Pagespeed website adalah faktor paling penting untuk keberadaan online Anda. Pertama, ini adalah faktor penting dalam SEO. Kedua, ini akan memberi pengalaman berharga pada pengguna. Pertanyaannya adalah; bagaimana cara mempercepat loading website itu sendiri.
Pembahasan kita kali ini akan menjadi panjang. Karena akan membahas cara meningkatkan kinerja situs dari berbagai faktor. Khususnya web berbasis WordPress.
Anda mungkin tidak akan menyelesaikannya dalam sekali jalan, jadi pastikan untuk membookmark halaman ini. Untuk nanti dapat Anda teruskan kembali, saat ada waktu.
Jadi, pastikan untuk menerapkan langkah-langkah utama yang berdampak tinggi terhadap kecepatan akses situs/blog Anda.
Tentang Kecepatan Loading Website.
Ada 9 cara mempercepat pagespeed situs yang paling penting. Dan ini adalah teknik yang akan berdampak besar. Dimana akan memberi skor pagespeed secara dramatis. Dan selanjutnya, ada tambahan beberapa strategi lagi untuk meningkatnya. Izinkan saya bermukadimah dulu hohoo..

Dan ada satu hal lagi yang harus Anda ketahui. Ini adalah taktik tepat yang saya gunakan dan juga digunakan oleh para web developer dalam membangun situs fast loading.
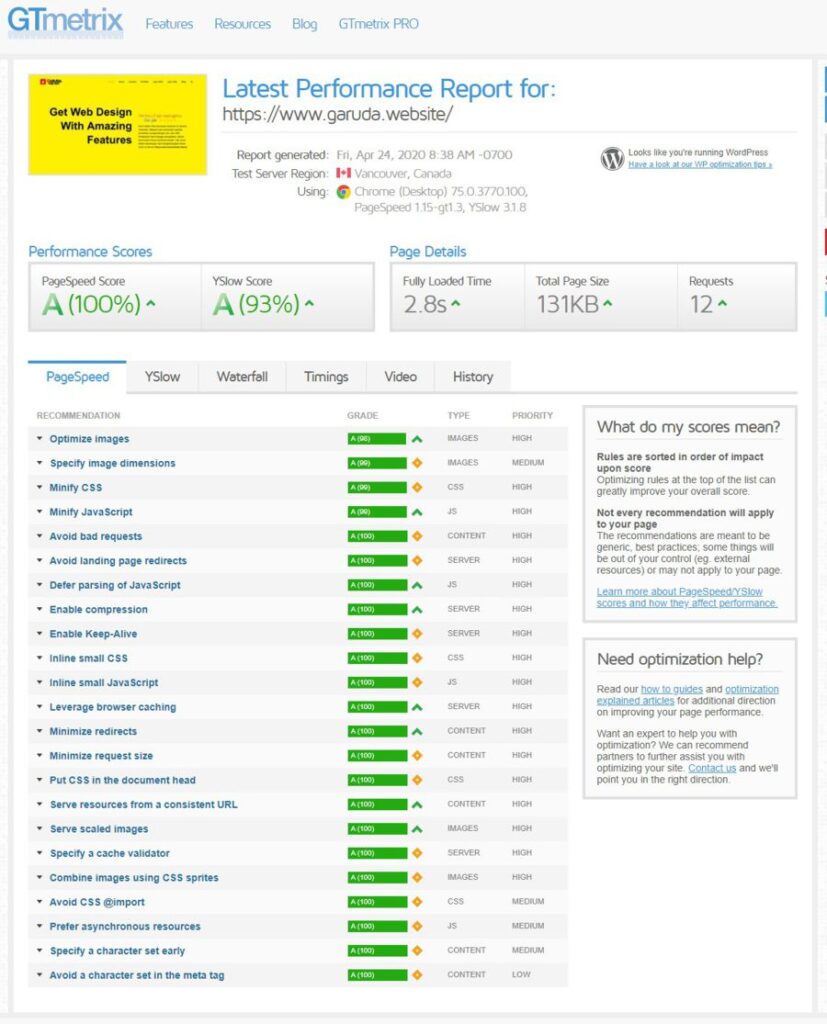
Izinkan saya pamer untuk skor pagespeed verasi GTMetrix:

Dan saat test dilakukan melalui Pingdom, mereka melaporkan pemuatan situs hanya dalam 972 ms. Dibawah satu ‘s’ /detik.
Beberapa tolok ukur kecepatan loading situs adalah;
3s waktu buka lambat (lemot)
Waktu buka 2-3s baik
Waktu buka 1-2 detik cepat
Waktu pemuatan 0-1 sangat cepat
Jadi dalam standar situs SEO Friendly, kecepatan loading situs seharusnya dalam waktu kurang dari tiga detik. Sangat penting untuk mencapai tolok ukur ini. Jika tidak, selain dianggap tidak SEO, situs yang lemot akan ditinggal pemirsa yang kecendrungannya butuh sesuatu yang cepat.
9 cara meningkatkan loading website
Jika Anda menerapkan 9 cara mempercepat pagespeed situs ini, maka mencapai waktu muat di bawah 3 detik, itu akan mudah. Dan jika ingin kecepatannya dibawah itu, maka beberapa point tambahan, juga harus Anda lakukan. Tidak perlu semua beibeh…
Anda mungkin ingin memulai sekarang, jadi inilah langkah paling penting yang dapat Anda lakukan untuk meningkatkan kinerja situs Anda.
1. Gunakan Hosting ber-Spesifikasi Tinggi
Hosting adalah tenaga utama situs Anda. Catet…
Dengan hosting yang lebih hebat, maka ini otomatis akan mendukung waktu loading menjadi lebih cepat. Jika dari sini saja Anda tidak lulus, oh… tidak lulus.
Anda dapat menerapkan setiap teknik lainnya. Tetap akan memberi efek yang luar biasa, tetapi semuanya akan menjadi lebih baik jika pondasinya host berkinerja tinggi. Selain itu, pindah hosting sangat mudah. Hohoho.. provokasi…
Saya menggunakan NameCheap untuk hosting. Dan beberapa situs yang saya kelola, hingga sekarang masih ada juga yang menggunakan hosting layanan Indonesia. Seperti Niaga Hoster, DewaWeb, RumahWeb dll.
Saya telah mencoba cukup banyak hosting. Jadi cukup pengalaman untuk mengatakan mana yang terbaik. Tapi itu tidak akan saya publikasikan disini. Karena posting ini, bukan untuk menjatuhkan bisnis teman-teman penyedia layanan hosting.
2. Gunakan Fungsi Caching
Berapa jumlah 5230 dikali 13 dibagi 2?
Untuk tahu pasti, Anda mungkin perlu kalkulator, sehingga yakin jawabannya 33.995.
Dan ketika sekarang Anda ditanyakan lagi berapa jumlah 5230 kali 13 dibagi 2?
Kali ini jelas, Anda langsung dapat menjawabnya secara instan. Karena Anda telah menyimpan jumlah tadi dalam memori Anda.
Seperti itulah cara kerja caching.
Ketika seseorang mengunjungi website Anda, itu akan menjalankan banyak proses, hingga akhirnya muncul dalam bentuk halaman yang dapat Anda lihat. Tanpa caching, ini terjadi setiap kali orang mengunjungi halaman website Anda.
Artinya, Anda harus menggunakan kalkulator setiap kali mendapat pertanyaan yang sama. Berulang kali. Dan itu bikin lama beibeh..
Dengan caching, situs Anda akan memerlukan waktu akses halaman sekali. Dan kemudian sistem tersebut menyimpannya. Seperti Anda menyimpan angka 33.995 dalam memori Anda. Kemudian ketika seseorang mengunjungi situs Anda lagi, salinan yang di-cache disajikan segera. Tanpa perlu menjalankan semua proses dari awal.
Masuk akal bukan?
Jika jawabannya iya, mari kita bicara tentang bagaimana cara menggunakan chacing ini. Untuk memanfaatkan teknologi hebat ini pada website Anda.
Cara menambahkan caching ke situs WordPress Anda?
Pertama, pihak hosting Anda mungkin menyediakan caching default. Jika beberapa hosting Indonesia, saat ini tengah gandrung dengan litespeed cache. Setidaknya saat posting ini ditulis. Seperti beberapa nama hosting diatas.
Ini dilakukan karena hosting mereka rata-rata menggunakan Litespeed Web Server. Menggantikan Apache yang selama ini umum dipakai.
Jadi, secara standar mungkin situs Anda memiliki fungsi caching.
Jika host Anda tidak menyediakan caching bawaan, maka, ada banyak plugin caching untuk dipilih. Baik versi gratis maupun premium (berbayar).
Ada yang berpendapat, opsi terbaik WP Rocket. Sementara beberapa website yang saya kelola sudah memiliki caching bawaan. Dan saya tidak berpikir untuk mengubahnya. Litespeed cukup sederhana dan mudah untuk digunakan.
WP Rocket disebut-sebut menyediakan caching ultra-cepat dan banyak fungsi optimasi kinerja lainnya. Diposting ini, akan berbicara banyak mengenai plugin ini. Walau pun saya bukan sponsornya.
Untuk website yang sekarang Anda baca, saya menggunakan W3 Total Cache.
Saya tidak memiliki refrensi yang mana paling baik. Para pembuat caching itu jelas telah berusaha maksimal untuk menjadi yang terbaik. Hohoho..
Jika Anda ingin alternatif gratis namun ‘maknyus‘, saran saya WP Super Cache atau seperti saya W3 Total Cache.
Ini tutorial cara setting W3 Total Cache

Hosting dan caching kinerja tinggi akan memberi dampak hebat pada pagespeed situs. Dan ini merupakan fitur kecepatan paling penting yang dibutuhkan situs Anda.
Jika sudah ok. Berarti kita segera bicara tentang cara mengatasi website yang lemot lainnya.
Wajib menerapkan 3 langkah selanjutnya
Setelah Anda setting plugin caching, sekarang beralihlah pada gambar situs Anda.
Jika Anda tidak mengoptimalkan gambar Anda, situs Anda tidak akan pernah mencapai kecepatan loading yang sempurna.
Gambar dapat menjadi hambatan besar pada waktu loading, jadi ini adalah tentang tiga cara untuk mengoptimalkan gambar pada situs.
Cara pertama untuk mengoptimasi gambar adalah dengan cara mengompresnya.
3. Kompres gambar Anda
Ada banyak alat yang dapat digunakan untuk kompresi gambar secara online dan gratis. Saya kadang-kadang pakai compressjpeg.com
Alat ini dapat mengecilkan ukuran file gambar sebesar 70%. Dan itu tanpa mempengaruhi kualitasnya. Intinya adalah, Anda dapat menampilkan gambar di situs Anda dengan waktu loading lebih cepat, tanpa menurunkan kualitasnya. Ini asik beibeh – serius!
Untuk opsi lain, Anda juga dapat menggunakan plugin optimasi gambar yang dipasang disitus Anda. Seperti Optimole.

Alternatif yang cukup baik lainnya adalah plugin ShortPixel.
4. Ubah ukuran gambar Anda
Mari renungkan detail berikut ini. Penting soalnya.
Inilah ide besarnya:
Semakin besar dimensi gambar, maka semakin besar ukuran file.
Misalnya, gambar dengan lebar 3.000px mungkin 900kb, tetapi ketika diubah ukurannya menjadi lebar 600px hanya 60kb. Itu pengurangan ukuran file mencapai hingga15x!
Itulah mengapa ini menjadi sangat penting.
Gambar dalam posting blog ini hanya akan menampilkan lebar maksimal 900px. Dan ukuran file hanya 100kb kurang.
Kenapa saya tidak menggunakan ukuran versi 3.000px, karena pada situs ini, lebar bentang halaman standar hanya 900px. Gambar akan terlihat sama untuk pengguna, tetapi butuh 15x lebih lama untuk loading jika menggunakan gambar lebar 3.000px.
Intinya adalah gunakan ukuran gambar sesuai dengan kebutuhan. Gunakan lebar gambar sesuai dengan lebar standar posting Anda. Dampaknya akan sangat besar Om..
Inilah masalahnya.
Anda mungkin tidak tahu persis seberapa lebar gambar Anda muncul di pos Anda. Selain itu, perangkat seluler membuat cara ini lebih rumit. Mengenai ukuran layar, jika kita mempertimbangkan semua monitor dan perangkat seluler yang berbeda, ada ribuan yang harus dipikirkan.
Jika Anda ingin menyajikan gambar yang berukuran sempurna untuk pengunjung Anda, mereka harus berukuran secara dinamis, dan itulah sebabnya Anda dapat menggunakan plugin seperti Optimole.
Sebenarnya ada banyak alternatif diluar sana.
Ada satu cara lagi untuk mengurangi beban loading situs Anda dari faktor gambar. Juga berdampak sangat besar. Itu adalah;
5. Memfungsikan sistem Lazy Load Gambar
Posting blog ini sangat panjang dan memiliki banyak gambar di dalamnya.
Jika Anda sudah membaca sejauh ini maka kemungkinan Anda sudah berada di halaman ini setidaknya selama satu menit.
Mengetahui hal ini, seberapa bodohnya membuat Anda harus menunggu loading seluruh gambar semua, saat halaman ini pertama dibuka.
Saat pertama datang, Anda hanya perlu melihat gambar bagian pertama. Yaitu bagian paling atas. Anda belum perlu untuk melihat gambar selanjutnya.
Dengan fungsi Lazy Loading, hanya gambar yang muncul di layar yang dimuat. Jadi saat akses pertama, yang membutuhkan beban loading hanya gambar bagian atas. Kemudian saat Anda menggulir ke bawah halaman, gambar yang tersisa dimuat pada proses selanjutnya.
Begitulah cara kerja lazy loading, mari kita bicara tentang implementasi.
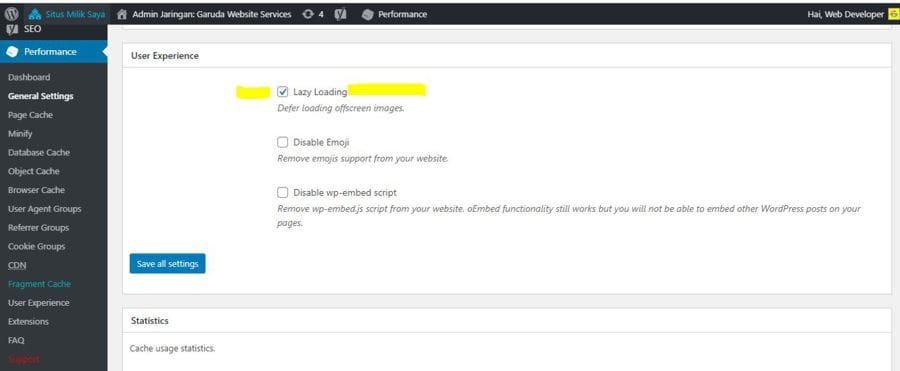
Bagaimana cara Menggunakan Lazy Loading?
Menambahkan lazy loading sangat mudah, jadi menurut saya tahapan ini tidak seharusnya Anda abaikan.
Pada beberapa plugin diatas, ada yang memiliki fungsi lazy loading bawaan. Seperti Optimole, WP-Rocket, W3 Total Cahce, dan lainnya.

Sampai dititik ini, apakah semua terlihat merepotkan? Jawabannya tidak, jika Anda sudah terbiasa. Karena jika pekerjaan Anda terencana semua dapat dilakukan dengan mudah.
Mari kita lanjut…
6. (Minify) Perkecil file Anda
Ketika berbicara tentang ukuran file, kita seolah berbicara tentang beban. Jadi mengompres gambar artinya mengurangi beban.
Idenya adalah mengurangi beban situs akan membuatnya loading lebih cepat. Itu berarti juga tentang mengurangi ukuran file. Dalam bentuk apapun.
Selain gambar, website Anda juga dibebani oleh file CSS, file Javascript, dan file font. Pegang pemikiran itu sejenak, dan mari kita bicara tentang minifikasi (Minify).
Minifikasi adalah istilah pemrograman yang pada dasarnya berarti kompresi untuk file berbasis teks. Anda mengompres gambar dan memperkecil file.
Sama seperti Anda mengompres gambar Anda, Anda dapat memperkecil CSS dan file Javascript Anda (dan HTML) untuk membuatnya lebih kecil dan mengurangi beban situs Anda.
Cara Minify file
Sekali lagi, cara Minify file ke situs Anda sangat sederhana.
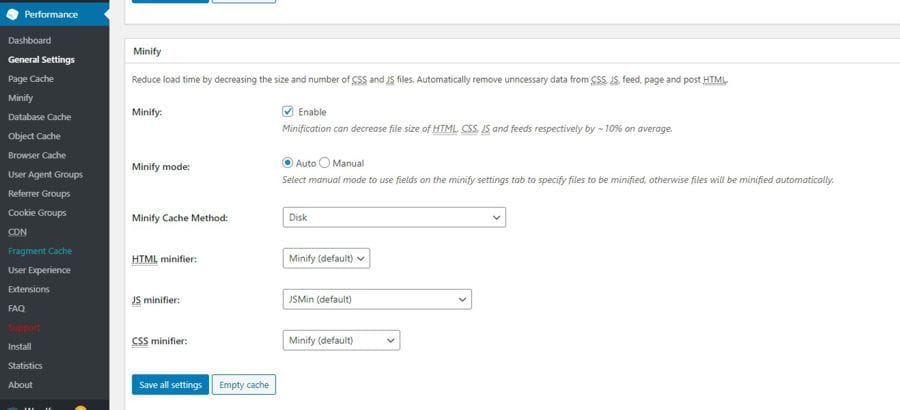
Dengan WP Rocket, ada kotak centang untuk mengaktifkan minifikasi untuk CSS, JS, dan HTML. Di W3 Total Cahce juga sama. Mirip seperti mengaktifkan fungsi Lazy Loading tadi. Cukup centang. Dan itu langsung berfungsi.

Minify sangat penting untuk situs WordPress. Karena Anda mungkin memiliki setidaknya enam plugin dan tema ketika memuat file di situs Anda. Sering kali, pengembang tidak dapat mengecilkan file itu sendiri, jadi plugin chache yang melakukannya.
Jika Anda ingin alternatif gratis untuk Minify, lihat plugin Autoptimize.
7. Concatenate file Anda
Concatenate adalah istilah teknis lain yang berarti “menggabungkan.”
Ketika Anda menggabungkan file, itu adalah cara mempercepat loading website secara dramatis.
Sekali lagi, karena Anda memiliki semua plugin ini di situs Anda memuat file, penting untuk menggunakan plugin seperti WP Rocket untuk menggabungkannya ke dalam sesedikit mungkin file. Inilah sebabnya …
Anda telah mengetahui bahwa mengurangi berat halaman Anda membuatnya memuat lebih cepat, tetapi ada satu faktor kinerja utama lainnya untuk dioptimalkan untuk: permintaan HTTP.
Saya tahu posting ini semakin teknis, jadi saya akan membuat ini sesederhana mungkin.
Setiap file yang Anda muat membutuhkan permintaan HTTP. Setiap gambar, file JS, file CSS, dll – semuanya membutuhkan satu permintaan HTTP.
Situs web Anda memiliki jumlah tetap permintaan HTTP yang dapat ditangani sekaligus, sehingga ada efek bottlenecking yang terjadi saat memuat file. Karena alasan ini, semakin sedikit permintaan HTTP yang dibuat situs Anda, semakin cepat memuatnya.
Sebagai contoh, jika situs web Anda memiliki 5 file CSS yang semuanya berukuran 5 kb, itu akan memuat lebih cepat jika Anda menggabungkannya menjadi satu file CSS yang berukuran 25 kb.
Dengan minifikasi, itu mengurangi bobot file situs Anda, dan kemudian dengan penggabungan, itu untuk mengurangi permintaan HTTP.
Bagaimana cara menambahkan rangkaian
Kita dapat beralih ke plugin WP Rocket untuk optimasi ini juga.
Ada kotak centang untuk menyatukan file CSS dan file JS.
Anda hanya perlu mencentang kedua kotak, menyimpan perubahan Anda, dan Anda selesai.
Opsi ini juga tersedia di plugin Autoptimize.
Tip berikut ini mungkin akan mengejutkan Anda, tetapi menurut saya ini adalah optimasi yang harus dimiliki.
8. Memuat file dengan CDN
Internet itu ajaib. Hohoo..
Mari kita lihat…
Ini adalah jaringan komputer dan koneksi dalam jaringan ini semuanya bersifat fisik.
Mungkin aneh untuk dipikirkan, tetapi jarak antara server tempat konten situs Anda disimpan dan lokasi pengunjung sangat penting.
Jika server Anda berada di Jakarta dan seseorang dari Tokyo Jepang mengunjungi website Anda, itu akan memakan waktu lebih lama bagi file untuk diakses daripada jika orang lain di Jakarta mengunjungi.
Saya mengatakan itu aneh untuk dipikirkan
Jadi bagaimana jika Anda menyimpan salinan situs Anda di server di Tokyo juga? Bukankah itu membuatnya lebih cepat untuk pengunjung di Jepang?
Iya!
Dan itulah yang dilakukan CDN.
CDN adalah singkatan dari content delivery network (jaringan pengiriman konten) dan pada dasarnya itu adalah jaringan server yang menyimpan salinan cache website Anda di seluruh dunia.
Dengan cara ini, di mana pun seseorang berada saat mereka mengunjungi, ada server di dekat mereka untuk mengirimkan konten situs Anda.
Saat Anda pertama kali mengaktifkan CDN, sepertinya tidak membantu jika Anda tinggal di dekat server asal host Anda. Yang lebih penting adalah seberapa cepat situs web dimuat untuk seluruh dunia.
Bagaimana cara menggunakan CDN untuk situs Anda
Ada beberapa opsi kuat untuk menambahkan CDN ke situs Anda.
Pertama, jika Anda menggunakan hosting tertentu, Anda dapat menggunakan CDN bawaan mereka. Yang harus Anda lakukan adalah mengaktifkannya dari menu.
Anda juga dapat menggunakan CDN Cloudflare. Ada opsi gratisan. Jika Anda menggunakan CDN Cloudflare Anda juga dapat menggunakan firewall mereka. Ini berguna untuk memblokir banyak lalu lintas bot yang masuk kesitus Anda.
Menyiapkan Cloudflare cukup mudah dan dilengkapi dengan beragam manfaat lainnya. Untuk cara menggunakan Cloudflare saya akan bikin posting terpisah. Tapi jika Anda tidak sabaran, Anda dapat mencari melalui Google.
Ada CDN berbayar populer lainnya selain Cloudflare, tetapi saya belum mencoba salah satu dari mereka secara pribadi. Sehingga saya tidak dapat membuat rekomendasi tambahan.
9. Pilih tema Wordpres yang cepat
Tip terakhir ini penting.
Banyak blogger WP akan memberitahu Anda untuk memilih tema yang memuat cepat, tetapi sebagai seorang yang bekerja sebagai penyedia Jasa Pembuatan Website, izinkan saya menjelaskan bagaimana ini sebenarnya bekerja.
Tema WordPress tidak akan mempercepat situs Anda. Sebaliknya, Anda mencari yang tidak akan memperlambat situs Anda.
Meskipun begitu, kecuali jika temanya benar-benar dibuat dengan buruk, itu tidak akan memperlambat banyak situs Anda, jika Anda menggunakan teknik 9 Cara Mempercepat Loading Website WordPress yang telah di jelaskan diatas.
Nah, jika Anda menari tema wordpress yang mendukung kecepatan loading situs Anda, maka hal yang perlu Anda dapatkan dari sebuah situs adalah:
- Satu file CSS
- Satu file Javascript yang diperkecil
- Satu permintaan Google Fonts
- Ikon Font Awesome font (untuk ikon sosial)
Tanpa mengorbankan desain (seperti menggunakan font sistem), tema seharusnya menggunakan file seminimal mungkin.
Tidak semua tema dioptimalkan seperti ini, tetapi tidak selalu menjadi masalah. Itu karena meskipun tema Anda tidak dioptimalkan dengan baik dan memuat dua file CSS dan tiga file Javascript dan tidak ada satupun yang diperkecil, sebuah plugin seperti WP Rocket akan tetap menyatukan dan mengecilkannya untuk Anda, sehingga hasil akhirnya hampir sama.
Pada dasarnya, tidak mungkin tema Anda akan memperlambat situs Anda banyak, jika Anda menggunakan strategi kinerja yang tercantum di atas.
Pilih tema dari pengembang yang memiliki reputasi baik dan kinerja tema tidak akan menjadi masalah.
Lalu, jangan banyak gunakan plugin di situs Anda. Jika itu tidak benar-benar penting.
Optimalisasi tambahan
Posting ini sudah jauh lebih lama daripada yang saya perkirakan, dan jika Anda sampai sejauh ini, saya harap Anda ingin mempelajari lebih lanjut tentang pengoptimalan kinerja.
Di sisa pos ini, saya akan membahas pengoptimalan yang lebih spesifik dan teknis. Saya telah membuat kiat-kiat ini sesederhana mungkin untuk pemula. Beberapa di antaranya mudah diterapkan tetapi jujur saja, ada beberapa yang perlu pemahaman lebih tentang web resources
Bagian tambahan ini hanya untuk nilai plus nya. Dan ingat, jika Anda telah menerapkan 9 cara mempercepat pagespeed situs diatas itu sudah lebih dari cukup.
10. Tunda Javascript
Jika Anda hanya menggunakan satu faktor tambahan dalam cara mempercepat loading website dari sisa daftar diatas, maka gunakan yang ini.
Idenya adalah bahwa CSS situs Anda harus dimuat terlebih dahulu. Karena website Anda akan menjadi layar putih kosong sampai itu terjadi. Adapun file Javascript, mereka mungkin digunakan untuk hal-hal seperti analitik yang tidak perlu dimuat segera.
Alih-alih menyimpan halaman putih kosong saat JS dimuat, Anda dapat menunda file JS hingga semua yang ada di situs Anda dimuat. Dengan cara ini, situs Anda memuat dalam jumlah waktu yang sama, tetapi itu muncul lebih cepat secara visual yang membuatnya tampak lebih cepat.
Konsepnya agak maju, tapi sekali lagi tidak sulit untuk diimplementasikan.
Cara menunda Javascript
Mari kita kemon….
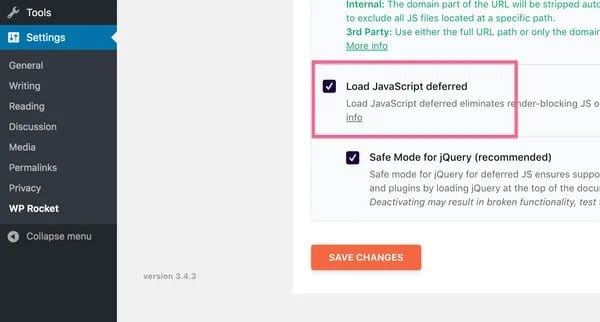
Jika Anda menggunakan plugin WP Rocket.

Kecuali Anda tahu apa yang Anda lakukan, saya sangat menyarankan untuk membiarkan opsi “Safe Mode” dicentang.
Sementara di W3 Total Cache, Anda cukup masuk ke opsi Minify tadi.
11. Optimalkan pengiriman CSS
Sama seperti Javascript, CSS adalah render-blocking sehingga Anda juga bisa menundanya untuk kinerja yang lebih baik.
Sekarang saya tahu apa yang Anda pikirkan: bukankah kita hanya menunda JS agar CSS dapat dimuat, dan sekarang kita juga menunda CSS?
Inilah yang terjadi …
Untuk menghapus CSS yang memblokir render, Anda akan menguraikan CSS kritis yang digunakan untuk menata bagian-bagian situs Anda yang segera muncul. Kemudian sisa CSS situs Anda dimuat nanti. Sekali lagi, ini berarti situs Anda muncul secara visual lebih cepat.
Ini adalah cara yang sangat canggih. Dan fungsi ini dapat Anda aplikasi menggunkan WP Rocket.
Cara mengoptimalkan pengiriman CSS
Anda mungkin terbiasa dengan ini sekarang …
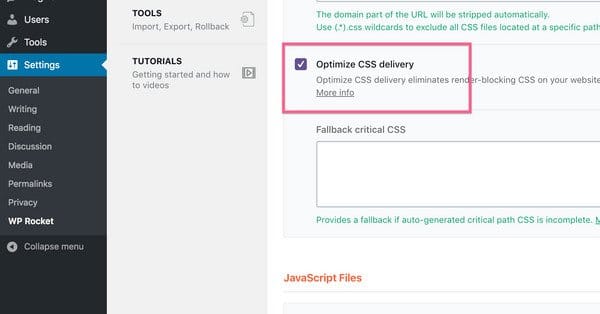
Yang harus Anda lakukan untuk mengoptimalkan pengiriman CSS Anda dengan WP Rocket adalah centang kotak ini:

WP Rocket kemudian menghasilkan CSS kritis yang dibutuhkan untuk setiap halaman dan memasukkannya ke dalam HTML. Sisa CSS kemudian ditangguhkan.
Saya tidak akan pernah mencoba melakukan ini secara manual, jadi ini adalah optimasi yang cukup riskan untuk diotomatisasi dengan cara ini.
Selanjutnya,
12. Matikan dukungan emoji WordPress
WordPress menambahkan dukungan emoji kembali dalam versi 4.2.
Untuk memastikan emoji berfungsi di situs Anda, WordPress memuat file Javascript kecil di setiap halaman situs. Ini masalahnya …
Kita mungkin tidak memerlukan file ini untuk dukungan emoji. Karena hampir setiap perangkat sudah memiliki font emoji yang diinstal. Jadi ini dapat hapus dari situs ini. Tetapi Anda masih melihat emoji. Karena perangkat Anda telah menginstalnya 👍
Dengan menghapus fungsi emoji, situs Anda tidak akan lagi memuat file Javascript tambahan sehingga membuatnya sedikit lebih cepat.
Anda dapat menginstall Plugin Disable Emojis. Itu sederhana dan gratis.

13. Nonaktifkan embed WordPress
Ketika Anda menempelkan tautan dari Twitter ke pos, WordPress akan secara otomatis membuat kotak sematan yang bagus.
Itu keren, tapi yang mengganggu adalah, ini juga juga beban. Anda dapat menonaktifkannya.
Karena WordPress memuat file Javascript tambahan untuk fitur sematan ini, menghapusnya mengurangi berat halaman Anda dan menghilangkan permintaan HTTP lain.
Ini optimasi kecil, tetapi setiap bit membantu.

14. Perbarui versi PHP Anda
Bahasa pengkodean modern sangat cepat.
Sebagian besar taktik kinerja tidak ada hubungannya dengan seberapa cepat kode di situs Anda dijalankan. Sebaliknya, bisa mengoptimalkan kecepatan konten situs web Anda dikirim ke perangkat pengunjung. Itu bagian yang membutuhkan waktu.
Taktik ini berbeda karena sebenarnya mempercepat seberapa cepat kode di situs Anda berjalan.
Versi PHP yang lebih baru semakin cepat, jadi jika Anda masih menggunakan PHP 5, Anda akan melihat keuntungan besar dengan beralih ke 7.
Penting untuk dipahami bahwa menggandakan kecepatan PHP situs Anda tidak akan membuat situs Anda memuat dua kali lebih cepat. Itu hanya membuat kode PHP berjalan dua kali lebih cepat. Ini bagian kecil dari waktu buka situs Anda.
Ini berpotensi mendapatkan kinerja yang sangat mudah dan lebih baik untuk keamanan dan kompatibilitas plugin.
Cara memperbarui versi PHP Anda
Perusahaan hosting yang berkualitas lebih rendah menggunakan versi PHP yang sudah ketinggalan zaman. Dan perusahaan hosting terbaik tetap mengikuti perkembangan rilis PHP.
Memperbarui ke versi terbaru PHP akan mempercepat situs Anda dan tergantung pada host Anda, itu harusnya sangat mudah dilakukan.
Anda perlu akses ke Cpanel.
Cara Update versi PHP
Total Waktu: 5 menit
Login ke control panel.
Masukkan user name dan password Anda.
Advanced settings
Kemudian pilih PHP dan database settings.
Srcoll ke bawah cari update PHP Versions.
Lalu click versi PHP terbaru. Lalu simpan..
Ini tips mempercepat loading website wordpress, cukup 14 dulu. Masih ada beberapa lagi. Nanti saya update dihalaman ini juga. Seperti; prefetching DNS, pembatasan posting per halaman, penggabungan permintaan Font Google, Optimasi Gravatar, Lazy loading komentar, Lazy loading video, Mengurangi pengalihan, Host Google Analytics secara lokal, pembatasan penggunaan jenis font, dll
Yang jelas, beberapa tips diatas sudah lebih dari cukup.
Kesimpulan.
Dari sengkaian tips atau cara mempercepat loading website tersebut diatas, merupakan bagian dari faktor utama dalam optimasi pagespeed wordpress. Dengan asumsi Anda tidak menggunakan terlalu banyak plugin.
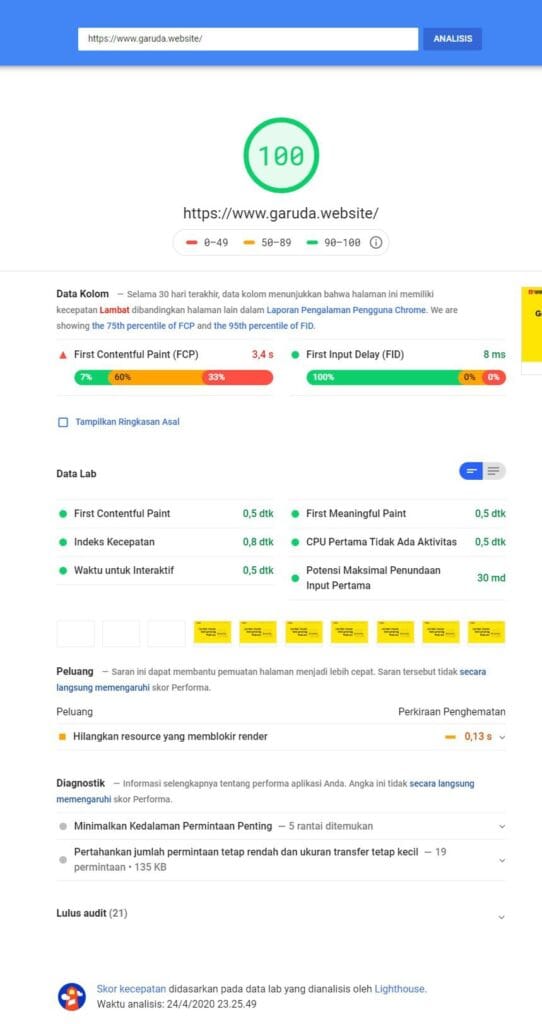
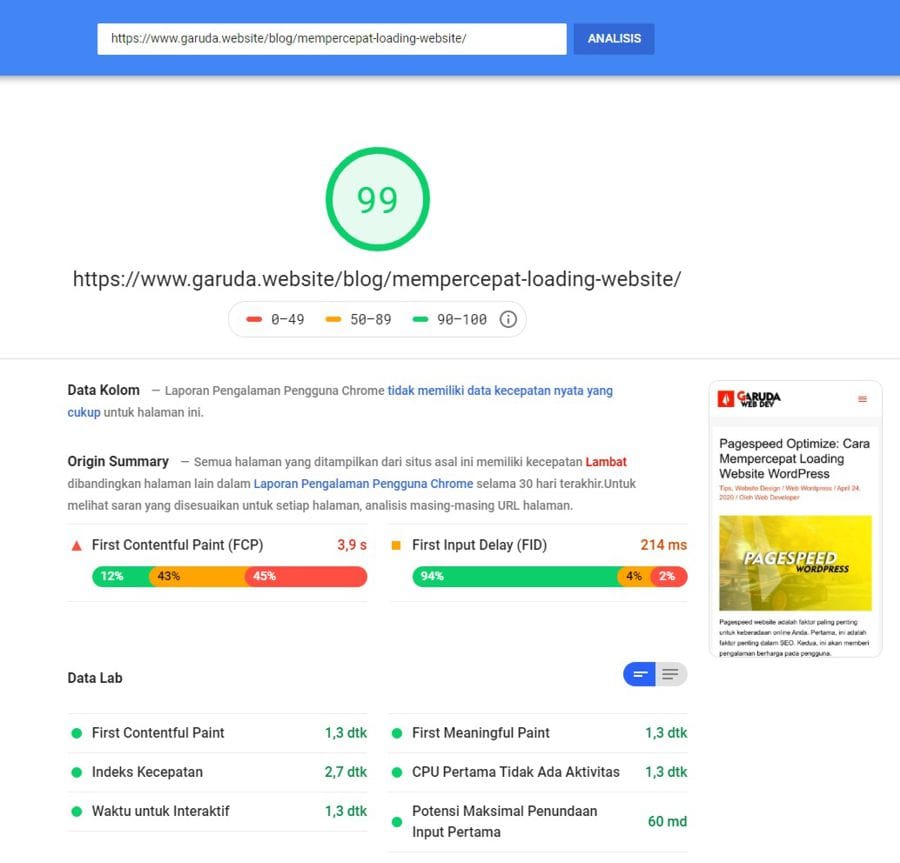
Dibawah ini adalah skor kecepatan halaman posting yang Anda baca. Dengan menerapkan semua hal diatas.

Tidak ada hal-hal penting lainnya yang saya lakukan. Saya menggunakan tema Astra. Sebenarnya saya membeli versi premium atau berbayar. Tapi saya memilih untuk mematikan fungsi premium yang ternyata berdampak pada beban loading. Saya tidak menyukai terlalu banyak modifikasi dan pernak-pernik tidak berarti.
Untuk halaman yang membutuhkan fitur tertentu. Seperti e-commerce, saya pisahkan dalam situs sub-folder terpisah. Anda bisa lihat di halaman: Jasa Backlink. Jadi saya membuat 2 website yang berdiri sendiri-sendiri. Secara umum dikenal dengan istilah Multisite WordPress.
Untuk teknik membuat Multisite WordPress nanti saya bikin posting terpisah.

Saya sebelumnya memakai optimasi wp smush pro + auto optimize dan hasilnya di google pagespeed mengagumkan jadi 100 di desktop dan mobile. Tapi karena tergiur memakai wp rocket pro, auto optimize saya hapuskan. Hasilnya malah makin lemot. Apakah settingan di 2 plugin tersebut redundan? Apakah ada yg punya pengalaman yg sama?
Saya menggunakan WP Super Cache + Autooptimize + Imagify
thank’s mas sangat bermanfaat.
btw saya cek hosting mas udah gak pake nameche** lagi tapi sudah hostin*** ya mas
masih di tempat yang lama mas..
Defer JS dan Delay JS menggunakan WP Rocket memanglah top.
Namun, adakah cara defer JS dan delay JS tanpa menggunakan plugin apapun yang mudah dipahami dan gampang juga untuk penerapannya?
terima kasih atas infonya mas
Apakah ada plugin yang dapat mengcompress gambar langsung di wordpress?
Ini beberapa rekomendasi plugin terbaik untuk optimasi gambar auto: https://dooplan.com/plugin-terbaik-optimisasi-gambar/
Makasih min tutorialnya