Artikel cara menganalisa kinerja situs WordPress ini akan membahas dasar-dasar optimasi sebuah website. Ini tentang mengukur kecepatan loading dan
Bagi banyak pemula WordPress, kosakata mereka untuk memahami kinerja website terdiri dari seberapa; “cepat” atau “lambat.”
Seperti halnya semua topik, untuk dapat memahami materi pembahasan dengan baik, perlu mempelajari terminologinya terlebih dahulu.
Di pos ini, kita akan mempelajari beberapa istilah baru. Dan dalam praktiknya, akan menggunakan beberapa alat gratis. Ini berguna untuk membantu Anda lebih memahami kinerja situs Anda.
Cara mengukur kinerja situs
Ada banyak alat untuk mengukur kinerja situs, tetapi dalam posting ini, kita secara eksklusif menggunakan tools GTMetrix. Ini salah satu alat yang populer.
GTMetrix akan menilai kinerja website Anda berdasarkan tes Google PageSpeed Insights dan YSlow. Ini juga menyediakan beberapa metrik praktis untuk lebih jauh melihat waktu muat situs Anda.
Untuk menggunakan alat ini, yang harus Anda lakukan cukup sederhana. Hanya dengan menempel URL website ke bidang di beranda. Lalu tekan Enter.
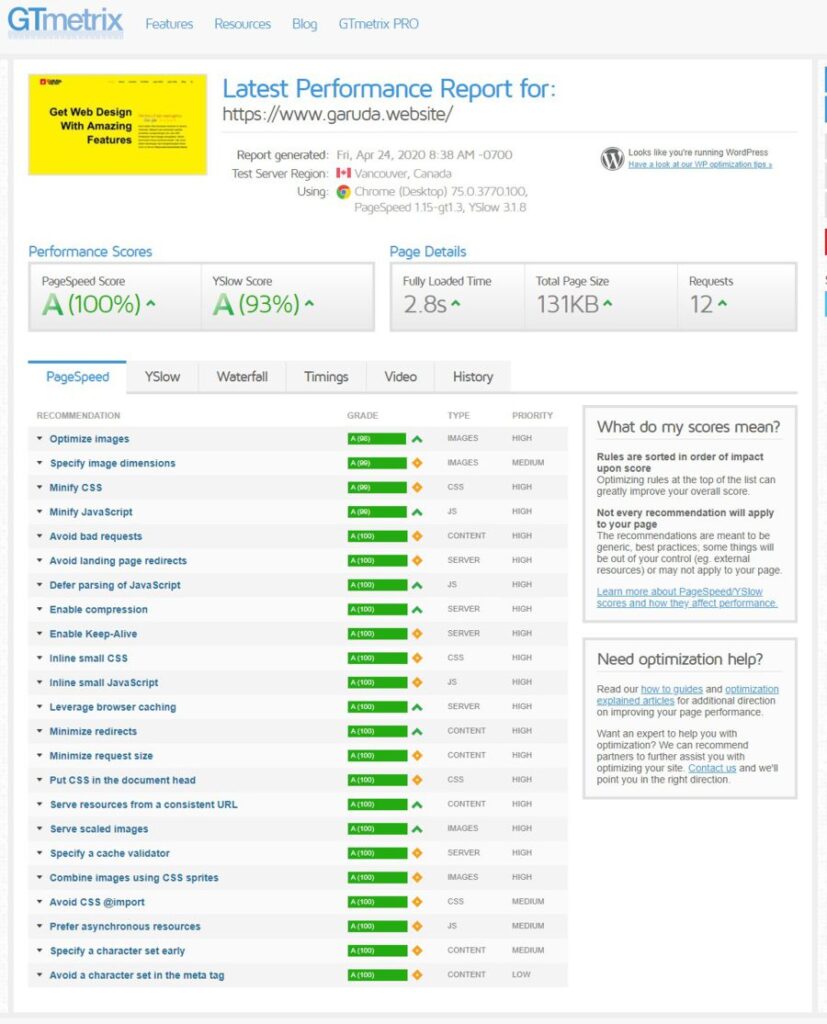
GTMetrix akan menjalankan beberapa tes. Kisaran waktu proses berjalan sekitar 20 detik, dan kemudian Anda akan melihat laporan seperti ini:

Ada banyak hal yang harus diperhatikan di sini. Tetapi kita akan fokus sepenuhnya pada bagian faktor penting yang mempengaruhi kinerja situs. Pada bidang sebelah kanan.
GTMetrix menyoroti tiga metrik dalam setiap laporan:
- Fully Loaded Time
- Total Page Size
- Requests
Mempelajari metrik ini dan cara kerjanya akan sangat membantu Anda meningkatkan waktu muat situs. Atau kecepatan loading website Anda.
1. Fully Loaded Time
Angka pertama yang akan Anda lihat adalah waktu muat secara keseluruhan situs.
Jumlah ini adalah berapa lama yang dibutuhkan situs web Anda untuk menyelesaikan pemuatan sepenuhnya. Dengan kata lain, ini adalah berapa lama ikon pemuatan berputar di tab browser sebelum situs benar-benar selesai memuat.
Rata-Rata Waktu Penuh: 6,8 detik
2. Total Page Size
Metrik berikutnya adalah Total Ukuran Halaman.
Dalam hal ini, “ukuran” adalah istilah yang digunakan untuk menggambarkan jumlah data (seperti KB dan MB). Jadi bukan dimensi visual halaman bray… Hohoho..
Misalnya, gambar 3MB di situs Anda akan sangat meningkatkan ukuran halaman Anda. Jadi dalam hal ini kita dapat menyebut ini sebagai “berat halaman.”
Mengurangi Total Page Size secara otomatis akan mengurangi Fully Loaded Time.
Rata-Rata Total Ukuran Halaman: 2.97MB
3. Requests /Total Permintaan
Metrik terakhir dalam laporan disebut Requests/permintaan.
“Permintaan” berarti jumlah permintaan file. Misalnya, posting blog dengan lima gambar akan membuat 5 permintaan file untuk gambar-gambar tersebut. Ini juga akan membuat permintaan untuk file CSS tema, file JS dari plugin, dan sebagainya.
Mengurangi jumlah permintaan akan mengurangi Fully Loaded time.
Jumlah rata-rata permintaan: 85
Catatan: Jika saya menyebut jumlah rata-rata dan Anda melihat angka pada metrik hasil test untuk situs ini lebih kecil, itu karena ada banyak sekali fungsi yang dikurangi. Dengan tujuan untuk meningkatkan Fully Loaded Time secara maksimal.
Menyatukan semuanya
Ini adalah faktor besar dari tiga metrik ini:
Waktu Penuh Loaded situs Anda ditingkatkan oleh Ukuran Halaman Total dan Permintaan.
Website ini memiliki ukuran halaman yang rendah dan beberapa permintaan yang merupakan alasan mengapa Fully Loaded Time jauh di atas rata-rata.
Jadi, jika Anda ingin mempercepat loading website, Anda perlu melakukan:
- Mengurangi ukuran halaman Anda
- Mengurangi jumlah permintaan file
Di dalam laporan GTMetrix, Anda akan menemukan daftar pengoptimalan yang disarankan berdasarkan laporan Google PageSpeed, dan selain beberapa, semuanya berputar untuk mengurangi ukuran halaman dan mengurangi permintaan.
Ketika Anda mengoptimalkan website Anda, Anda harus kembali ke GTMetrix sesekali untuk mengevaluasi kembali situs Anda. Itu untuk memastikan ukuran halaman dan permintaan Anda turun. Jika ya, Anda dapat melihat Fully Loaded Time Anda secara otomatis mengikuti. Ikut turun juga.
Tips penting: Sebelum Anda mulai mengoptimalkan situs, ada baiknya untuk screenshot hasil pertama. Sehingga, Anda dapat melakukan perbandingan sebelum dan sesudah.
Itulah aspek terpenting dalam mengukur kinerja website, tetapi ada beberapa seluk-beluk yang harus Anda ketahui.
Hasil pengukuran matrik tidak akan tetap sama
Setiap kali Anda menjalankan website melalui GTMetrix, Fully Loaded Time Anda akan sedikit berbeda. Dan jika Anda mencoba beberapa alat lain seperti Pingdom, Anda akan melihat nilai yang berbeda lagi.
Yang benar adalah, komputer Anda tidak mendapatkan aliran bandwidth yang sempurna dari router, dan server atau alat yang Anda uji juga tidak. Hasil Anda tidak bisa persis sama setiap kali Anda melakukan proses pengujian.
Berita baiknya adalah tes Anda tidak akan jauh berbeda. Ukuran halaman Anda dan jumlah permintaan akan tetap sama, dan waktu yang dimuat penuh hanya akan bergeser beberapa milidetik.
Tapi perubahan kecil itu memang menimbulkan masalah …
Perbaikan sulit diukur
Jika situs Anda dimuat dalam 10 detik dan kemudian Anda mengoptimalkannya untuk memuat menjadi 5 detik, itu akan sangat jelas. Anda tidak akan memerlukan alat apa pun untuk mengetahui bahwa situs Anda memuat lebih cepat.
Tetapi seringkali, Anda membuat optimasi kecil. Seperti meningkatkan waktu loading dari 4,5 detik menjadi 4,2 detik. Jika Anda hanya mengandalkan pengamatan Anda sendiri, Anda tidak akan bisa membedakannya.
Dan ini kabar buruk …
Karena GTMetrix (dan setiap alat kinerja lainnya) akan memberi Anda hasil pengukuran yang sedikit berbeda dengan setiap pengujian, sangat sulit untuk mengetahui apakah optimasi kecil yang Anda lakukan itu berfungsi. Bahkan ketika mengukur dengan alat.
Ini bisa mengecewakan jika Anda menyelesaikan optimasi baru dan kemudian GTMetrix menunjukkan pemuatan situs Anda lebih lambat dari sebelumnya.
Meskipun saya tidak merekomendasikan untuk sepenuhnya menolak pengujian, ini memang bagian dari kekurangan alat pengujian itu sendiri.
Jadi, bagaimana Anda bisa yakin bahwa perubahan yang Anda lakukan pada situs Anda benar-benar membantu kinerja?
Tetap berpegang pada faktor fundamental
Jika ragu, patuhi dasar-dasar optimasi kinerja:
- Kurangi ukuran halaman Anda
- Kurangi jumlah permintaan
Kedua cara ini akan selalu bekerja untuk meningkatkan kinerja situs Anda, jadi jika Anda mendapatkan hasil yang membingungkan dari GTMetrix, tanyakan pada diri sendiri:
Apakah saya sudah mengurangi jumlah permintaan file dan / atau mengurangi ukuran halaman?
Jika jawabannya ya, Anda telah melakukan pekerjaan dengan baik.
Bagaimana cara mengoptimalkan situs itu?
Yup.. Anda memasuki bagian utamanya. Setelah membaca panjang lebar tentang cara melihat kinerja situs WordPress Anda. Jelas pertanyaannya adalah; “bagaimana cara melakukannya. Hohoho”
Ingin saya jawab secepatnya. Tapi masalahnya, ini adalah jawaban yang panjang x lebar.
Itu telah saya tulis sebelumnya. Ada 9 cara utama dalam meningkatkan kecepatan akses website wordpress. Dan beberapa langkah selanjutnya adalah peningkatan lebih lanjut. Itu dapat Anda baca disini; Cara Mempercepat Loading Website WordPress →
Monggo, silahkan dibaca.
Saya harap artikel tentang cara menganalisa kinerja wordpress ini membantu Anda memahami pengoptimalan situs Anda, dan jika Anda menikmatinya, silakan bagikan dengan orang lain sebelum Anda pergi.


















![Berapa Biaya Pembuatan Web Toko Online? [WooCommerce] 43 Berapa Biaya Pengembangan _ Pembuatan Web Toko Online - WooCommerce 2019](https://www.garuda.website/blog/wp-content/uploads/2019/08/Berapa-Biaya-Pengembangan-_-Pembuatan-Web-Toko-Online-WooCommerce-2019-527x703.jpg)


Terima kasih informasinya sangat membantu saya. Mau tanya, saat menanam backlink lebih baik pke url domain atau URL sub domain mas, kaitannya utk menaikkan DA dan PA?
random saja. Tapi utamakan yang mengarah ke landing page..
Kalau saya sekarang cuma cek pakai google pagespeed paling simpel. GTmetrix yang sekarang tampilan hasil analisanya bikin puyeng.
sepp..