Dalam proses membuat desain website, hero section merupakan elemen penting. Ini adalah bagian pertama yang dilihat oleh pengunjung website Anda.
Tentu saja, bagian hero jadi kunci penting untuk menentukan kesan pertama bagi keterlibatan pengunjung dengan sebuah website. Mari kita sama-sama mengenal lebih jauh bagian penting dari website yang satu ini.
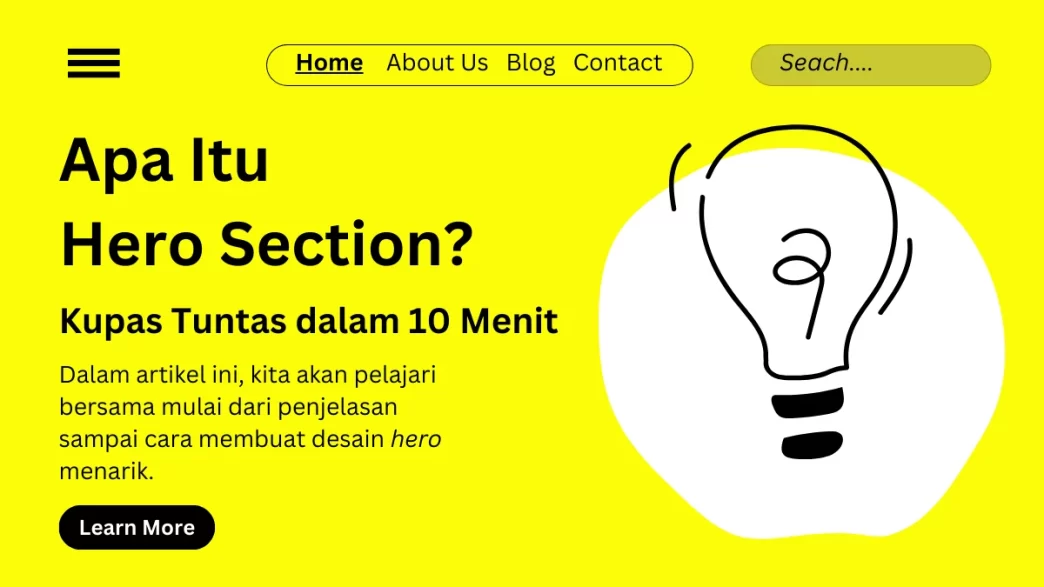
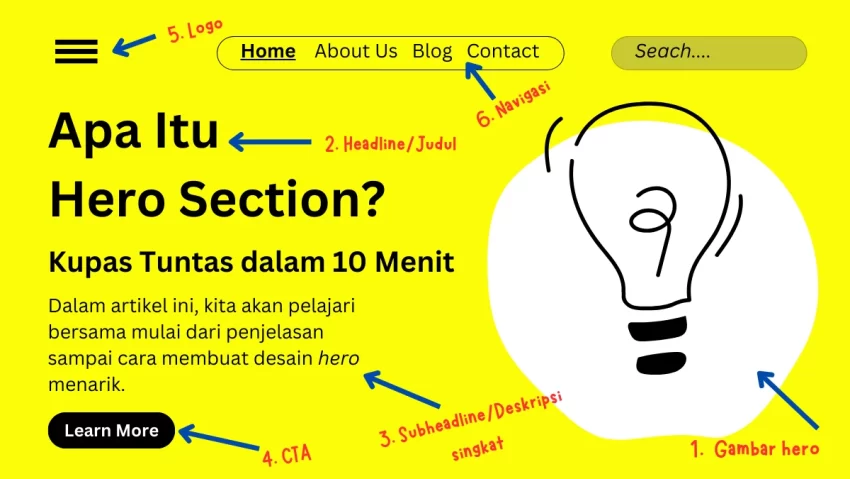
Apa Itu Hero Section?
Di dalam website, hero section merupakan bagian visual utama yang pertama kali dilihat oleh pengunjung saat mengunjungi halaman website Anda. Secara umum, bagian ini diletakkan di bagian paling atas halaman.
Selain itu, hero cenderung mengambil lebih banyak ruang di halaman. Tujuan ini untuk memberikan kesan pertama yang lebih kuat dan memberikan dampak pengunjung agar lebih tertarik mencari informasi yang lainnya.
Dalam hal tersebut, seorang web desainer dan developer memiliki peran penting untuk menyampaikan pesan atau nilai jual dari website atau brand Anda, Hal ini bisa dicapai jika menggunakan kombinasi elemen visual dan teks yang menarik.
Selain itu, desain pada hero section yang baik tidak hanya harus menarik secara visual, namun juga harus responsif. Responsivitas dari bagian ini juga penting untuk memastikan bahwa tampilan dan pesan bisa disampaikan dengan lebih efektif di berbagai device atau perangkat dan ukuran layar.
Jadi, bagian hero pada website merupakan alat komunikasi yang memanfaatkan desain visual, teks, serta interaktivitas. Lalu, fungsi utamanya adalah untuk meningkatkan pengalaman pengguna dan mendorong konversi pengunjung menjadi lead.
Komponen-Komponen di dalam Bagian Hero Website

Komponen pada bagian hero website tentunya bisa bervariasi tergantung dari tujuan desain dan pesan yang ingin Anda sampaikan. Akan tetapi, beberapa elemen yang umum digunakan pada bagian tersebut adalah sebagai berikut:
Gambar atau Video Latar Belakang
Komponen pertama yang umum ada di bagian hero adalah gambar atau video latar belakang. Ini adalah elemen visual yang dominan mampu menarik perhatian pertama kali. Penggunaan gambar di bagian hero memiliki peran untuk menyampaikan suasana, emosi, atau nilai dari brand.
Selain itu, adanya video di dalam latar belakang bisa digunakan dalam format animasi singkat atau footage. Tujuannya adalah untuk memperkuat pesan tanpa memerlukan interaksi dari pengunjung.
Headline (Judul)
Headline atau judul merupakan komponen penting dalam hero section. Ini adalah teks judul yang sering Anda lihat di sebuah website dengan tampilan menonjol. Headline berperan sebagai inti pesan yang ingin disampaikan.
Maka dari itu, pembuatan teks judul sudah pasti harus jelas, kuat, dan singkat. Bahkan hanya dengan waktu 5 detik saja, headline bisa menjadi penentu pengunjung apakah mereka ingin tetap berada di website Anda atau pergi mencari website lainnya yang lebih menarik untuk mereka.
Subjudul atau Deskripsi Singkat
Di dalam bagian hero juga umum melibatkan subjudul atau deskripsi singkat. Ini adalah teks pendukung yang akan memberikan lebih banyak konteks atau detail tentang produk atau jasa yang ditawarkan. Tujuannya adalah untuk memberikan klarifikasi dari pesan headline dan mengarahkan pengunjung melakukan interaksi lanjutan.
Call-to-Action (CTA)
Pernah menemukan tombol-tombol berisi teks “Learn more,” dan “Hubungi saya.” Itu salah satu format dari komponen CTA!
Call-to-Action atau CTA di dalam hero section umumnya berbentuk tombol atau link, yang tujuannya mengajak pengunjung untuk melakukan interaksi tertentu. CTA tentu harus mencolok dan jelas. Hal ini akan memudahkan pengunjung untuk mengetahui apa langkah selanjutnya yang harus mereka lakukan untuk memuaskan rasa penasarannya.
Navigasi Utama
Di dalam bagian hero website juga melibatkan navigasi utama di dalamnya. Akan tetapi, komponen ini memang tidak selalu dilibatkan dalam hero. Navigasi utama umumnya ditempatkan di atas header. Hal ini bertujuan untuk memudahkan pengunjung menjelajahi website.
Logo
Umumnya, logo ditempatkan pada kiri atas halaman website. Tujuannya adalah untuk memperkenalkan brand Anda kepada pengunjung. Selain itu, komponen pada hero section ini juga bisa dijadikan sebagai tombol navigasi yang akan mengarahkan pengunjung ke halaman utama.
Animasi atau Elemen Interaktif
Beberapa bagian hero menggabungkan animasi atau elemen interaktif untuk menambahkan dimensi dan meningkatkan pengalaman pengguna. Salah satu contoh dari elemen ini adalah animasi pada mouseover.
Tombol Berbagi atau Elemen Media Sosial
Memang, tombol berbagi atau elemen media sosial tidak selalu digunakan pada bagian hero website. Akan tetapi, tujuan dari penggunaan komponen ini adalah untuk memotivasi pengunjung membagikan konten website Anda ke akun media sosial mereka.
Input Pencarian atau Formulir
Komponen input pencarian atau formulir hanya digunakan pada jenis website tertentu. Contoh yang paling sering menggunakan komponen ini pada hero section adalah e-commerce atau website layanan jasa. Input pencarian atau formulir umumnya ditempatkan pada bagian hero untuk memudahkan pengunjung mencari apa yang mereka butuhkan.
Manfaat Menggunakan Bagian Hero dalam Web Desain
Seperti yang sudah kami jelaskan sebelumnya, hero section dalam web desain memiliki peran penting dalam menciptakan kesan pertama pengunjung, saat mereka mengunjungi halaman website. Nah, ada beberapa manfaat dari menggunakan hero di dalam website, seperti:
Dapat Menarik Perhatian Pengunjung
Manfaat pertama dari menggunakan hero dalam web desain adalah menarik perhatian pengunjung saat mereka memasuki suatu website. Hal ini dapat dicapai dengan menggunakan kombinasi visual yang unik dan menarik.
Contoh yang bisa Anda terapkan seperti gambar beresolusi tinggi, video yang menarik dan relevan, serta animasi singkat. Hal tersebut tentunya bisa membantu menetapkan suasana dan tone untuk website Anda. Tidak hanya itu, visualisasi juga bisa menjadi elemen untuk menyampaikan pesan atau nilai dari bisnis.
Menyampaikan Pesan Utama
Kemudian, hero section juga memiliki manfaat dapat menyampaikan pesan utama atau nilai jual yang unik dari suatu website atau pengunjung.
Hal ini bisa Anda lakukan dengan cara menambahkan teks headline atau judul yang jelas dan singkat. Kemudian, judul juga bisa didukung lagi dengan menambahkan deskripsi singkat yang memberikan lebih banyak konteks penjelasan.
Dengan menyampaikan pesan utama yang lebih efektif, bagian hero membantu pengunjung memahami apa yang Anda tawarkan dan relevansinya dengan mereka dalam hitungan detik.
Memotivasi Interaksi Pengunjung
Manfaat yang terakhir adalah untuk memotivasi pengunjung melakukan interaksi tertentu. Hal ini bisa Anda capai dengan menggunakan tombol atau link CTA yang ditempatkan secara strategis. CTA ini dapat berupa ajakan untuk berlangganan newsletter, menonton video, mempelajari produk atau layanan lebih lanjut, atau juga mencoba uji coba gratis.
CTA sangat bermanfaat untuk mengubah pengunjung menjadi lead. Dengan begitu, penjualan, pendaftaran, dan engagement bisa lebih meningkat.
Cara Membuat Desain Hero yang Menarik
Setelah mengenal lebih jauh tentang apa itu hero section dalam web desain, pasti Anda langsung ingin coba membuatnya demi bisa menarik perhatian lebih banyak pengunjung. Tenang saja, kami akan berikan beberapa panduan tentang cara membuat desain hero yang menarik untuk website Anda.
1. Gunakan Gambar Beresolusi Tinggi
Seperti yang sudah kita bahas, gambar hero section adalah komponen pertama yang dilihat oleh para pengunjung. Jadi, Anda perlu menggunakan gambar dengan resolusi yang tinggi.
Selain itu, pastikan gambar hero yang digunakan bisa menyampaikan pesan atau nilai brand dengan jelas. Jangan gunakan gambar abstrak karena itu justru akan membuat pengunjung tidak percaya dengan brand Anda.
Tentunya Anda tidak boleh sembarangan dalam memilih gambar hero. Pasalnya, gambar tersebut harus mencerminkan pesan dari brand Anda. Jika tidak, otomatis pengunjung tidak akan bisa menangkap apa tujuan yang Anda harapkan kepada mereka. Bahkan bisa saja mereka langsung meninggalkan website Anda karena dianggap tidak relevan dengan apa yang mereka cari.
2. Buat Headline dengan Hati-Hati
Mungkin saat mengunjungi sebuah website, Anda pernah langsung tertarik dengan apa yang ditawarkannya, setelah membaca judul halaman.
Kelihatannya hal remeh, namun dalam membuat headline tersebut butuh keterampilan menulis dan marketing yang bagus. Jika headline tersebut tidak bagus, Anda pastinya sudah pergi mencari website lain, bukan?
Maka dari itu, membuat headline untuk bagian hero section harus sangat berhati-hati. Pasalnya, judul tersebut harus bisa menarik perhatian pengunjung hanya dalam waktu 5 detik saja.
Jadi, Anda harus memutar otak bagaimana caranya merangkai kata, yang jelas, singkat, padat, dan tentunya bisa menyihir pengunjung agar terus mau mencari tahu lebih lanjut informasi yang ada di website Anda.
Tidak sedikit pemilik website yang akhirnya memilih menggunakan layanan penulis profesional untuk membantu mereka membuat landing page. Menulis memang selalu terlihat mudah. Namun jika harus menghasilkan tulisan-tulisan yang menjual, tentu Anda membutuhkan orang yang ahli di bidangnya.
3. Gunakan CTA yang Jelas
Tombol CTA di hero section, haruslah memberikan instruksi yang jelas tentang apa interaksi yang harus dilakukan pengunjung selanjutnya. Selain itu, CTA juga harus memiliki visual yang berbeda dari gambar latar belakang dan ditempatkan di bagian yang mudah dijangkau pengunjung.
Ingat, karena tombol CTA adalah perintah untuk pengunjung melakukan suatu aksi, maka buatlah dengan pesan yang jelas. Anda bisa menggunakan kata kerja, seperti “Gabung,” “Hubungi,” “Daftar,” dan lainnya.
4. Jangan Gunakan Tombol CTA yang Berlebihan
Idealnya, penggunaan tombol CTA di hero section hanya 1 atau maksimal 2. Jangan gunakan terlalu berlebihan, karena hal ini justru membuat pengunjung bingung dan menjadikan tampilan visual tidak bagus.
Jika ingin menempatkan dua tombol CTA, sebaiknya berikan dua warna yang berbeda. Tonjolkan warna tombol yang berisi perintah utama untuk pengunjung.
5. Perhatikan Space Saat Membuat Desain
Meskipun bagian hero harus bisa menarik perhatian pengunjung, namun jangan menambahkan desain yang terlalu berlebihan. Anda harus pertimbangkan space yang digunakan untuk menambahkan komponen di dalamnya.
Selain itu, pastikan Anda telah menyesuaikan apa saja informasi yang akan ditambahkan ke hero section, berdasarkan visualisasi, logika, dan pengalaman pengguna. Hal ini dapat menghindari website Anda dari desain yang terlalu berlebihan dan membuat loading semakin lama.
6. Gunakan Font yang Mudah Dibaca
Anda tentunya berharap pengunjung yang datang ke website bisa memahami dengan mudah pesan yang disampaikan. Untuk itu, pilihlah font yang jelas, mudah dibaca, serta cocok untuk brand Anda. Kemudian, buat konsistensi penggunaan font dan ukurannya di setiap halaman website.
7. Gunakan Sebuah Video Singkat
Tidak hanya gambar, Anda juga bisa pertimbangkan untuk menggunakan video di bagian hero. Ini adalah cara yang bagus untuk menarik perhatian pengunjung, serta memberikan format visual yang lebih bagus.
Anda bisa menambahkan sebuah video pendek yang menggambarkan produk Anda, menunjukkan jasa atau layanan, atau membagikan testimoni untuk memberikan informasi cepat dan meyakinkan. Jika ingin menggunakan video, pastikan resolusinya tinggi, dan relevan dengan nilai produk Anda, serta memenuhi pengalaman pengguna.
8. Cek Hasil Desain Anda
Dan yang terakhir adalah memastikan bahwa tidak ada yang terlewat di hero section website Anda. Cek hasil desain tersebut dalam beberapa versi menggunakan A/B Testing. Ini bisa membantu Anda menyesuaikannya dengan pengalaman pengguna.
Dengan cara ini, Anda bisa membuat keputusan yang lebih tepat, menyempurnakan desain, sehingga nantinya menghasilkan desain yang lebih menarik dan sesuai dengan apa yang pengguna butuhkan.
Akhir Kata
Jadi, hero section adalah bagian visual utama yang pertama kali akan dilihat oleh pengunjung. Ini merupakan bagian terpenting yang akan menentukan, apakah mereka akan tetap berada di website Anda untuk eksplor lebih banyak informasi, atau justru malah meninggalkan website Anda karena dianggap tidak memenuhi ekspektasi informasi mereka.
Maka dari itu, penting untuk membuat desain hero website yang menarik, informatif, dan responsif. Terapkan beberapa cara yang sudah kami jelaskan di atas agar website Anda memiliki pengunjung setia, yang selalu menunggu update dari Anda.