
Dari waktu ke waktu, Anda mulai dapat menilai buku dari sampulnya. Dan ketika itu berbicara tentang website, Anda hampir selalu dapat menilai mereka; dari sampulnya. Inilah pentingnya elemen web design dalam berinteraksi!
Estetika keseluruhan situs Anda, dapat membuat perbedaan besar. Khususnya, bagi pengalaman masing-masing pengguna. Terlepas dari berapa banyak ajakan untuk bertindak, banner, dan formulir kontak yang Anda miliki. Pengunjung jarang mau repot, menginvestasikan waktu mereka. Jika, aspek-aspek itu direkayasa. Apalagi dengan cara tidak cerdik dan tidak terlihat bagus.
Tetapi elemen desain mana yang benar-benar berpengaruh, tentang bagaimana pengguna berinteraksi dengan website, dan apa elemen web design yang dapat dilakukan. Untuk meningkatkan pengalaman mereka? Mari kita lihat lebih dekat.
Ukuran
Ya, ya … Masalah ukuran. Ajakan bertindak yang memiliki font 10 poin, tidak akan beresonansi, seperti kata-kata yang sama dalam font 100 poin. Inilah perbedaannya:

Goreng pesan terpenting Anda. Dan kipasi asapnya, agar diketahui semua orang!. Jika Anda menebak saran saya kedua, ada banyak penelitian untuk mendukung poin mendasar ini.
Dalam studi pelacakan mata. Yang dilakukan oleh Google dan IBM. Subjek, ditemukan menghabiskan 34% lebih banyak waktu, pada font besar. Daripada font kecil.
Biasanya, akan menjadi kepentingan terbaik Anda, untuk mengikuti urutan hierarki ukuran teks. Yaitu, menempatkan judul berita Anda yang paling kuat, dan paling mudah diakses, serta ajakan bertindak, ke font terbesar. Dan lanjutkan ke ukuran kecil untuk ukuran bacaan lebih mendalam.
Dan ukuran, berlaku untuk lebih dari sekedar kata-kata Anda. Pertimbangkan apa yang Anda coba capai, pada halaman tertentu dan skala bentuk, bidang, gambar, dan navigasi Anda, untuk mengakomodasi tujuan-tujuan tersebut.
Halaman yang dimaksudkan, untuk menarik pengunjung pertama kali, seharusnya mengudara di samping visual yang besar, menarik perhatian, dan teks yang cukup besar (tetapi jarang).
Pada gilirannya, ketika mereka menavigasi lebih dalam ke daging dan kentang, mereka akan memiliki kesabaran dan minat. Yang memenuhi syarat untuk menikmati butiran teks yang lebih kecil, gambar dan sejenisnya.
Warna
Dalam hal pewarnaan, pintar untuk tetap menggunakan palet yang konsisten. Jika Anda memiliki logo yang sudah ada sebelumnya, mendasarkan palet warna situs Anda di atasnya akan mengabadikan tampilan dan nuansa merek Anda.
Mendesain dengan palet warna tertentu dalam pikiran akan memberikan daya tarik yang terlihat baik secara visual dan profesional kepada pemirsa Anda. Ketika setiap halaman di situs Anda menyajikan skema warna yang sama dan elemen desain seragam, pengunjung dapat yakin bahwa mereka berada di tempat yang tepat.
Tentu saja, warna yang berbeda dapat memiliki efek psikologis yang berbeda pada pemirsa. Pertimbangkan kepribadian merek Anda dan bagaimana Anda ingin audiens target bereaksi ketika mereka berkunjung; haruskah mereka menjadi bersemangat, melunak, panas, penasaran, serius atau terhina? Bangun suasana yang mencerminkan kepentingan terbaik mereka dan mengacaukan perhatian mereka.
Perlu diingat kombinasi warna tertentu sulit pada mata, dan yang lain membawa konotasi yang tidak dapat dihindari. Misalnya, hindari merah dengan hijau, hitam dengan oranye, dan – untuk cinta Tuhan – hijau pada kuning kecuali jika Anda dengan sengaja bertujuan untuk tema liburan.
Layout/Tata letak
Cara Anda mengatur konten situs sama pentingnya dengan pengalaman pengguna dengan konten itu sendiri.
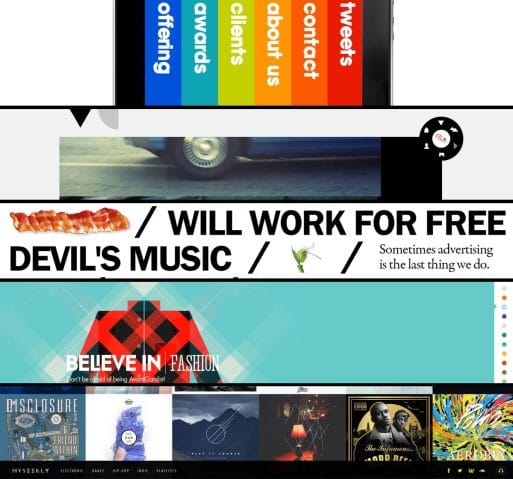
Di mana navigasi Anda pergi: bagian atas, samping, bawah, sudut, atau mungkin memukul di tengah? Akankah header dan / atau footer house yang konsisten mengatakan navigasi dan memberikan informasi kontak atau pengumuman khusus? Apakah masuk akal untuk menyelesaikan satu atau lain cara berdasarkan tujuan situs Anda dan konten yang Anda berikan kepada pengguna Anda?

- Berikut adalah pratinjau dari beberapa skema navigasi situs yang sangat kreatif (dan tampan) – intip tautan di paragraf terakhir untuk melihat setiap situs secara penuh.
Setelah Anda meletakkan fondasi, saatnya untuk menempatkan sisa konten Anda. Berikut adalah beberapa petunjuk umum yang perlu diingat tentang tata letak, terlepas dari industri dan tujuan individu Anda:
- Buat daya pikat di atas flip untuk segera memikat perhatian pengunjung Anda. Apa informasi yang paling meyakinkan yang akan menangkap dan mengawasi laman Anda? Atur depan-dan-tengah untuk pengalaman pengguna terbaik.
- Integrasikan visual yang relevan dengan konten tekstual Anda, dan gunakan visual ini untuk mengarahkan pengunjung ke arah yang benar. Foto, ilustrasi, video, animasi, dan grafik statistik akan mengirim pesan Anda secara efektif dan mendorong interaksi lebih lanjut.
- Beri diri Anda ruang untuk berkembang. Situs tumbuh seiring pertumbuhan orang dan bisnis, jadi bangun tata letak situs Anda dengan cara yang tidak akan membatasi opsi Anda untuk ekspansi yang disebutkan.
Dua kategori berikutnya adalah elemen tata letak yang signifikan, tetapi cukup luas untuk masuk ke dalam kategori mereka sendiri juga.
Jarak/ Space
Ketika datang ke pengalaman pengguna, hal terakhir yang ada di pikiran Anda mungkin adalah cara di mana konten Anda ditempatkan. Beberapa akan mencibir hanya dengan menyebutkan sesuatu sebagai rajutan-pilih-pilih sebagai jarak, tetapi itu dapat membuat atau menghancurkan pengalaman pengguna Anda dalam kasus-kasus tertentu.
Tanyakan saja pada diri Anda sendiri … apakah tulisan saya memiliki spasi seperti itu, apakah Anda akan pernah membaca artikel ini di posting saya?
Saya kira tidak.
Kita semua tahu seperti apa tampilan halaman web yang diabaikan: awal-awal era 2000-an menggulung spanduk dan gambar clip art yang tergencet bersama dengan teks yang tampaknya asing. Ini jenis desain cacat yang berbicara banyak tentang pentingnya jarak – apakah itu antara gambar, paragraf teks atau bahkan kerning antara huruf-huruf individual.
Berikan ruang yang cukup untuk teks dan gambar Anda untuk bernafas, memberi pemirsa pengalaman yang teratur dan lebih mudah di mata. Pastikan Anda menggunakan pembungkus teks saat diperlukan, dan periksa ulang konten yang tumpang tindih jika Anda mengejar desain khusus. Pada saat yang sama, hindari menciptakan area-area menganga ruang negatif yang menyinggung konten yang hilang.
Spasi yang gagal secara konsisten terlihat tidak rapi bagi pengunjung Anda. Dan begitu mereka mempertanyakan keabsahan situs dan / atau bisnis Anda, mereka jauh lebih mungkin menghabiskan waktu mereka yang berharga di tempat lain.
Flow / ~ Mengalir
Halaman web ditentukan oleh kontennya, dan ditandai oleh alirannya.
Kami sudah terbiasa menavigasi tata letak situs web yang sama dengan cara yang persis sama. Tapi apa yang terjadi ketika Anda keluar dari norma dan memberikan digital denizen hari ini cara yang benar-benar kreatif untuk menjelajahi situs Anda? Cara arus konten Anda berpotensi memberikan pengalaman menyenangkan dan mengesankan bagi pengguna Anda.
Akankah mereka menggulir dari kiri ke kanan, atau dari atas ke bawah? Atau akankah mereka melakukan perjalanan ke dalam melalui pengalaman yang lebih interaktif yang menyimpang dari norma?
Dan bagaimana dengan aliran kontennya sendiri? Cukup mudah untuk menempelkan potongan-potongan informasi saat mereka datang dan mengatur halaman seperti itu, tetapi cara serampangan bukanlah cara terbaik.

Berikut ini adalah referensi praktis yang dapat digunakan untuk semua jenis pembuatan konten – lihat lebih lanjut tentang strategi konten dalam posting rekan kerja saya Jess di sini.
Kirim pesan Anda dengan cara yang masuk akal. Menjauh dari prasangka Anda tentang seperti apa situs Anda seharusnya, dan masuk ke kesadaran kolektif audiens target Anda. Mengapa mereka datang ke situs Anda? Alasan apa yang mungkin mereka miliki untuk mengunjungi halaman khusus ini? Informasi seperti apa yang ingin mereka lihat pertama kali, dan bagaimana mereka ingin melihatnya?
Jawab pertanyaan-pertanyaan ini berdasarkan kasus per kasus, dan kemungkinan perbedaannya akan tercermin dalam peningkatan volume lalu lintas, konversi, dan interaksi sosial.
Apakah saya kehilangan elemen desain terkait yang dapat membuat perbedaan bagi pengalaman pengguna? Beri tahu saya di komentar dan letakkan di peta.