Contoh desain UX berbasis ‘Psikologi Hacks’ ini, dapat menjadi landasan bagi siapapun untuk merancang desain web—yang mampu mendorong audiens—untuk mengambil tindakan tertentu.
Sesuai dengan yang Anda diinginkan!
Mari kita mulai..
Ada hubungan yang kuat dan tak terbantahkan; antara psikologi dan user experience (UX).
Psikologi adalah alasan Anda membeli sesuatu dari sebuah toko online, bahkan sebelum Anda menyadari bahwa itu tidak penting.
Itu juga sebabnya, Anda meng-click, lalu membaca artikel ini. Lalu melanjutkannya, sampai habis!
Garuda Website ― Web Design untuk Desain UX Terbaik
Dengan kata lain, perusahaan teknologi yang mengetahui seluk-beluk dan fakta tentang perilaku dan kebiasaan manusia, dapat secara signifikan menyederhanakan upaya, dalam pencapaian tujuan pemasaran dan penjualan.
Ini tentang cara bermain di “sisi gelap” dalam desain UX. Dimana menggunakan prinsip psikologis yang memastikan proyek Anda mencapai tujuan.
Seperti, menjual produk atau layanan―yang juga menjadi poin utama yang dibahas film dokumenter teknologi Netflix 2020 The Social Dilemma.
Contoh Desain UX Berbasis Psikologi Hacks
Apa itu Psikologi Hacks
dan hubungannya dengan desain UX
Psikologi hacks dalam desain UX adalah penerapan prinsip psikologi untuk mempengaruhi cara pengguna merasa, berpikir, dan bertindak.
Strategi ini menggunakan elemen seperti warna, tata letak, dan pesan untuk menciptakan antarmuka yang intuitif dan persuasif.
Manfaat utama dari pendekatan ini meliputi peningkatan konversi, membangun hubungan emosional dengan pengguna, dan mendukung tujuan pemasaran secara efisien.
Dengan perubahan kecil yang dirancang secara strategis, bisnis dapat menciptakan pengalaman digital yang efektif dan menarik.
Artikel ini akan membahas 12 contoh desain UX yang memanfaatkan ‘psikologi hacks’—teknik berbasis psikologi—untuk meningkatkan efektivitas pemasaran. Dan berbagai tujuan lainnya.
Contoh Desain UX
berbasis prinsip psikologi
Saya ingin Anda membaca pelan-pelan. Dan benar-benar memahami; rahasia desain UX dalam mempengaruhi psikologi manusia.
UX Desain adalah proses merancang pengalaman pengguna yang intuitif, fungsional, dan memuaskan saat mereka berinteraksi dengan produk digital.
Dengan menerapkan prinsip psikologi, desainer dapat memahami bagaimana pengguna berpikir dan bertindak. Sehingga menciptakan antarmuka yang mampu memengaruhi emosi, perilaku, dan keputusan pengguna secara efektif.
Pendekatan ini membantu bisnis meningkatkan keterlibatan, membangun hubungan emosional, dan mendorong konversi secara lebih efisien.
Mari kita mulai dari yang pertama..
1. Pengetahuan Prosedural Penting dalam Desain UX
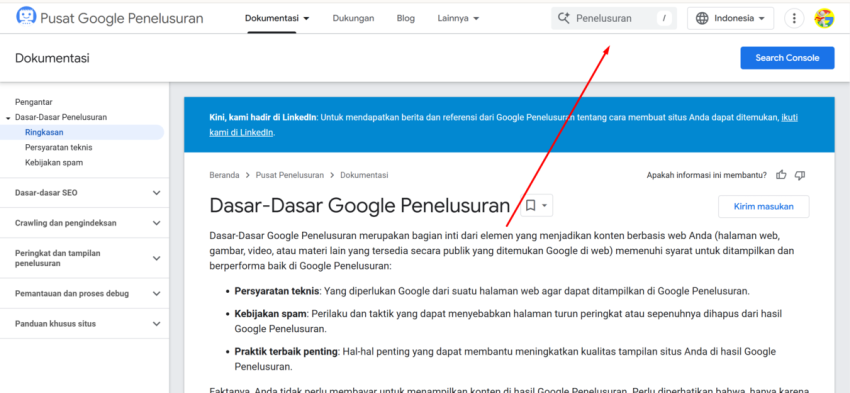
Pernahkah Anda bertanya, mengapa kotak pencarian selalu ada di pojok kanan atas? Atau tombol Kembali di kiri atas?
Jawabannya sederhana: karena pengguna terbiasa dengan itu. Mereka mengandalkan pengetahuan prosedural—kebiasaan yang terbentuk dari pengalaman sebelumnya.
Cobalah mengganti elemen ini dengan sesuatu yang berbeda. Apa yang terjadi? Kebingungan. Pengguna tidak tahu harus melakukan apa.
Mereka akan kesulitan menavigasi situs Anda. Akibatnya, waktu mereka habis hanya untuk memahami tata letak yang tidak biasa.
Melanggar hukum pengetahuan prosedural berarti memaksa pengguna berpikir lebih keras. Ini meningkatkan aktivitas kognitif, menyebabkan kelelahan, dan memperlambat pengambilan keputusan.
Bahkan teks penjelasan tambahan jarang membantu. Anda pasti pernah, misalnya, mendorong pintu tarik meski ada tulisan besar “TARIK.” Kebiasaan sulit diubah.
Contoh desain UX yang menerapkan prinsif ini, secara sempurna; itu adalah Google! Dengan desain sederhana yang mematuhi pengetahuan prosedural, mereka menciptakan pengalaman pengguna yang intuitif dan efektif.

Inovasi tidak selalu berarti kompleksitas. Dalam desain UX, mengikuti kebiasaan pengguna sering kali adalah jalan terbaik.
2. kebutuhan dan keinginan dasar manusia
Memahami Dorongan Dasar Manusia dalam Desain UX
Untuk mendorong tindakan dan memengaruhi pemikiran calon pelanggan, kita harus memahami kebutuhan dan keinginan dasar manusia. Secara umum, ada empat dorongan utama yang memicu hampir semua perilaku manusia saat online:
Milik: Kita terdorong untuk memiliki dan merasa terhubung dengan hal-hal yang berarti bagi kita. Itulah sebabnya kita terus kembali ke situs tertentu, seperti akun media sosial.
Mereka terasa seperti milik kita. Akun, daftar teman, dan konten pribadi menciptakan rasa keterikatan ini.
Status: Manusia memiliki kebutuhan untuk mencapai status yang lebih tinggi—baik itu sosial, profesional, atau pribadi.
Facebook adalah contoh penerapan desain UX yang sempurna. Fitur like, komentar, dan berbagi memungkinkan pengguna memamerkan pencapaian mereka dan mengukur popularitas secara nyata.
Mengejar Kebahagiaan: Sebagian besar tindakan manusia berakar pada pencarian kebahagiaan. Desain UX yang efektif, memberikan rasa bahagia dalam setiap interaksi.
Instagram, dengan notifikasi dan pengikut yang aktif, adalah contoh nyata penerapan konsep desain UX ini. Bagaimana kebahagiaan mendorong pengguna untuk terus kembali.
Keingintahuan: Keingintahuan adalah dorongan alami manusia. Kita selalu ingin tahu lebih banyak.
Online, dorongan ini diwujudkan melalui fitur seperti “Baca Lebih Lanjut” atau tautan yang memancing rasa penasaran.
Sekarang..
Bayangkan jika situs bisnis Anda memanfaatkan keempat dorongan ini. Potensi untuk menarik dan mempertahankan pelanggan akan meningkat pesat.
Nyamankan posisi Anda, dan mari kita jelajahi lebih jauh!
3. kekuatan empati dan rasa memiliki
Merancang UX yang Memahami Kebutuhan Dasar Manusia: Milik dan Komunitas
Pengguna selalu berada dalam kondisi bawah sadar untuk memiliki. Mereka mencari keterikatan, rasa memiliki, dan koneksi dengan komunitas yang relevan.
Dalam desain UX, Anda dapat memanfaatkan dorongan ini dengan memahami audiens target dan menciptakan desain yang berbicara langsung kepada mereka.
Langkah pertama adalah memahami siapa audiens Anda. Ketahui usia, jenis kelamin, lokasi, minat, hingga tujuan mereka.
Desain Anda harus menciptakan respons emosional yang kuat—sesuatu yang membuat mereka merasa seperti bagian dari komunitas.
Contoh Desain UX yang nyata dalam konsep ini:
- Etsy menargetkan perajin dan DIYer. Halaman berandanya menampilkan foto pengguna yang melukis, membuat produk baru, atau berkarya. Gambar ini menciptakan perasaan “Ini tempat saya.”
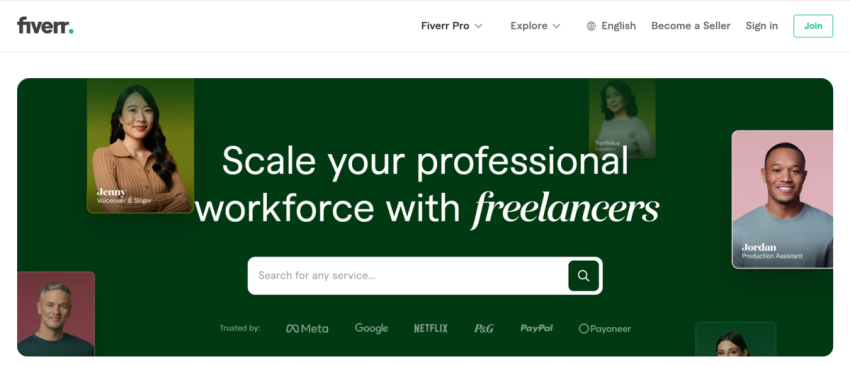
- Upwork dan Fiverr menggunakan foto freelancer dengan laptop dan senyum ramah. Visual ini mendorong audiens berpikir, “Saya juga bisa menjadi bagian dari ini.”

Foto-foto ini bukan sekadar estetika. Mereka adalah alat yang dirancang untuk memicu kebutuhan dasar manusia akan komunitas. Pengguna merasa diterima, relevan, dan memiliki.
Ini bukan trik rumit—hanya psikologi dasar tentang bagaimana manusia mencari koneksi dan tempat untuk merasa “di rumah.”
Baca juga tentang peluang usaha freelance pada tulisan kami: 42 Ide Bisnis Online Terbaru Bisa Mulai Sekarang Juga
4. Memanfaatkan Hukum Hick
Mengapa Lebih Sedikit Pilihan Lebih Baik dalam Desain UX

Dalam ilmu kognitif dan penelitian konsumen, ada banyak hukum yang terkesan paradoksal. Salah satunya adalah Hukum Hick, yang sangat relevan untuk desain UX.
Hukum ini menyatakan bahwa semakin banyak pilihan yang diberikan, semakin lama waktu yang dibutuhkan pengguna untuk membuat keputusan.
Di dunia pemasaran, prinsip ini sering muncul. Misalnya, produsen dan pengecer yang berhasil meningkatkan penjualan dengan mengurangi jumlah opsi produk.
Namun, jika Anda bertanya kepada konsumen, apakah mereka ingin lebih banyak pilihan, mereka hampir selalu mengatakan “ya.”
Masalahnya, meski mereka berpikir ingin lebih banyak opsi, kenyataannya justru sebaliknya.
Dalam desain UX, prinsip Hukum Hick berlaku dengan jelas. Semakin banyak menu navigasi atau pilihan di situs web, semakin besar upaya kognitif yang dibutuhkan pengguna.
Ini memperlambat proses pengambilan keputusan dan respons. Pada akhirnya, pengguna merasa lelah, bingung, dan gagal melakukan tindakan.
Pernahkah Anda membuka situs dengan terlalu banyak opsi, lalu meninggalkannya tanpa melakukan apa-apa? Itulah Hukum Hick bekerja.
Dalam desain UX, lebih sedikit pilihan sering kali berarti pengalaman yang lebih cepat, lebih intuitif, dan lebih efektif.
Baca lebih lanjut: First Impression Website – 30 Statistik Mengejutkan. Ini mencakup tentang kesan pertama dan bagaimana pengunjung dapat bertahan lebih lama di sebuah website.
5. Penahan
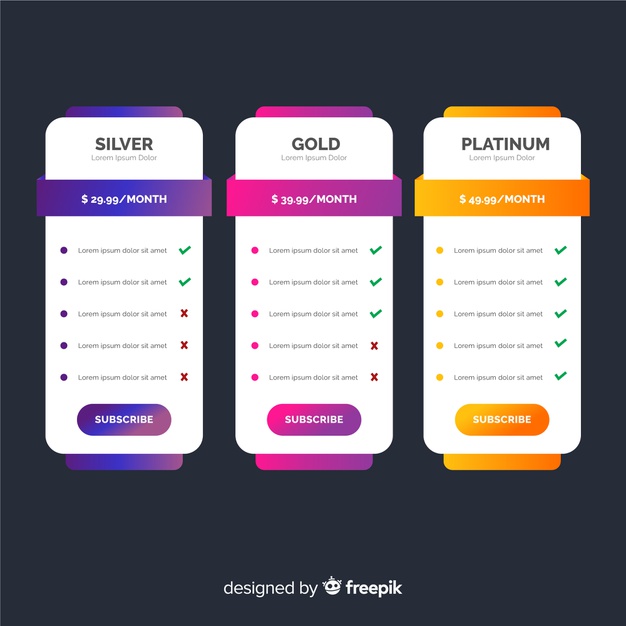
Anchoring adalah trik psikologi UX lain yang sering digunakan di situs eCommerce dan industri. Dimana mengandalkan keputusan pembelian impulsif (yang cukup menarik, ini juga diterapkan pada keputusan yang lebih penting. Seperti langganan jangka panjang atau polis asuransi).
Jika seseorang menawarkan tiga paket harga, mereka mungkin ingin Anda memilih yang tengah. Opsi tengah selalu yang paling menarik bagi konsumen.

Contoh desain UX Dalam layanan jasa web design dan Jasa SEO, kami menerapkan tiga opsi harga. Dan faktanya, harga paling tengah; memang lebih banyak terjadi transaksi. Hmm
6. Pembicaraan Uang
Mengurangi Fokus pada Uang dalam Desain Toko Online
Saat Anda mencantumkan harga di toko online, berhati-hatilah dalam cara menyebutkan atau merujuk pada uang.
Hindari penggunaan simbol mata uang, seperti “$” atau “Rp,” serta angka desimal, jika memungkinkan.
Simbol ini secara otomatis membuat pengguna berpikir tentang uang—dan kehilangan uang—yang bisa memengaruhi keputusan pembelian mereka.
Trik ini mirip dengan strategi harga .99 yang sering digunakan di toko ritel. Namun, dalam konteks toko online, menghapus simbol mata uang dapat membantu mengurangi fokus pengguna pada pengeluaran.
Sebagai gantinya, gunakan format alternatif seperti menulis “USD” atau “IDR,” yang lebih netral dan kurang memicu kesadaran tentang uang.
Pastikan untuk memeriksa regulasi lokal. Beberapa negara mengharuskan simbol mata uang ditampilkan dengan jelas.
Jika memungkinkan dan sesuai aturan, strategi ini dapat memberikan pengalaman belanja yang lebih halus dan meningkatkan peluang konversi.
7. Gunakan penguat

Anda harus menggunakan penguat, terutama pada judul produk Anda, jika ingin menarik perhatian pengguna.
Sederhananya, “penguat” adalah kata-kata dan hiasan yang berfungsi untuk; meninggalkan kesan yang lebih kuat dan lebih tahan lama pada pengguna.
Misalnya, untuk judul artikel ini; “12 Contoh Desain UX Berbasis Psikologi Hacks” sebenarnya sudah cukup. Tapi kenapa, ada tambahan kata “Untuk Strategi Marketing Terbaru“.
Atau, saya bisa saja membuat judulnya menjadi; “12 Psikologi Hacks: Desain UX Terbaru Untuk Meningkatkan Penjualan Secara Dramatis”
Kata-kata seperti; terbaik, terbaru, dll. memiliki kekuatan secara psikologis. Disebut sebagai power word. Dan itu, membuat orang-orang terdorong untuk mengetahuinya.
8. Kekuatan rekomendasi dan bukti sosial
Efek Bukti Sosial dalam Desain UX

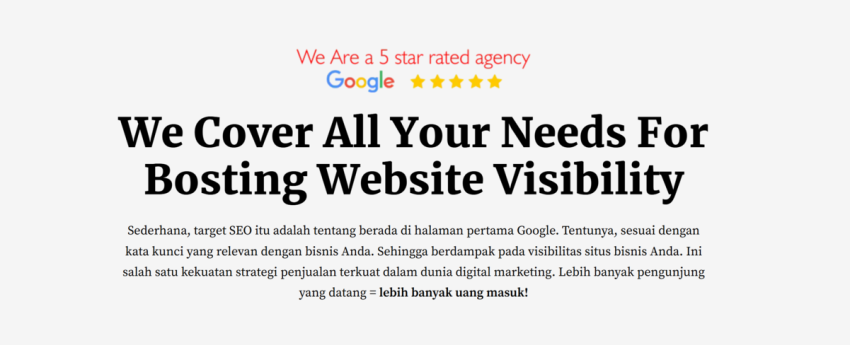
Setiap orang yang beraktivitas online pasti pernah melihat testimoni, ulasan, atau bukti sosial. Elemen-elemen ini sering ditempatkan di posisi paling menonjol pada halaman web.
Secara visual, mungkin terlihat biasa. Namun, dalam psikologi manusia, efeknya sangat kuat—mendorong peningkatan konversi secara signifikan.
Di restoran fisik, misalnya, hidangan dengan label “Pilihan Koki” cenderung dipesan lebih banyak. Hanya karena dua kata sederhana itu.
Hal serupa terjadi di situs e-niaga. Kategori seperti “Buku Terlaris” sering digunakan untuk mempromosikan produk yang disebut sebagai favorit pembeli.
Kita tidak pernah tahu apakah produk tersebut benar-benar yang paling laku. Namun, dorongan untuk mengikuti tren—dan merasa menjadi bagian dari sesuatu—membuat kita lebih cenderung memilihnya.
Bahkan, bisa saja “Buku Terlaris” hanyalah strategi pemasaran untuk produk yang sebenarnya tidak terlalu populer. Psikologi manusia, memang selalu menarik.
9. Keamanan dan keselamatan
Paradoks Psikologi: Menyebutkan Keamanan Dapat Mengurangi Rasa Aman
Salah satu paradoks dalam psikologi adalah bahwa menyebutkan keamanan di situs web Anda justru dapat membuat pengguna merasa kurang aman.
Ketika Anda menyoroti bahwa data mereka aman bersama Anda, secara tidak langsung, Anda menanamkan kekhawatiran yang mungkin sebelumnya tidak ada.
Ini mirip dengan efek simbol mata uang. Anda menarik perhatian pada sesuatu yang pengguna mungkin tidak pikirkan sebelumnya—atau yang mereka hindari untuk dipikirkan.
Alih-alih meningkatkan rasa percaya, tindakan ini justru dapat memicu keraguan. Dalam desain UX, pendekatan halus sering kali lebih efektif dibandingkan pernyataan eksplisit.
10. Jenis huruf
Kiat Psikologi dalam Tipografi Desain UX
Jenis huruf dan font, memainkan peran besar dalam desain UX. Ini juga memiliki efek psikologis yang dramatis. Desainer menyarankan untuk menghindari penggunaan huruf kapital sepenuhnya.
Alasannya sederhana: huruf kapital semuanya memiliki ukuran yang sama, sehingga lebih sulit dibedakan secara visual dibandingkan dengan huruf kecil.
Ini adalah contoh klasik dari peningkatan upaya kognitif yang tidak disengaja.
Hal serupa berlaku untuk penggunaan huruf tebal. Meskipun teks tebal efektif dalam menarik perhatian, penggunaannya harus bijak.
Jika Anda terlalu banyak menebalkan teks, pengguna akan kesulitan menentukan mana yang paling penting.
Gunakan tipografi dengan cermat untuk memandu perhatian pengguna secara efektif tanpa membebani mereka.
11. Tatap muka
Mengapa Gambar Wajah Manusia Penting dalam Desain UX
Gunakan gambar atau foto manusia jika relevan dan sesuai. Otak manusia secara alami terhubung untuk memperhatikan wajah orang lain.
Bahkan di situs web yang membosankan, wajah manusia mampu menarik perhatian dan menciptakan keterlibatan.
Penelitian menunjukkan bahwa foto wajah tidak hanya menarik perhatian tetapi juga meningkatkan respons emosional.

Gambar wajah membuat pengguna merasa lebih terhubung, menciptakan pengalaman yang lebih personal, dan meningkatkan efektivitas komunikasi visual Anda.
12. Bermainlah dengan rasa ingin tahu
Memanfaatkan Rasa Ingin Tahu dalam Desain UX
Rasa ingin tahu adalah salah satu dorongan terkuat dalam diri manusia. Memanfaatkannya secara cerdas dalam desain UX dapat membawa emosi pengguna ke tingkat yang sangat jauh.
Ini dapat mendorong mereka untuk bertindak. Bahkan pada hal-hal yang awalnya tidak mereka pedulikan.
Jika Anda membaca hingga ke paragraf ini, itu bagian dari dorongan rasa ingin tahu juga. Mungkin karena judul, ‘strategi marketing terbaru’ atau faktor lainnya. Yang diterapkan di beberapa bagian halaman ini.
Sekarang…
Bayangkan seseorang mengirimi Anda pesan, “Saya perlu berbicara dengan Anda tentang suatu rahasia.” Kalimat sederhana itu cukup untuk memicu rasa ingin tahu yang tak terbendung.
Dengan sedikit memancing, manusia akan merasa lapar untuk mengetahui lebih banyak—terkadang tanpa batas.
Rasa ingin tahu ini adalah inti dari sifat alami manusia. Inilah yang mendorong kita untuk maju, belajar, dan mencari jawaban.
Dalam desain UX, memanfaatkan dorongan ini bisa menjadi alat yang ampuh. Dengan pendekatan yang tepat, Anda dapat membuat pengguna mengklik hampir semua hal di halaman Anda. Padahal, hanya untuk memuaskan rasa penasaran mereka.
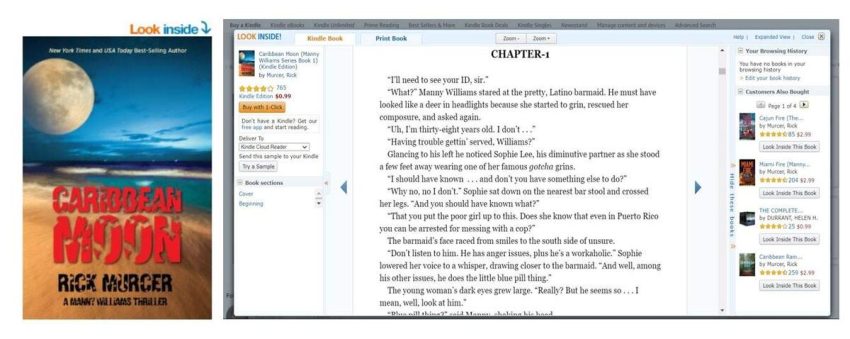
Contoh bagus dari prinsip online ini adalah fitur Look Inside Amazon Kindle. Pada tag kecil di atas sebuah buku, Anda akan menemukan panah kecil “Look Inside.” Itu mengundang Anda untuk mengintip ke dalam beberapa halaman pertama buku tersebut. Anda tidak bisa tidak mengkliknya! Hmm…

Kesimpulan
Psikologi dan Desain UX: Sebuah Hubungan yang Erat
Psikologi dan desain UX saling terkait. Begitu erat hingga sulit dipahami, mana yang lebih dulu: perilaku manusia yang mendorong desain, atau desain yang membentuk perilaku manusia.
Hubungan ini akan semakin jelas. Seiring teknologi berkembang, interaksi manusia dan komputer menjadi lebih canggih. Pengujian, eksperimen, dan penelitian terus menyempurnakan desain UX.
Yang menarik, psikologi hacks ini bersifat universal. Mereka bekerja pada hampir semua orang. Tidak peduli siapa, di mana, atau apa latar belakangnya.
Berbeda dengan strategi pemasaran yang menyesuaikan kata-kata untuk audiens spesifik, desain UX berbicara lebih luas. Dengan pendekatan ini, desain dapat menargetkan audiens yang lebih besar dengan hasil yang luar biasa.
Itulah alasan mengapa teknik psikologi hacks ini begitu efektif. Semoga bermanfaat. Jika Anda merasa artikel ini berguna, bagikan URL ini pada teman dan kolega Anda. Terima kasih!
FAQs UX Design
Apa itu desain UX?
Desain User experience atau UX adalah proses yang digunakan ahli desain untuk membuat produk/layanan yang menciptakan sensasi pengalaman yang bermakna dan relevan bagi pengguna. Desain UX melibatkan keseluruhan proses untuk memperoleh dan mengintegrasikan produk/layanan. Termasuk didalamnya, aspek branding, kegunaan, dan fungsi.
Apa hubungan desain UX dengan marketing
Marketing dan desain UX secara pribadi saya berpikir konsep UX muncul karena memang adanya tuntutan dari strategi pemasaran/marketing. Marketing adalah tentang upaya membuat produk/layanan dibeli pelanggan atau pengguna sebanyak mungkin. Mendorong mereka menghabiskan uangnya untuk Anda. Desain UX mampu membuat produk/layanan menjadi diinginkan oleh pengguna, sehingga mendapatkan pengalaman yang luar biasa dalam prosesnya.
Apa itu psikologi marketing
Apa itu Psikologi Marketing? Psikologi pemasaran mengantisipasi perilaku pembeli dengan memahami bias kognitif manusia. Sebagai konsumen, manusia sebenarnnya tidak rasional. Sebagian besar proses pengambilan keputusan, didorong oleh bias bawaan ini. Psikologi marketing adalah tindakan yang menerapkan pengetahuan teoretis tersebut dalam upayanya.