Bagaimana cara membuat page number di blog? Mari intip caranya dengan menyimak postingan saya kali ini.
Memberikan navigasi yang baik adalah salah satu upaya yang sangat disarankan untuk dilakukan oleh mereka yang mengelola blog. Pasalnya, navigasi yang baik akan dapat memberikan user experience baik dan sekaligus membantu pengunjung blog anda dalam mengakses konten di blog anda.
Salah satu upaya menyediakan navigasi yang baik ini sendiri adalah dengan memberikan page number pada blog atau yang juga dikenal dengan istilah pagination (paginasi).
Paginasi sendiri adalah sebuah teknik penomoran (memberikan nomor) yang dilakukan secara berurutan dengan tujuan menavigasi pembaca dan sekaligus menyederhanakan struktur halaman. Biasanya paginasi ini sendiri dapat ditemukan di banyak website atau blog profesional, terutama e commerce dan website portal berita.
Nah, berhubungan dengan paginasi ini. Pada artikel ini, saya akan memberikan panduan cara membuat page number di blog blogger dan WordPress. Penasaran?
Langsung saja, simak ulasan selengkapnya yang telah saya rangkum di bawah ini.
Manfaat Paginasi di Blog

Sebelum lanjut membahas mengenai cara membuat page number di blog, saya akan terlebih dahulu menjelaskan tentang manfaat paginasi ini. Tidak hanya dapat menyederhanakan struktur halaman dan menyediakan navigasi untuk para pembaca. Paginasi juga memberikan beberapa manfaat untuk blog yang menerapkannya.
Melansir informasi dari Dedi Ariko, salah satu praktisi jasa SEO, disebutkan bahwa terdapat beberapa kelebihan atau manfaat dari paginasi ini, selain manfaat dari segi navigasi. Adapun beberapa manfaat tersebut meliputi:
- Beberapa sumber menyebutkan bahwa halaman pendek memiliki nilai plus dari sisi SEO
- Mempercepat waktu reload time
- Meningkatkan engagement dan awareness konten
- Membuat struktur halaman lebih rapi dan mudah untuk dibaca.
Cara Membuat Page Number di Blog Blogger
Untuk membuat paginasi di platform blogger, anda akan bermain sedikit dengan script dan css. Namun langkah yang perlu anda lakukan sendiri terbilang cukup sederhana. Adapun beberapa langkah tersebut adalah sebagai berikut:
- Login ke akun blogger anda.
- Klik menu tema di bagian menu bar kiri anda dan lalu klik lambah panah ke bawah di sebelah tombol customize pada tema yang anda gunakan.
- Lanjutkan dengan klik edit HTML
- Copy dan paste tag css di bawah ini pada bagian tepat di atas kode ]]></b:skin>
.showpageNum a, .showpage a {
text-decoration: none;
margin: 0 0 0 1px;
padding: 7px 11px;
background: #333;
color: #fff;
}
.showpageOf {
display:none;
}
.showpageNum a:hover, .showpage a:hover {
background:rgba(112,166,0,1);
color: #fff;
text-decoration: none;
}
.showpagePoint {
color:#fff;
padding: 7px 11px;
background:rgba(112,166,0,1);
text-decoration: none;
}- Selanjutnya masukkan script di bawah ini pada bagian tepat di atas </body>
<!--Navigasi Nomor Starts-->
<script type='text/javascript'>
var postperpage=4;
var numshowpage=2;
var upPageWord = 'Prev';
var downPageWord = 'Next';
var urlactivepage=location.href;
var home_page="/";
</script>
<script style="text/javascript" src="https://cdn.rawgit.com/mowdot/mysitemap/master/pagination_duarupa_blogspot_com.js"></script>
<!--Page Navigation Ends -->- Klik Save template
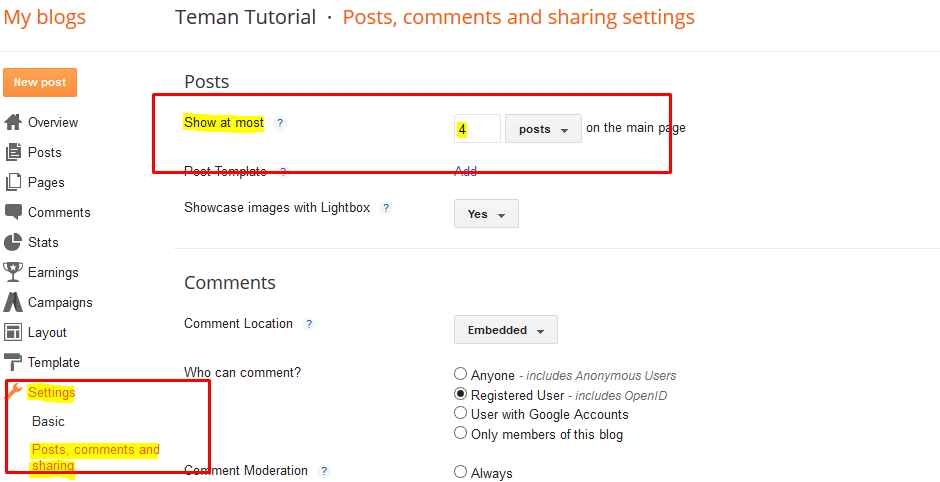
- Selanjutnya, pilih menu setting, pilih posts, comments dan sharing setting. Ubah jumlah maksimal postingan (show at most) menjadi sama dengan script sebelumnya, yaitu 4.

- Klik save untuk menyimpan dan paginasi pun telah selesai.
Cara Membuat Page Number di Blog WordPress (Postingan Blog/Halaman)
Sebagian besar tema wordpress telah memiliki struktur paginasi, sehingga anda tidak perlu melakukan perubahan apapun pada script atau css blog anda. Untuk itu, pada bagian ini, saya akan menjelaskan cara membuat page number di blog wordpress ini, namun untuk postingan.
Cara untuk membuatnya pun terbilang mudah. Anda hanya perlu mengikuti beberapa langkah di bawah ini.
- Install Plugin Guttenberg atau Rank Math di WordPress (Kedua plugin ini dilengkapi dengan element blok “break”, yang dapat memungkinkan anda untuk memotong halaman pada bagian tertentu.)
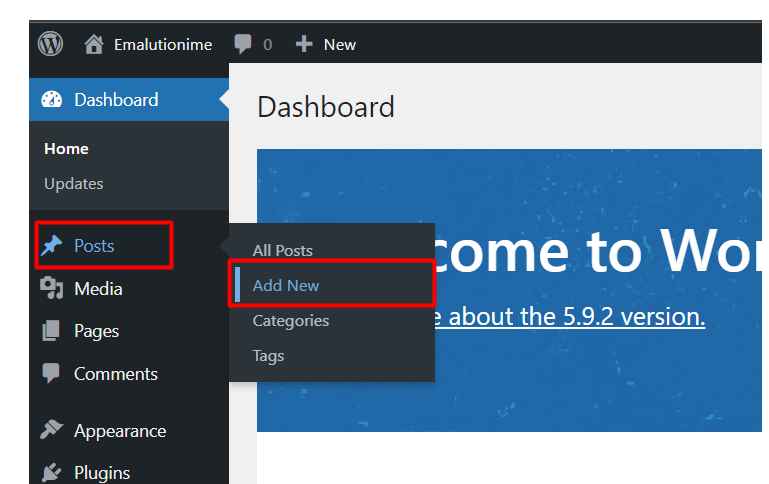
- Selanjutnya, mulai posting konten anda (klik menu post > add new)

- Paste atau tulis konten yang ingin anda posting.
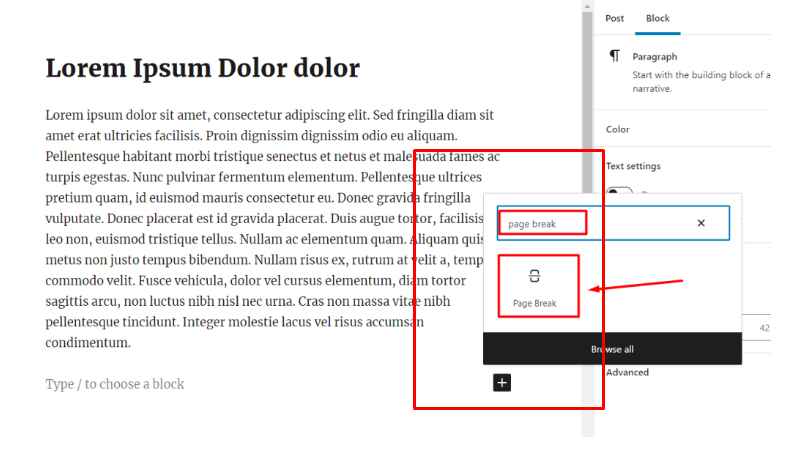
- Tentukan bagian dimana anda ingin memotong konten dan lanjutkan dengan mengklik icon + pada bagian block editor yang tersedia.
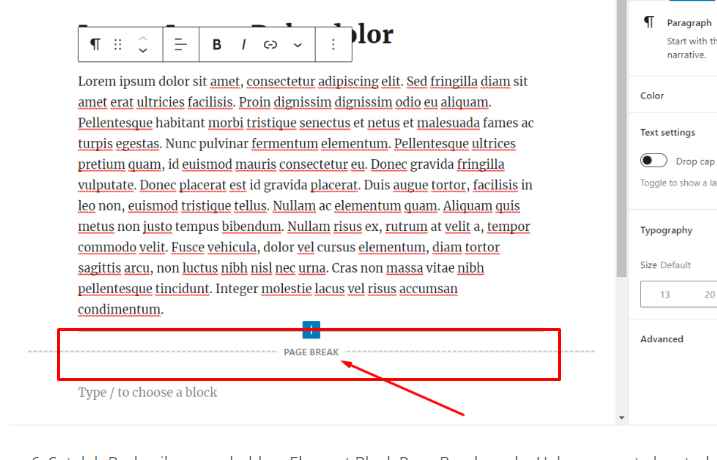
- Pilih elemen blok “page break” untuk memotong konten.

- Selanjutnya, tampilan postingan anda akan terlihat seperti gambar di bawah ini.

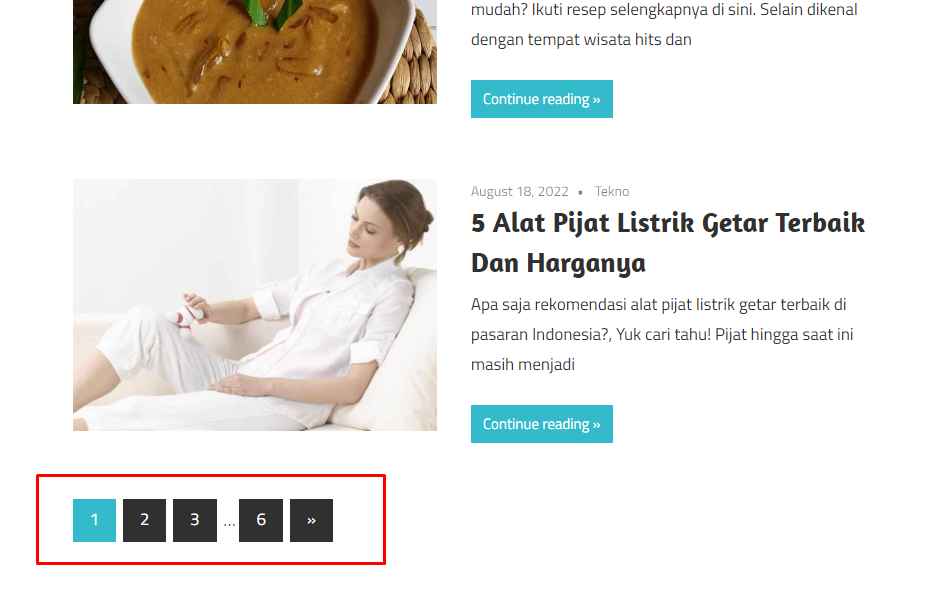
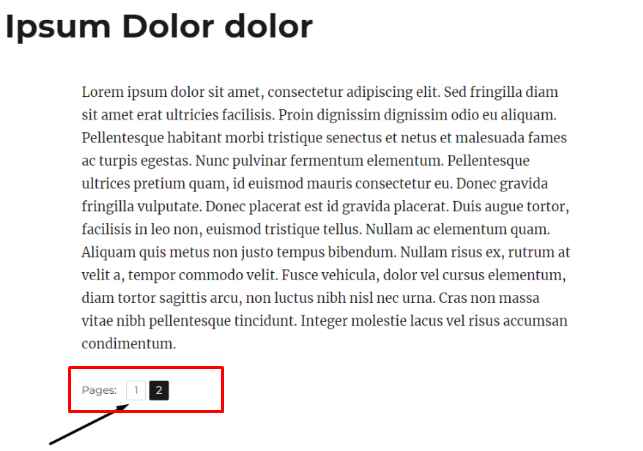
- Post halaman atau artikel anda dan tampilan artikel/halaman anda akan menjadi seperti di bawah ini.

Itulah rangkuman panduan cara membuat page number di blog blogger dan wordpress yang telah saya rangkum untuk anda. Semoga artikel singkat ini bermanfaat untuk anda yang tengah mengelola blog, baik blogger maupun wordpress.
Jangan lupa untuk mengikuti artikel menarik lainnya seputar SEO dan blogging dari saya dengan mensupport blog ini. Terima kasih telah menyempatkan mampir dan membaca.



















![Responsive Web Design: Definisi & Mengapa Ini Penting? [INFOGRAFIS] 50 Apa itu Responsive Web Design](https://www.garuda.website/blog/wp-content/uploads/2022/12/Apa-itu-Responsive-Web-Design-527x479.webp)