krusial untuk memastikan kepuasan pengguna, peningkatan engagement, dan kinerja SEO yang lebih baik.
Mengoptimalkan FID harus menjadi prioritas untuk situs web yang menginginkan pengalaman pengguna yang optimal.
Penyebab First Input Delay (FID)
First Input Delay (FID) dapat disebabkan oleh berbagai faktor yang menghambat respons cepat terhadap interaksi pertama pengguna. Beberapa penyebab utama FID yang buruk antara lain:
- JavaScript yang Berat: JavaScript yang tidak efisien atau ukuran file yang besar membutuhkan waktu lebih lama untuk diproses oleh browser, memperlambat respons terhadap input pengguna.
- Server yang Lambat: Server yang memerlukan waktu lama untuk mengirimkan file atau data yang dibutuhkan oleh browser dapat menyebabkan keterlambatan dalam merespons input pertama.
- Pemrosesan di Thread Utama: Penggunaan thread utama untuk tugas berat (seperti pemrosesan data atau penghitungan besar) dapat memblokir eksekusi perintah yang lebih mendesak, seperti input dari pengguna.
- Penggunaan Font Eksternal Berat: Font yang memerlukan pemuatan eksternal atau font dengan ukuran besar akan menghambat rendering halaman, sehingga interaksi pertama mengalami keterlambatan.
- Elemen Dinamis yang Tidak Diperlukan: Penggunaan animasi yang berat atau elemen interaktif yang memerlukan pemrosesan kompleks dapat memperlambat respons awal saat pengguna mencoba berinteraksi dengan halaman.
Bagaimana FID Diukur?
First Input Delay (FID) diukur dengan menghitung waktu yang berlalu antara saat pengguna memberikan input pertama (misalnya klik tombol, tautan, atau elemen interaktif lainnya) dan saat browser mulai merespons input tersebut.
Proses pengukuran FID melibatkan langkah-langkah berikut:
- Interaksi Pengguna: Pengguna melakukan input pertama, misalnya mengklik tombol atau tautan pada halaman.
- Tunda Respons: Browser menunggu hingga thread utama (yang memproses JavaScript dan rendering halaman) tersedia untuk menanggapi input. Jika thread utama sedang sibuk dengan tugas berat, respons terhadap input dapat tertunda.
- Penghitungan FID: FID dihitung dari waktu antara interaksi pengguna dan eksekusi pertama respons dari browser. FID diukur dalam milidetik (ms), dan semakin cepat waktunya, semakin baik pengalaman pengguna yang diberikan.
- Pengukuran dengan Alat: Untuk mendapatkan data FID yang akurat, pengembang dapat menggunakan alat pengujian seperti Google Lighthouse, Web Vitals, atau Chrome DevTools untuk memantau kinerja FID pada halaman web.
Fungsi First Input Delay (FID)
FID berfungsi untuk mengukur seberapa cepat halaman web atau aplikasi dapat merespons interaksi pertama dari pengguna.
Ini mengacu pada waktu antara pengguna memberikan input dan saat halaman tersebut memberikan respons.
FID yang rendah menunjukkan pengalaman pengguna yang responsif, sedangkan FID yang tinggi dapat mengindikasikan bahwa pengguna harus menunggu terlalu lama sebelum berinteraksi dengan situs atau aplikasi.
Fungsi FID dalam Pengalaman Pengguna:
- Mengukur responsivitas situs web: Semakin rendah FID, semakin cepat situs dapat merespons interaksi pengguna.
- Meningkatkan kepuasan pengguna: Pengalaman yang responsif dapat membuat pengunjung merasa lebih puas dan lebih cenderung untuk kembali.
- Mempengaruhi peringkat SEO: Google menggunakan FID sebagai faktor dalam Core Web Vitals, yang mempengaruhi peringkat halaman di hasil pencarian.
Cara Mengoptimalkan First Input Delay (FID)

Mengoptimalkan FID adalah hal yang penting untuk meningkatkan pengalaman pengguna dan memastikan halaman web tetap responsif.
Berikut adalah beberapa cara yang dapat dilakukan untuk mengurangi FID dan meningkatkan responsivitas halaman.
1. Mengurangi JavaScript yang Berat
JavaScript yang berat atau script yang tidak efisien dapat menghambat responsivitas halaman web, menyebabkan keterlambatan dalam waktu yang dibutuhkan untuk merespons interaksi pengguna.
Script yang membutuhkan banyak waktu untuk diproses dapat meningkatkan First Input Delay (FID) secara signifikan.
Mengurangi ukuran file JavaScript dan meminimalkan penggunaan script berat akan membantu mempercepat interaksi pertama pengguna, meningkatkan FID, dan memberikan pengalaman pengguna yang lebih baik.
Cara Mengurangi JavaScript yang Berat:
- Lazy Loading: Implementasikan lazy loading untuk memuat JavaScript hanya saat diperlukan, sehingga tidak semua script harus dimuat pada saat halaman pertama kali dimuat.
Dengan cara ini, Anda bisa memastikan hanya elemen yang dilihat pengguna yang memuat script terkait, yang mengurangi waktu tunggu pada interaksi pertama.- Contoh: Jika halaman Anda memiliki beberapa widget atau konten interaktif, hanya muat script untuk elemen yang terlihat oleh pengguna saat itu, bukan seluruh script untuk halaman tersebut.
- Pemisahan Kode (Code Splitting): Pisahkan kode JavaScript menjadi beberapa file kecil yang hanya dimuat ketika diperlukan.
Dengan code splitting, Anda hanya mengirimkan kode yang relevan dengan bagian halaman yang sedang dilihat oleh pengguna. Ini akan mengurangi beban awal dan mempercepat waktu pemrosesan.- Contoh: Pisahkan bagian aplikasi web yang memerlukan interaksi berat (misalnya, formulir atau peta) dari bagian lain yang lebih ringan (misalnya, konten statis), dan hanya muat JavaScript untuk bagian yang sedang dilihat.
- Minimalkan Penggunaan Thread Utama: JavaScript yang berat seringkali dijalankan di main thread, yang menyebabkan waktu tunggu yang lama sebelum respons dapat diberikan kepada pengguna.
Gunakan Web Workers untuk memindahkan tugas berat (seperti pemrosesan data atau penghitungan kompleks) ke thread terpisah, yang memungkinkan browser untuk tetap responsif terhadap interaksi pengguna.- Contoh: Jika aplikasi web Anda memerlukan pemrosesan data besar (misalnya, pengolahan gambar), jalankan pemrosesan ini di Web Workers sehingga proses tersebut tidak mengganggu thread utama yang bertanggung jawab untuk responsivitas halaman.
Manfaat: Mengurangi penggunaan JavaScript berat akan mempercepat pemrosesan interaksi pertama dan meningkatkan pengalaman pengguna secara keseluruhan.
2. Menggunakan Server yang Cepat dan Efisien
Kecepatan server memengaruhi seberapa cepat file JavaScript, CSS, dan aset lainnya dapat dikirimkan ke pengguna.
Jika server lambat, file-file ini membutuhkan waktu lebih lama untuk dimuat, yang akan memperlambat respons terhadap input pengguna, meningkatkan First Input Delay (FID).
Menggunakan server yang cepat dan efisien sangat penting dalam memastikan responsivitas yang cepat pada saat interaksi pertama.
Cara Mengoptimalkan Server:
- Pilih Hosting yang Cepat dan Dapat Menangani Beban Tinggi: Pilihlah hosting yang cepat dan dapat menangani lalu lintas situs web Anda, terutama jika situs web memiliki banyak pengunjung atau permintaan untuk data yang besar.
Hosting yang lambat atau tidak efisien dapat menyebabkan keterlambatan dalam pengiriman file, memperburuk FID.- Contoh: Gunakan hosting VPS atau dedicated server untuk situs web yang memiliki trafik tinggi, daripada shared hosting yang dapat menyebabkan lambatnya akses.
- Gunakan Content Delivery Network (CDN): CDN mendistribusikan file statis seperti gambar, CSS, dan JavaScript ke server di berbagai lokasi geografis, sehingga file tersebut dapat dimuat lebih cepat oleh pengguna yang lebih dekat dengan server.
Menggunakan CDN untuk mendistribusikan file dapat mengurangi latensi dan mempercepat pemuatan situs secara keseluruhan.- Contoh: Jika situs Anda memiliki audiens internasional, mengonfigurasi CDN seperti Cloudflare atau AWS CloudFront akan mengurangi waktu muat untuk pengguna dari berbagai belahan dunia.
Manfaat: Server yang cepat akan mengurangi waktu pemrosesan dan meningkatkan responsivitas situs web, yang pada gilirannya mengurangi FID.
3. Prioritaskan Pemrosesan Input Pengguna
Penting untuk memberikan prioritas tinggi pada input pengguna agar respons terhadap perintah pertama dapat dilakukan dengan cepat.
Tugas non-kritis yang memakan waktu harus ditunda hingga interaksi pertama selesai, sehingga browser dapat merespons input pengguna dengan segera.
Cara Memprioritaskan Input Pengguna:
- Gunakan requestIdleCallback: Fungsi requestIdleCallback memungkinkan Anda untuk menunda eksekusi tugas non-kritis hingga tidak ada input pengguna yang perlu diproses.
Dengan cara ini, browser bisa fokus pada merespons interaksi pengguna yang mendesak sebelum menjalankan tugas lain.- Contoh: Gunakan requestIdleCallback untuk menunda pemrosesan gambar atau pemuatan elemen lain yang tidak terlalu penting hingga pengguna selesai berinteraksi.
- Mempercepat Pemrosesan JavaScript di Thread Utama: Batasi penggunaan thread utama untuk tugas-tugas berat.
Dengan mengoptimalkan eksekusi JavaScript di thread utama, Anda dapat mempercepat respons terhadap input pengguna, mengurangi waktu yang dibutuhkan browser untuk merespons.- Contoh: Hindari menjalankan operasi berat seperti parsing JSON atau manipulasi DOM di thread utama jika memungkinkan.
Manfaat: Memprioritaskan input pengguna akan mempercepat waktu respons, meningkatkan interaktivitas dan meminimalkan FID.
4. Gunakan Font yang Cepat
Penggunaan font yang besar atau font yang membutuhkan pemuatan eksternal dapat memperlambat interaksi pertama pada halaman.
Font yang membutuhkan pemuatan tambahan sering kali menyebabkan delay yang memengaruhi First Input Delay (FID).
Cara Mengoptimalkan Font:
- Gunakan Font-Web yang Ringan: Gunakan font yang sudah tersedia di perangkat pengguna atau font-web yang lebih ringan.
Font yang lebih ringan tidak memerlukan pemuatan tambahan, yang mengurangi beban pada waktu muat dan interaksi.- Contoh: Gunakan Google Fonts dengan pilihan font yang ringan, seperti Roboto atau Open Sans, yang lebih cepat dimuat.
- Terapkan font-display: swap: Dengan menggunakan properti font-display: swap, Anda dapat mencegah teks kosong sementara font eksternal dimuat, mengurangi waktu tunggu dan meningkatkan pengalaman pengguna.
- Contoh: Terapkan font-display: swap pada CSS untuk memastikan teks tetap terlihat meskipun font eksternal sedang dimuat.
Manfaat: Menggunakan font yang lebih cepat mengurangi waktu yang dibutuhkan untuk pemuatan halaman dan meningkatkan interaktivitas, yang mengarah pada FID yang lebih cepat.
5. Kurangi Penggunaan Elemen Dinamis
Elemen dinamis seperti animasi atau interaksi lainnya yang memerlukan pemrosesan berat dapat memperlambat interaksi pertama pengguna.
Mengurangi atau mengoptimalkan elemen-elemen ini dapat membantu mempercepat responsivitas.
Cara Mengoptimalkan Elemen Dinamis:
- Gunakan Animasi Ringan: Hindari animasi kompleks yang memerlukan banyak perhitungan atau rendering.
Gunakan animasi yang lebih ringan dan hanya diterapkan pada elemen yang relevan untuk interaksi pengguna.- Contoh: Gunakan CSS transitions atau keyframe animations yang lebih ringan, hindari animasi berbasis JavaScript yang memakan sumber daya lebih banyak.
- Batasi Elemen Interaktif yang Berat: Pastikan elemen interaktif seperti form atau widget hanya dimuat ketika diperlukan dan tidak menghalangi interaksi awal pengguna.
- Contoh: Hanya muat elemen interaktif saat pengguna menggulir ke bagian tersebut atau menggunakan teknik lazy loading untuk widget dan formulir.
Manfaat: Mengurangi elemen dinamis yang berat dapat mengurangi beban pada halaman dan mempercepat waktu respons pertama, yang mengarah pada peningkatan FID.
Dengan menerapkan langkah-langkah ini, Anda dapat secara signifikan mengurangi FID dan meningkatkan pengalaman pengguna secara keseluruhan, yang pada gilirannya dapat meningkatkan konversi dan kepuasan pengguna.
Kesimpulan
First Input Delay adalah indikator yang sangat penting dalam menilai responsivitas halaman web.
FID yang rendah akan meningkatkan pengalaman pengguna, mempercepat interaksi, dan pada gilirannya meningkatkan kepuasan pengguna serta SEO.
Mengoptimalkan FID dapat dilakukan dengan mengurangi ukuran JavaScript, meningkatkan kecepatan server, memprioritaskan input pengguna, menggunakan font yang lebih cepat, dan mengurangi penggunaan elemen dinamis.
Dengan memantau dan mengoptimalkan FID, Anda akan memberikan pengalaman pengguna yang lebih baik dan memastikan performa halaman web yang lebih responsif dan cepat.