Breadcrumb adalah salah satu elemen penting dalam desain situs web yang berfungsi untuk memudahkan navigasi pengguna.
Dalam konteks SEO, breadcrumb sangat berperan dalam memperbaiki pengalaman pengguna (UX) dan membantu mesin pencari memahami struktur halaman-halaman pada sebuah situs web.
Breadcrumbs Adalah…
Artikel ini akan menjelaskan secara rinci tentang breadcrumbs, termasuk definisi, sejarah, cara kerjanya, fungsi, jenis, dan penerapan strateginya.
Apa Itu Breadcrumbs?
Breadcrumb adalah elemen navigasi berupa tautan yang menunjukkan jalur menuju halaman yang sedang dikunjungi.
Biasanya muncul di bagian atas halaman, breadcrumb memberikan petunjuk jelas tentang posisi pengguna dalam struktur situs.
Dengan breadcrumb, pengguna bisa dengan mudah kembali ke halaman yang lebih tinggi tanpa harus menggunakan tombol kembali pada browser atau mencari menu lainnya.
Breadcrumb berfungsi seperti jejak langkah yang memudahkan pengguna mengetahui posisi mereka dan berpindah ke kategori utama atau halaman beranda.
Contoh Navigasi Breadcrumb:

| Teks Anchor Breadcrumb | Tujuan Breadcrumb |
|---|---|
| Beranda | / |
| Blog | /blog/ |
| SEO | /blog/seo/ |
| Dasar | /blog/seo/dasar/ |
Navigasi breadcrumb ini membantu pengguna mengetahui posisi mereka dalam situs web dan memungkinkan mereka untuk berpindah ke halaman yang lebih tinggi dalam struktur situs.
Misalnya, dalam contoh breadcrumb di atas, pengguna yang berada di halaman “Dasar” dapat dengan mudah kembali ke “SEO” atau “Blog” hanya dengan mengklik tautan yang sesuai.
Ini menghemat waktu dan usaha pengguna, memberikan pengalaman yang lebih efisien dan menyenangkan.
Seperti yang terlihat pada contoh, meskipun seorang pengguna tiba di halaman “Dasar” melalui tautan langsung, breadcrumb tetap menampilkan jalur lengkap yang dimulai dari “Beranda” hingga ke “Dasar”.
Ini memastikan bahwa pengguna selalu dapat melacak kembali langkah-langkah mereka tanpa kebingungan.
Manfaat Breadcrumb
Menggunakan breadcrumb dalam desain situs web memberikan keuntungan besar untuk pengalaman pengguna (UX) dan SEO.
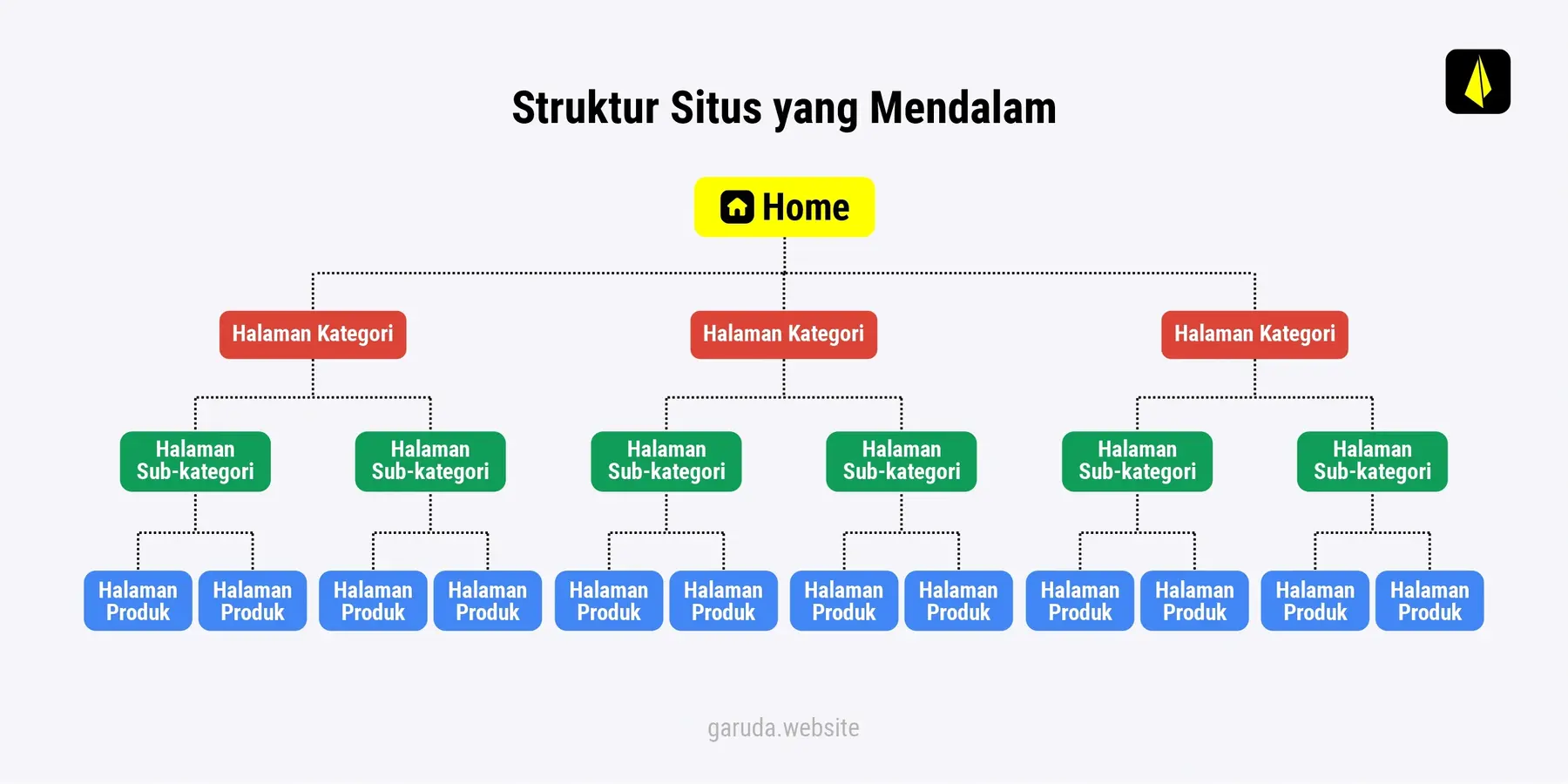
Secara umum, navigasi breadcrumb lebih bermanfaat untuk situs dengan struktur arsitektur yang dalam.
Hal ini membantu pengguna untuk berpindah antar berbagai level dalam situs dengan mudah.

Namun, breadcrumb tidak begitu berguna pada situs kecil atau datar, di mana sebagian besar halaman hanya berjarak satu klik dari beranda.
Meskipun demikian, kami tetap menyarankan untuk menerapkan breadcrumb karena manfaatnya jauh lebih besar dibandingkan dengan waktu yang diinvestasikan.
Berikut adalah beberapa manfaat utama dari menambahkan breadcrumb pada situs Anda:
Mendorong Pengguna untuk Menjelajahi Situs Anda
Breadcrumb dapat mendorong pengguna untuk menavigasi ke halaman lain di situs Anda, yang pada gilirannya bisa meningkatkan pendapatan iklan atau penjualan.
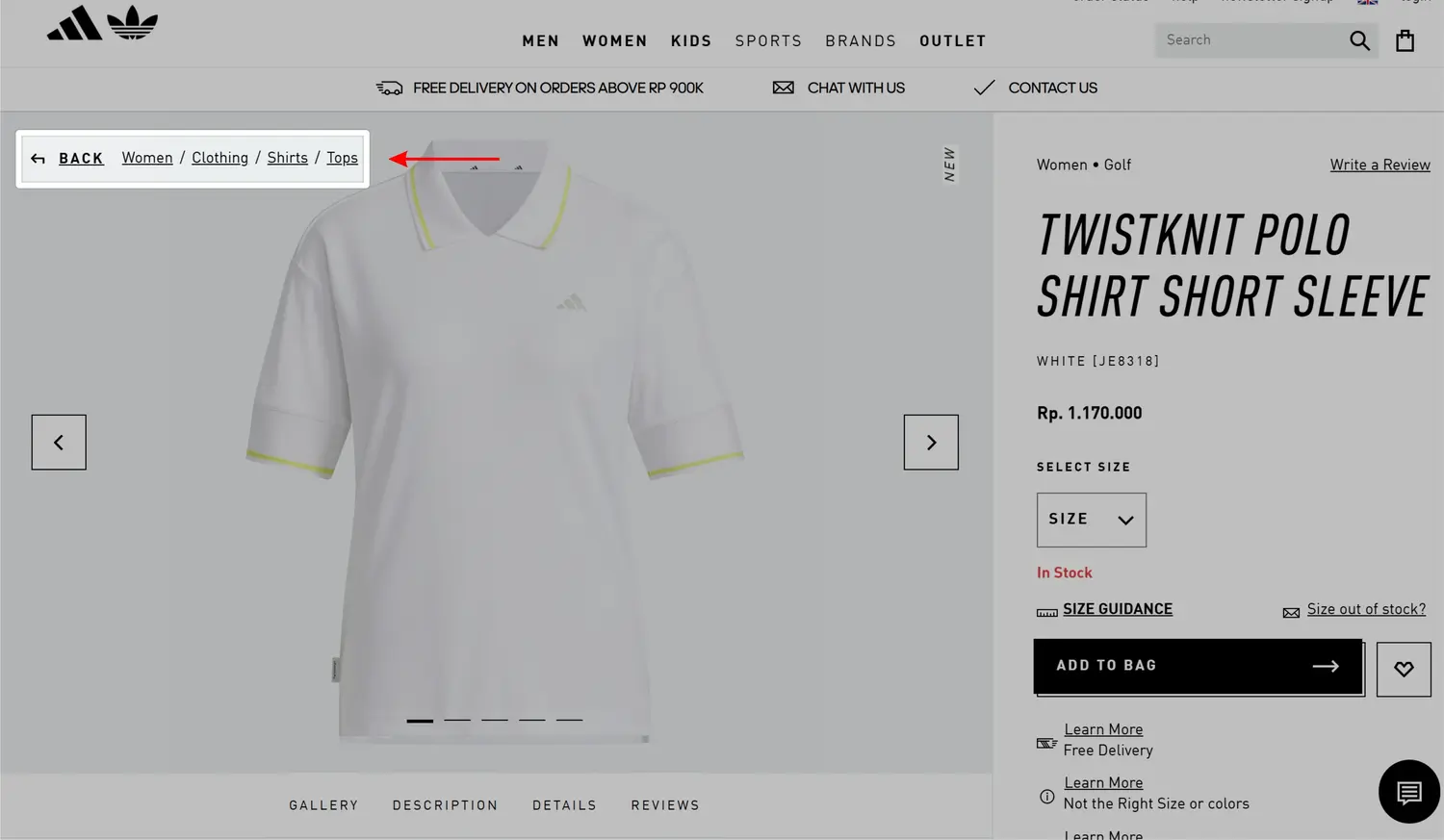
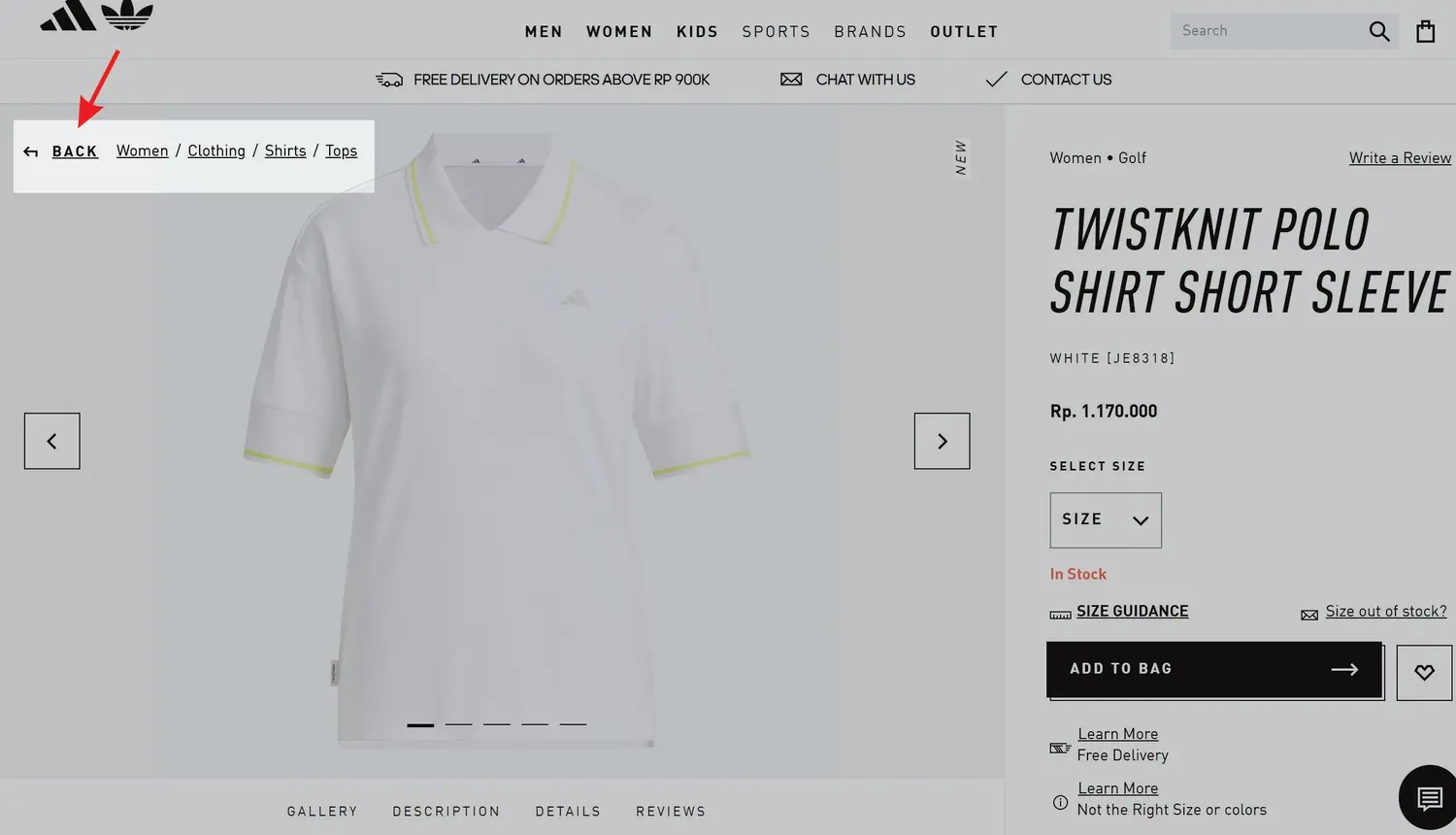
Contohnya, jika seorang pengguna tiba di halaman produk Adidas, namun tidak menemukan apa yang dicari, mereka mungkin akan melihat menu breadcrumb.
Alih-alih keluar dari situs, mereka bisa memutuskan untuk menjelajahi kategori lain seperti produk “Tops” dan akhirnya membeli produk lain.

Membangun Tautan Internal yang Baik untuk SEO
Seperti halnya tautan internal lainnya, breadcrumb membantu mesin pencari mengakses halaman di situs Anda dan memahami struktur situs tersebut.
Dengan demikian, breadcrumb dapat meningkatkan crawlability situs.
Hal ini memungkinkan lebih banyak halaman Anda untuk muncul di indeks Google (database hasil pencarian) dan memperoleh peringkat yang lebih tinggi untuk kata kunci yang relevan.
Meningkatkan Pengalaman Pengguna (UX)
Breadcrumb dapat mengurangi jumlah klik yang diperlukan untuk kembali ke halaman yang lebih tinggi dalam struktur situs (misalnya, dari subkategori ke kategori induk).
Ini secara langsung meningkatkan pengalaman pengguna.
Tanpa breadcrumb, pengguna mungkin perlu menekan tombol kembali berkali-kali atau menavigasi melalui beberapa menu.
Dengan breadcrumb, mereka cukup mengklik satu tautan untuk kembali ke level sebelumnya.
Selain itu, banyak pengguna yang sudah terbiasa dengan adanya breadcrumb di situs web. Jika situs Anda tidak menyediakannya, hal ini bisa menyebabkan frustrasi bagi pengguna.
Meningkatkan Klik dari Mesin Pencari
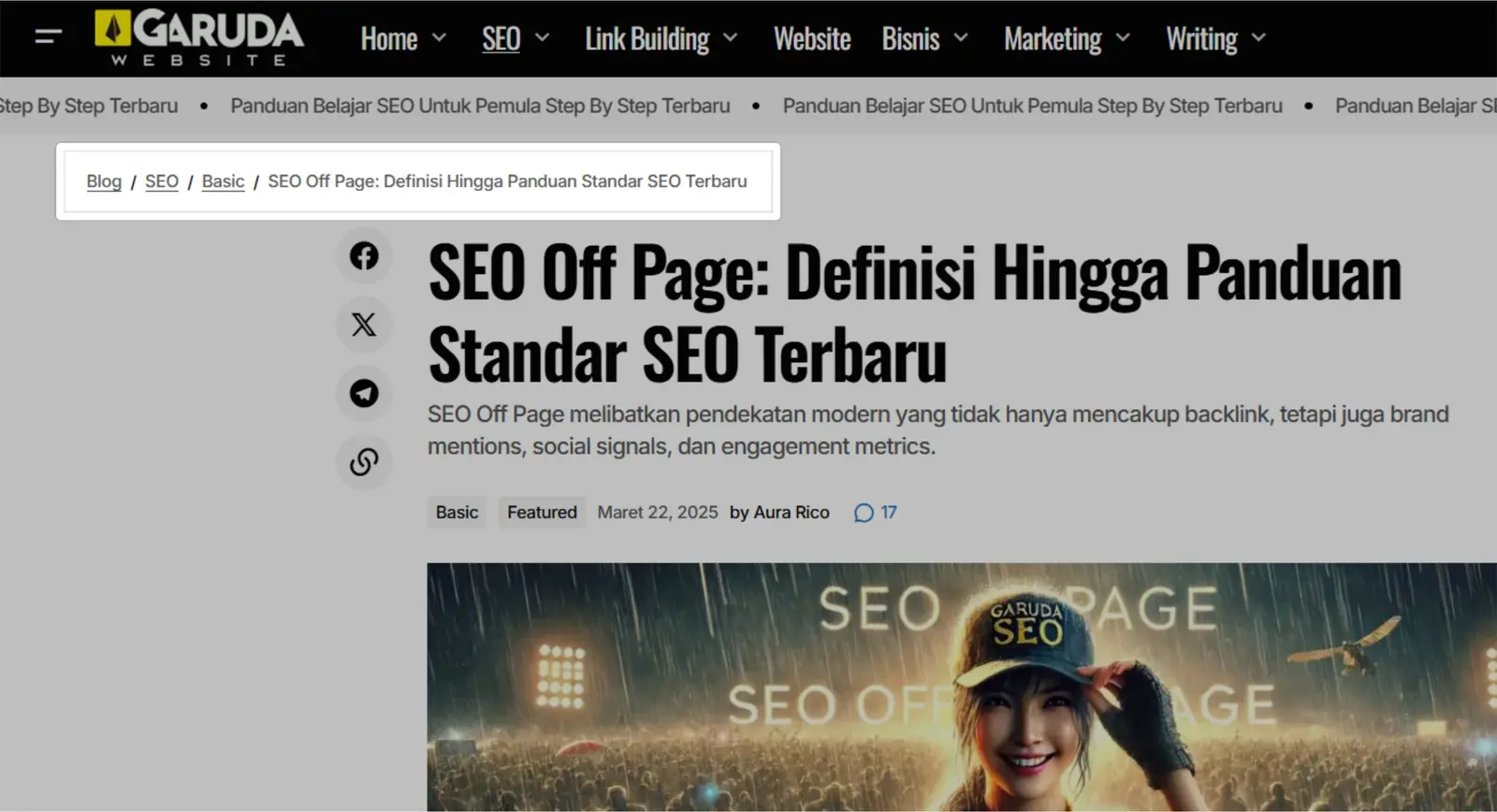
Breadcrumb dapat muncul dalam hasil pencarian Google sebagai rich snippets, yang lebih menarik dan informatif, sehingga berpotensi menarik lebih banyak klik dari pengguna.
Untuk memastikan Google dapat menemukan dan menampilkan breadcrumb, Anda perlu menggunakan schema breadcrumb dalam kode halaman Anda.
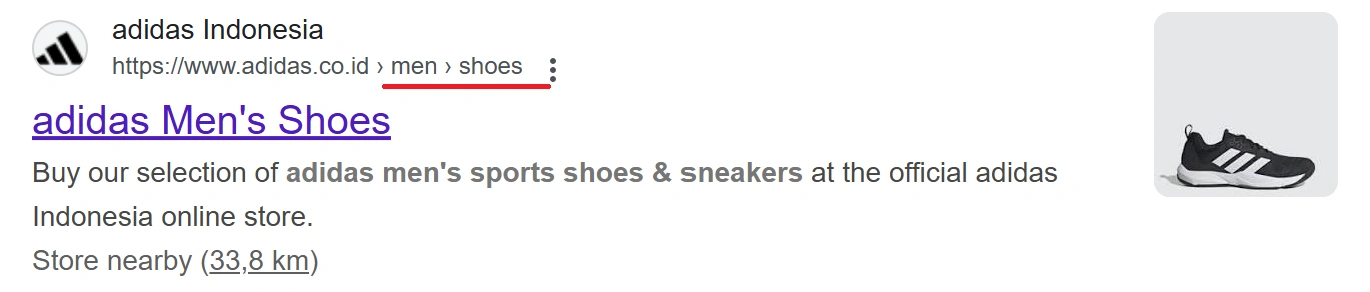
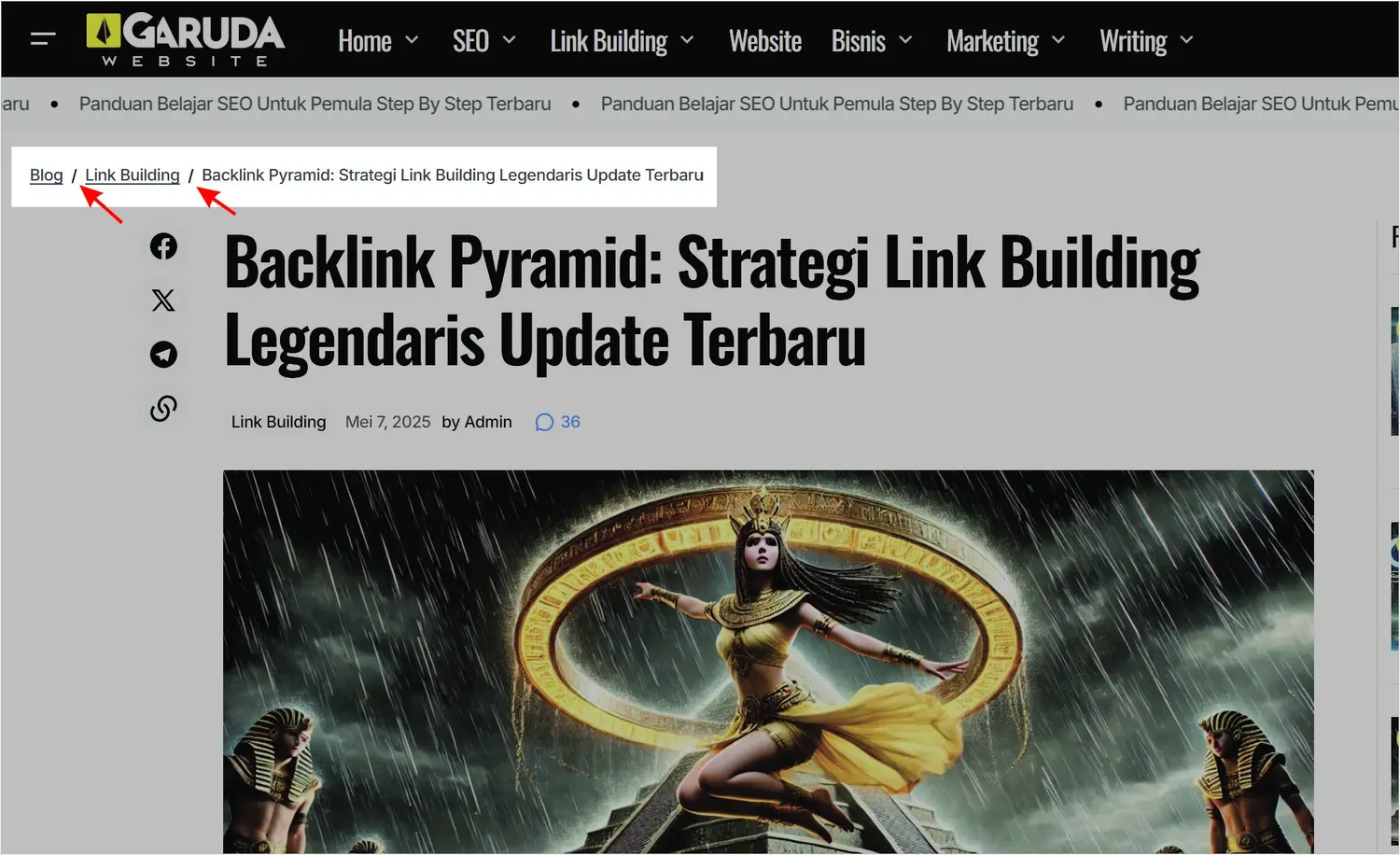
Contoh untuk tampilan menggunakan breadcrumb:

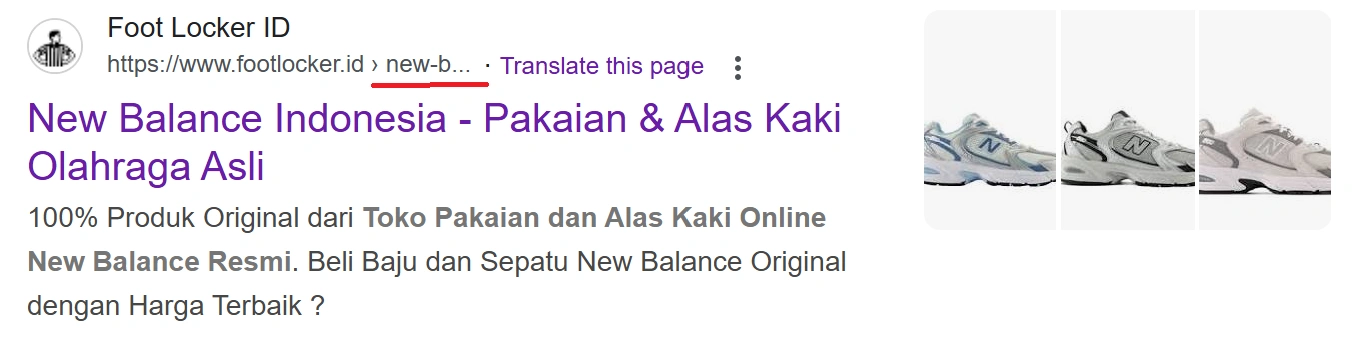
Dibandingkan dengan yang tidak menggunakan breadcrumb:

Berikut adalah contoh schema markup untuk breadcrumb yang relevan dengan situs:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "https://contohsitus.com/beranda",
"name": "Beranda"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@id": "https://contohsitus.com/kategori",
"name": "Kategori"
}
}
]
}
</script>
Jenis-Jenis Breadcrumb
Meskipun breadcrumb berbasis hierarki adalah yang paling umum, terdapat beberapa jenis breadcrumb yang bisa digunakan.
Mari kita bahas masing-masing jenis tersebut:
1. Breadcrumb Hierarki
Breadcrumb berbasis hierarki mengikuti struktur situs (atau “hierarki”) situs web Anda.
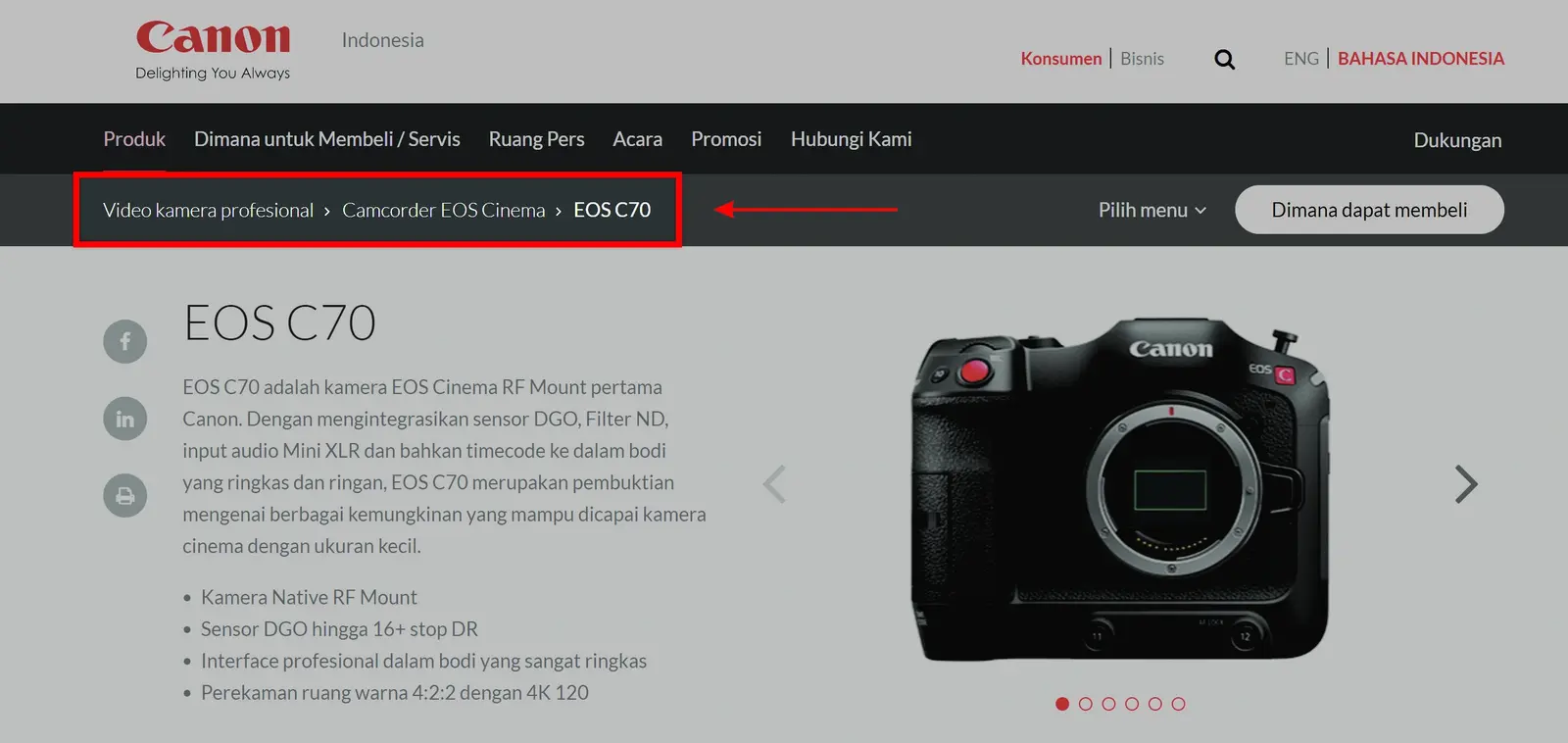
Sebagai contoh, berikut adalah breadcrumb dari situs Target:

Pada contoh ini, jejak breadcrumb dimulai dengan kategori tingkat atas, yaitu Target itu sendiri.
Kemudian, breadcrumb melanjutkan ke subkategori yang lebih spesifik, hingga akhirnya tiba di halaman yang sedang dilihat, yaitu Kamera EOS C70.
Jenis breadcrumb ini sangat berguna bagi pengguna yang tiba di situs Anda dari hasil pencarian Google.
Breadcrumb ini memungkinkan mereka untuk dengan cepat kembali ke kategori yang lebih tinggi dan menjelajahi lebih banyak pilihan, jika mereka ingin melakukannya.
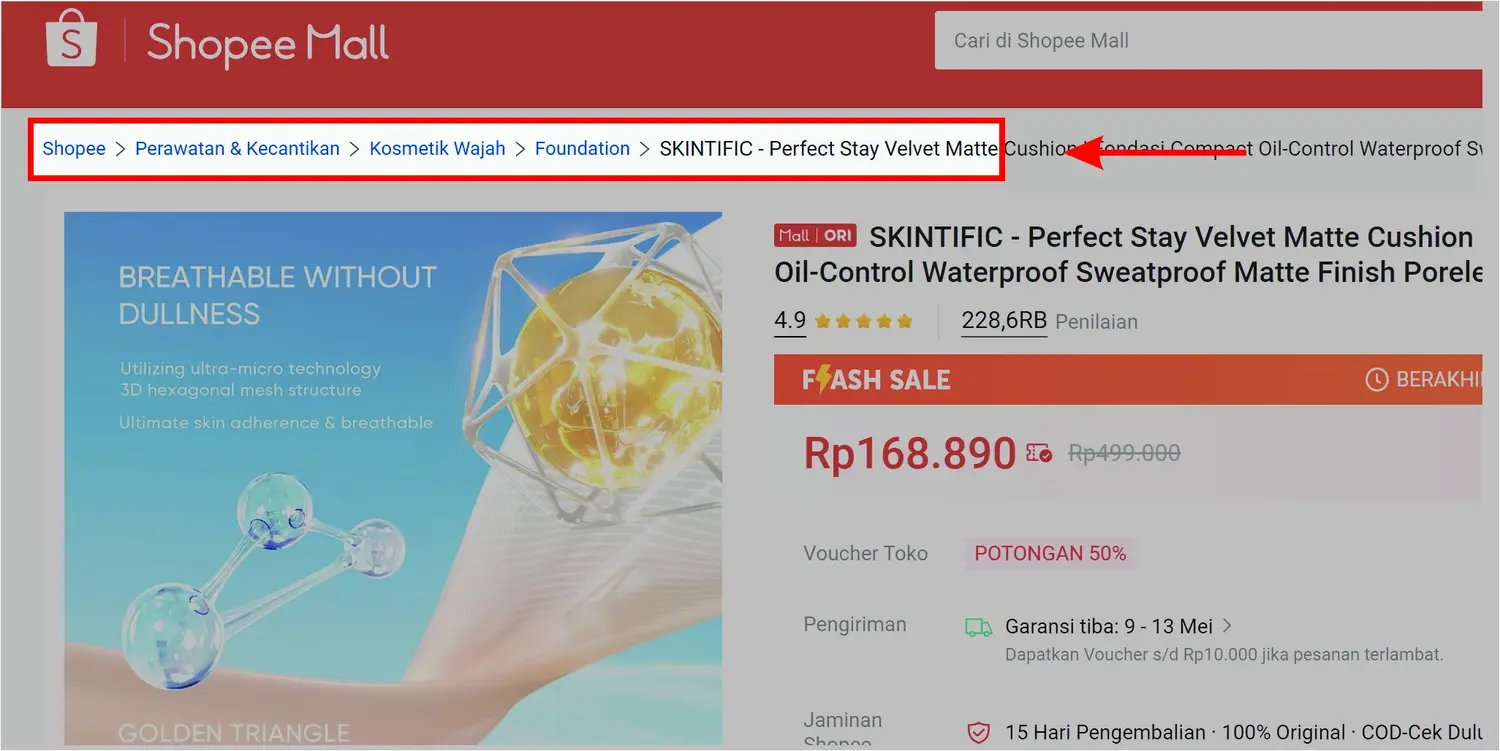
2. Breadcrumb Berbasis Atribut
Breadcrumb berbasis atribut menghasilkan jejak dinamis berdasarkan berbagai filter yang mungkin diterapkan pengguna pada sebuah halaman.
Breadcrumb jenis ini umumnya digunakan pada situs e-commerce, di mana mereka dipadukan dengan breadcrumb berbasis hierarki.
Contoh:

Pada situs e-commerce, navigasi breadcrumb ini sangat berguna ketika pengguna ingin melihat semua produk yang memiliki atribut serupa.
3. Breadcrumb Berbasis Jalur
Breadcrumb berbasis jalur menampilkan jalur unik yang diambil pengguna untuk mencapai halaman tertentu.
Namun, alih-alih mencantumkan seluruh jalur, jenis breadcrumb ini biasanya diterapkan dalam bentuk tombol kembali.
Tombol ini membantu pengguna untuk kembali ke halaman sebelumnya.
Sebagai contoh, berikut adalah contoh dari situs Adidas:

Breadcrumb berbasis jalur ini tidak terlalu berguna dalam banyak kasus.
Fungsi mereka hampir mirip dengan tombol “Kembali” pada browser Anda.
Itulah sebabnya jenis breadcrumb ini tidak sering digunakan. Desainer situs web lebih suka jenis navigasi breadcrumb yang memiliki lebih banyak fungsionalitas.
5 Strategi Terbaik untuk Navigasi Breadcrumb
Saat merancang navigasi breadcrumb untuk situs web Anda, ada beberapa praktik terbaik yang sebaiknya diikuti.
Berikut adalah lima di antaranya:
1. Gunakan Breadcrumb untuk Mendukung Navigasi Utama
Breadcrumb pada situs web seharusnya tidak menggantikan menu navigasi utama.
Anggap breadcrumb sebagai cara alternatif bagi pengguna untuk menjelajahi situs Anda.
Breadcrumb harus mengarah ke halaman-halaman yang sangat relevan dan membantu pengguna memahami struktur situs Anda.
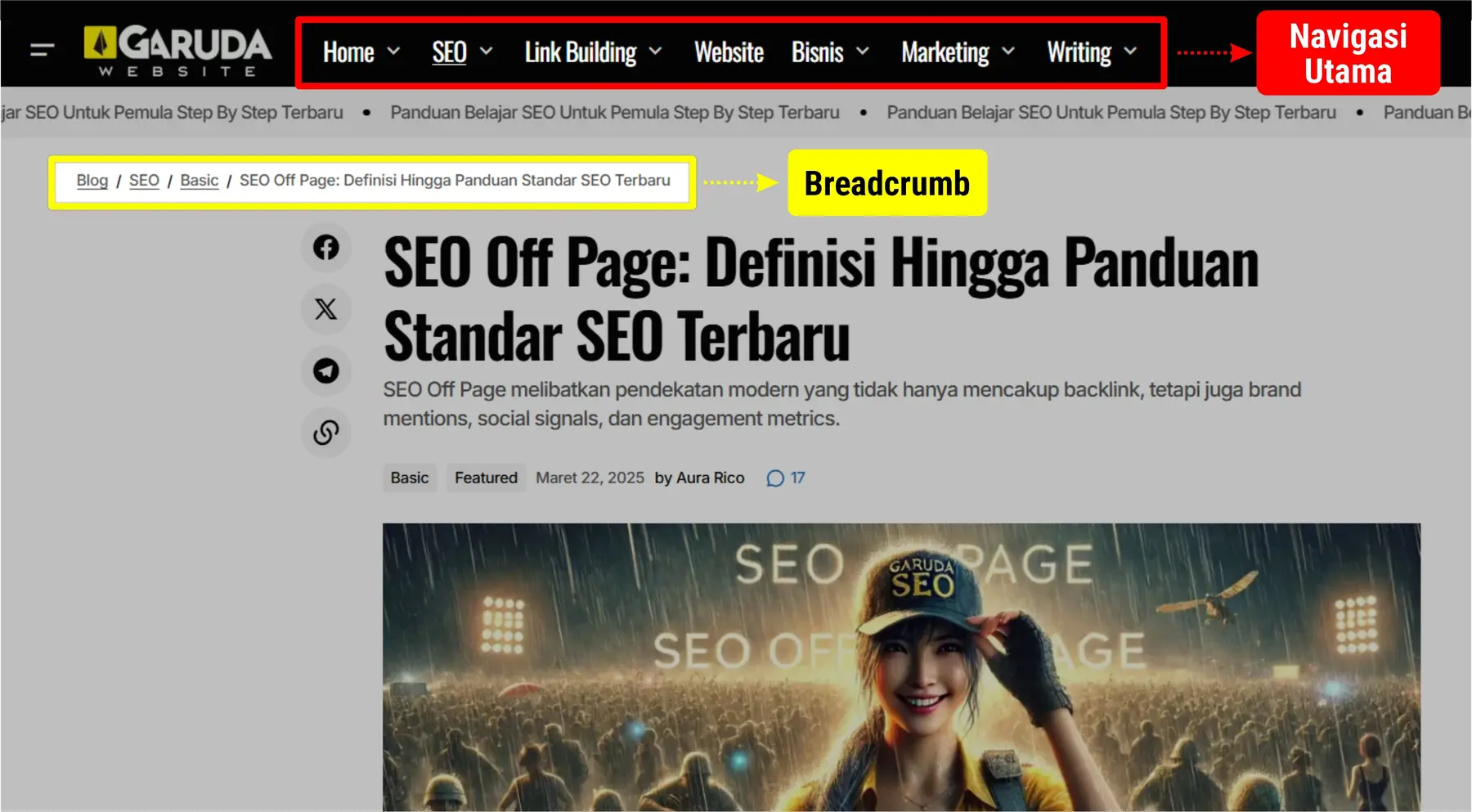
Sebagai contoh, pada situs Garuda, menu utama terlihat langsung di atas breadcrumb.
Hal ini memungkinkan pengguna untuk dengan mudah mengakses berbagai opsi navigasi.

Selain itu, teks anchor yang deskriptif dalam navigasi breadcrumb membuat pengguna lebih mudah memahami ke mana tautan-tautan tersebut akan mengarahkan mereka.
2. Gunakan Pemisah Antar Level
Pisahkan setiap tautan dalam jejak breadcrumb untuk meningkatkan keterbacaan.
Banyak situs menggunakan tanda lebih besar dari (>) , panah (→), atau garis miring (/).
Sebagai contoh, berikut adalah implementasi pemisah:

3. Jangan Sertakan Tautan ke Halaman Saat Ini
Navigasi breadcrumb sebaiknya tidak menyertakan tautan ke halaman yang sedang dilihat.
Tautan ke halaman saat ini tidak memberikan manfaat dan justru bisa membingungkan pengguna.
Namun, praktik terbaik adalah mencantumkan nama halaman saat ini dalam jejak breadcrumb.
Menyertakan nama halaman saat ini baik untuk:
- Pengalaman pengguna (UX): Membantu pengguna memahami posisi mereka dan apa yang ditunjukkan oleh breadcrumb.
- SEO breadcrumb: Memungkinkan Anda menambahkan kata kunci secara alami ke halaman tersebut.
4. Desain Sederhana
Desain breadcrumb pada situs web harus sesederhana dan seefisien mungkin, sehingga tetap berguna tanpa mengalihkan perhatian pembaca dari konten utama halaman.
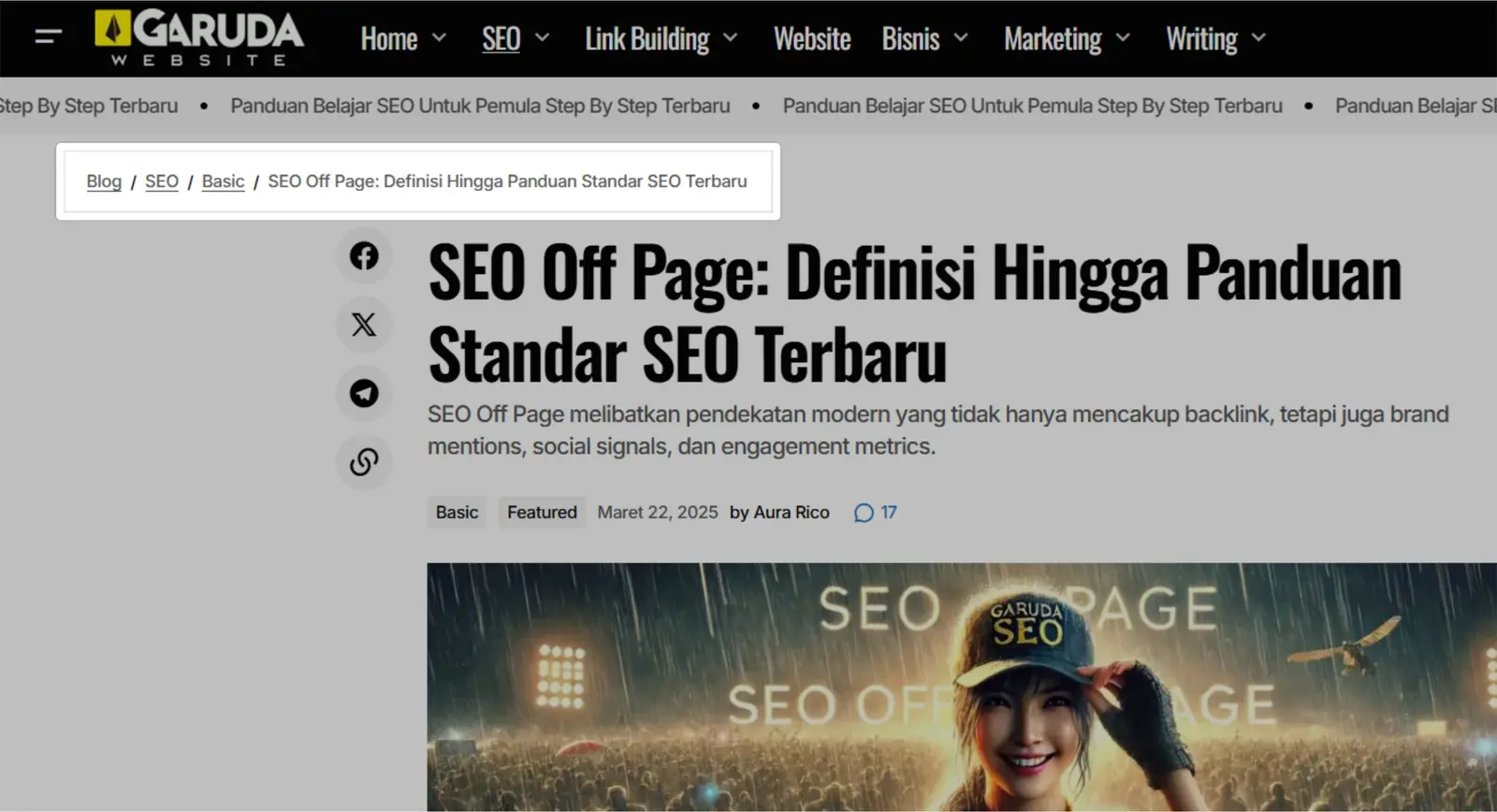
Contohnya breadcrumb Garuda SEO muncul di bagian atas halaman dengan font yang jelas namun tetap sederhana, sesuai dengan desain keseluruhan situs.

Pemisah antar kategori pun menggunakan tanda yang mudah dimengerti.
Breadcrumb ini mudah ditemukan dan dipahami oleh pengguna, namun tidak menarik perhatian lebih dari yang diperlukan.
5. Periksa Secara Rutin Apakah Tautan Berfungsi dengan Baik
Tautan yang rusak buruk untuk SEO dan UX, oleh karena itu penting untuk memastikan bahwa breadcrumb berfungsi dengan baik.
Tautan yang tidak aktif atau mengarah ke halaman yang salah dapat mengganggu pengalaman pengguna dan menurunkan peringkat halaman di mesin pencari.
Pastikan untuk memeriksa tautan breadcrumb secara berkala dan memperbaiki masalah yang ditemukan agar situs tetap berfungsi secara optimal.
Cara Menambahkan Breadcrumb ke WordPress
Karena WordPress adalah sistem manajemen konten (CMS) yang paling populer, berikut adalah cara menambahkan breadcrumb ke situs WordPress Anda.
Beberapa tema WordPress sudah mendukung breadcrumb secara otomatis.
Namun, jika tema Anda tidak mendukungnya, Anda dapat menggunakan plugin seperti Yoast SEO untuk menambahkannya.
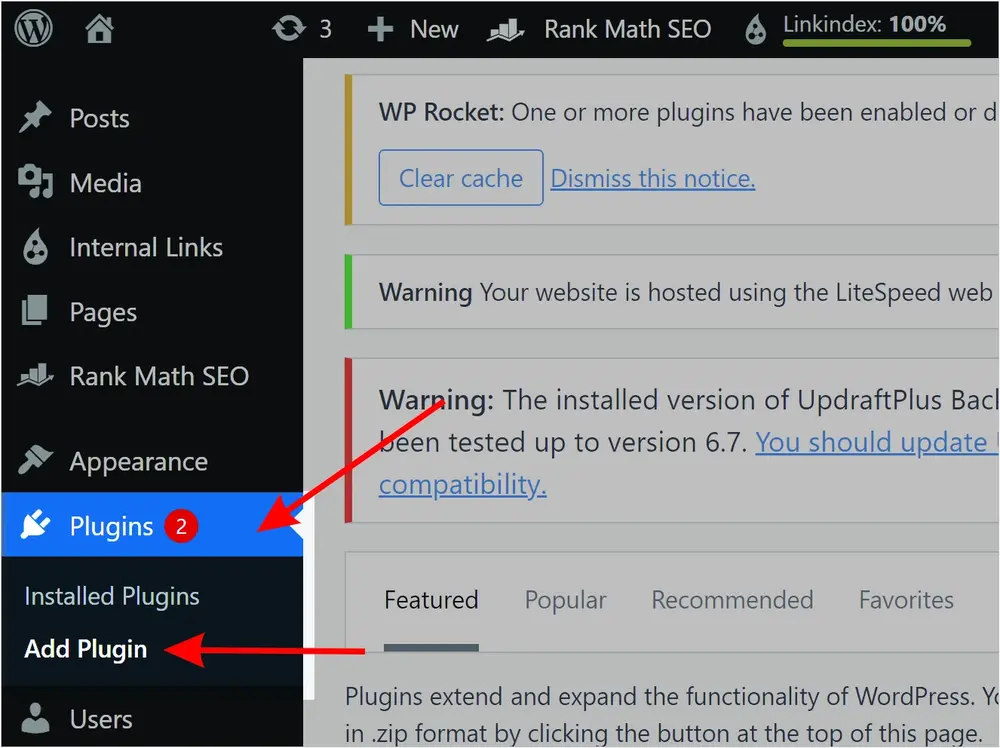
Masuk ke Plugins > Add New.

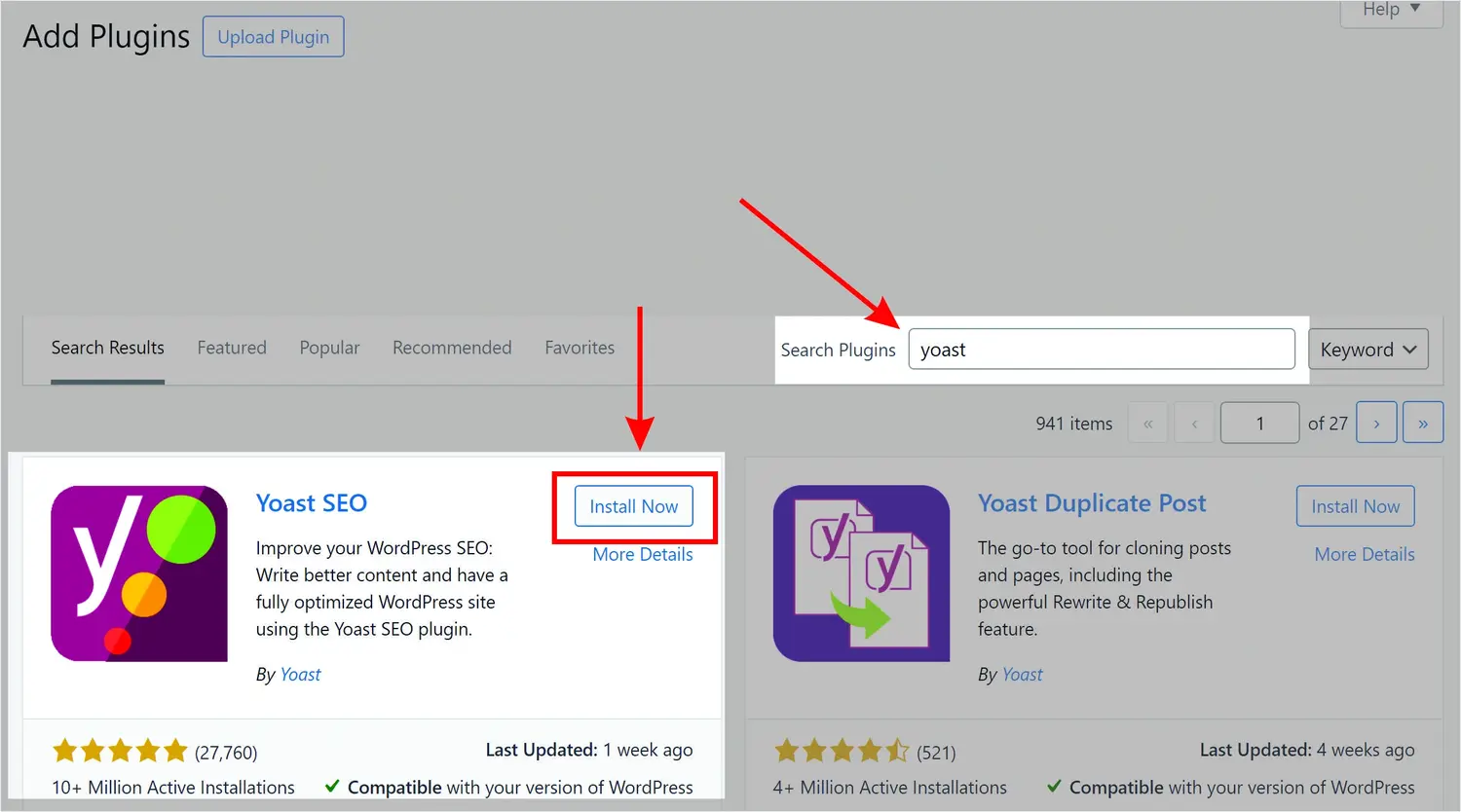
Cari Yoast di kolom pencarian dan klik Install Now.

Setelah instalasi selesai, klik tombol Activate.
Menambahkan Kode Breadcrumb ke Tema Anda
Selanjutnya, Anda perlu menambahkan potongan kode kecil ke file header.php di tema Anda.
Jika Anda tidak memiliki keterampilan teknis, disarankan untuk meminta bantuan pengembang dalam tim Anda.
Perubahan pada file tema dapat menyebabkan masalah besar pada situs Anda jika dilakukan dengan salah.
Namun, jika Anda merasa nyaman untuk melanjutkan, salin kode berikut:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '</p><p id="breadcrumbs">','</p><p>' );
}
?>
Setelah itu, navigasikan ke Appearance > Theme File Editor di menu sebelah kiri.
Di editor tema, tempelkan kode yang telah Anda salin ke bagian header.php pada tema Anda.
Klik Update File untuk menyimpan perubahan.
Mengonfigurasi Breadcrumb di Yoast SEO
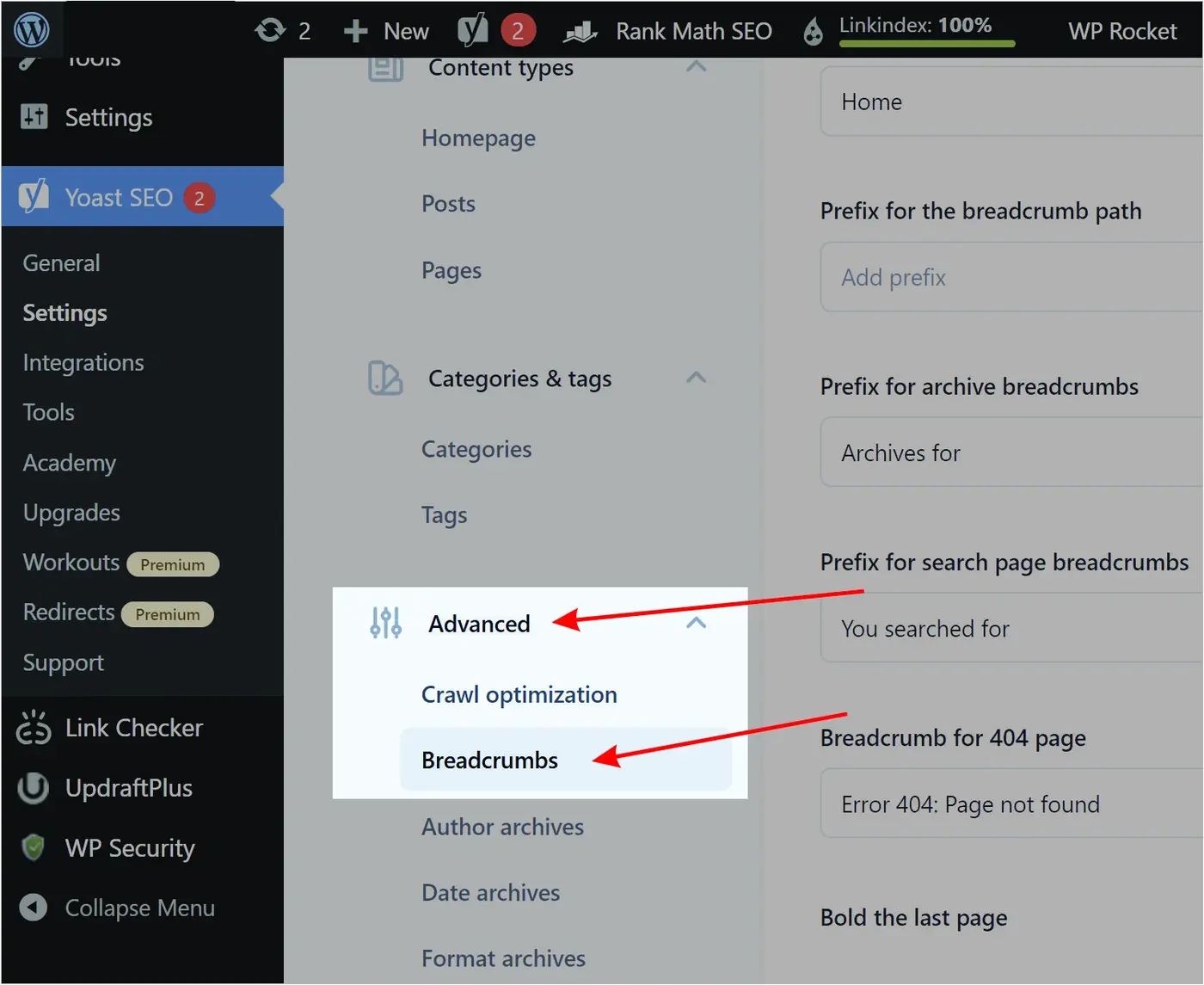
Setelah itu, pergi ke Yoast SEO > Settings di menu sebelah kiri.
Kemudian, gulir ke bawah hingga menemukan Advanced > Breadcrumbs.

Formulir akan muncul yang memungkinkan Anda untuk mengonfigurasi breadcrumb sesuai dengan bagaimana Anda ingin tampilannya di situs Anda.
Terakhir, aktifkan opsi “Enable breadcrumbs for your theme” di bawah formulir tersebut.
Dengan langkah-langkah ini, breadcrumb akan terpasang dengan baik di situs WordPress Anda, membantu meningkatkan navigasi dan pengalaman pengguna.
Kapan Sebaiknya Tidak Menggunakan Breadcrumb?
Meskipun breadcrumb sangat berguna untuk sebagian besar situs web, ada beberapa situasi di mana penggunaannya tidak disarankan.
Berikut adalah beberapa kondisi di mana sebaiknya Anda tidak menggunakan breadcrumb:
- Situs dengan Struktur yang Sangat Sederhana: Jika situs Anda memiliki struktur yang sangat datar dan hanya terdiri dari beberapa halaman yang mudah diakses, penggunaan breadcrumb mungkin tidak diperlukan.
- Situs dengan Navigasi yang Sudah Cukup Sederhana: Jika situs Anda sudah memiliki menu navigasi yang jelas dan mudah digunakan, menambahkan breadcrumb mungkin tidak akan memberikan banyak tambahan nilai.
- Situs dengan Konten yang Terbatas: Jika situs Anda hanya memiliki sedikit konten atau halaman, penggunaan breadcrumb mungkin terasa berlebihan dan tidak memberikan manfaat yang signifikan.
- Situs dengan Banyak Konten Dinamis: Pada situs yang sering mengubah struktur kontennya, seperti situs berita atau situs yang sering memperbarui datanya, breadcrumb bisa jadi tidak stabil atau membingungkan jika tidak selalu diperbarui dengan benar.
FAQs
Apa perbedaan antara Breadcrumbs dan menu navigasi?
Breadcrumbs menunjukkan urutan hierarki halaman dalam situs, sedangkan menu navigasi memungkinkan pengguna untuk berpindah antar halaman.
Apakah Breadcrumbs mempengaruhi SEO?
Ya, breadcrumbs membantu mesin pencari memahami struktur situs dan memberi mereka informasi tambahan tentang hubungan antar halaman.
Dapatkah saya menggunakan breadcrumbs di situs non-e-commerce?
Tentu, breadcrumbs sangat bermanfaat untuk situs web jenis apa pun yang memiliki struktur hierarki atau banyak kategori.
Bagaimana cara menambahkan breadcrumbs ke situs WordPress?
Banyak tema WordPress yang sudah dilengkapi dengan fitur breadcrumbs, atau Anda bisa menggunakan plugin seperti Yoast SEO untuk menambahkannya.
Kesimpulan
Apa Itu Breadcrumbs? Breadcrumbs adalah elemen navigasi yang sederhana namun sangat efektif dalam membantu pengguna menavigasi situs web dan meningkatkan pengalaman mereka.
Selain itu, breadcrumbs memiliki peran penting dalam SEO, karena membantu mesin pencari memahami struktur situs dengan lebih baik.
Implementasi yang benar dari breadcrumbs dapat mempercepat navigasi, meningkatkan visibilitas di hasil pencarian, dan membuat situs lebih ramah pengguna.





![25 Orang Terkaya di Dunia [Update Data Mei 2025] 5 25 Orang Terkaya di Dunia [Update Data Mei 2025]](https://www.garuda.website/blog/wp-content/uploads/2025/05/25-Orang-Terkaya-di-Dunia-Update-Data-Mei-2025-95x95.webp)
![25 Orang Terkaya di Dunia [Update Data Mei 2025] 6 25 Orang Terkaya di Dunia [Update Data Mei 2025]](https://www.garuda.website/blog/wp-content/uploads/2025/05/25-Orang-Terkaya-di-Dunia-Update-Data-Mei-2025-527x297.webp)